HEXA BLOG
ヘキサブログ
いいモノづくり道
まずは知ることが大切
こんにちは。UIデザイナーのみなみです![]()
今回のブログのテーマは「画像圧縮」について。
ゲームでは画像データのサイズを小さくする為「DDS」と呼ばれる
圧縮フォーマットが広く利用されています。
グラフィックメモリを節約してくれるありがたーい物なのですが
皆さんがいつも目にしている「jpeg」や「gif」等と同様
圧縮する事で画像が劣化してしまいます。
3DCGはライトやエフェクトの影響を受けるため、テクスチャが多少荒れてしまっても
気になる事は少ないですが、UI等で使用する2Dに関しては、テクスチャが荒れていると
ものすごく目立ってしまうのです…![]()
いや~近頃の高画質テレビだとノイズやゴミがよーく見えちゃうんだなこれが…orz
そんな悩みの種のDDS。
データの作り方に気を付けたり、適切な圧縮フォーマットを選ぶことで
多少ではありますが画像の劣化を抑えることができます。
(どう頑張ってもダメな場合もありますが…)
その為には、どの様に劣化するのかを知ることが大切![]()
でもネットで調べてみても、難しい単語がいっぱいで良く分からない…![]()
そんな自ぶn…アナタのために![]()
![]()
専門的な話は割愛して、簡単にまとめてみました!!
★DDSとは
DDSとはjpeg等と同様、非可逆圧縮されたファイルです。
DDSには「DXT1~DXT5」の様にいくつか種類があり、用途によって使い分けます。
DXTとは画像容量を小さくするための計算式の事です。
★DXT圧縮のしくみ
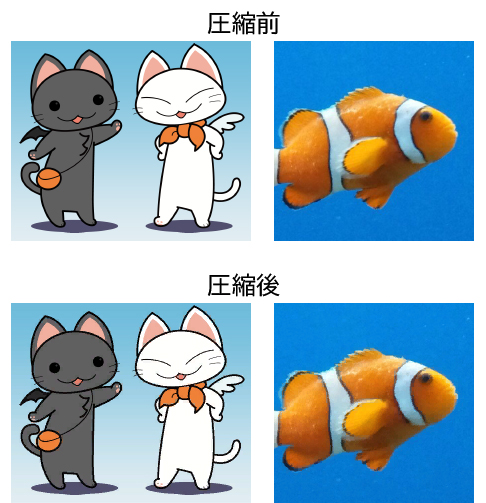
まずは、圧縮前と圧縮後の写真をごらんください。
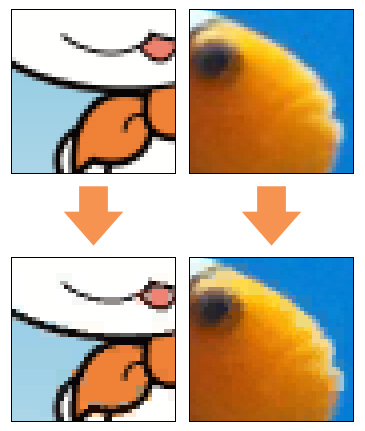
魚の写真は一見何が変わったのか分かりませんが、拡大するとこの様に劣化しているのが分かります。
グリとブランのイラストは、黒い輪郭線周りの色が潰れてしまっています。
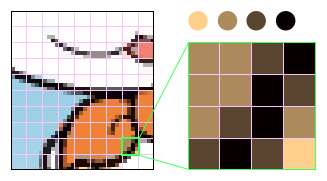
では何故このように色が潰れてしまうのか。以下の図をごらんください。
DXTは4×4pxを1つのブロックとして、1ブロック内の色数を4色に絞って情報量を減らします。
その時に代表色となる2色、そして中間色の2色が自動で作られます。
(この時選ばれる4色は、DDSを生成するツールごとに異なるそうです)
魚の写真の様に1ブロック内の色の変化が緩やかな画像に比べて
イラストの様に色の変化が激しい画像の方が、劣化している部分が
目立ってしまう場合が多いです。
★DXTの種類について
DXTはどの種類も4×4pxの1ブロック内の色が4色になる事は同じですが
データの圧縮率とアルファチャンネルの劣化具合が違います。
個人的に使用頻度の高いDXT1、3、5で違いを説明していきます。
◆DXT1(圧縮率1/6~1/8)
アルファ無し、もしくは2階調のアルファチャンネルを持つテクスチャ用です。
情報量が少ない為、他の物より圧縮率が高いです。
◆DXT3(圧縮率1/4)

アルファチャンネルを持つテクスチャ用です。
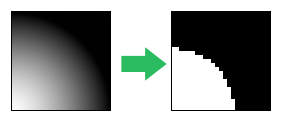
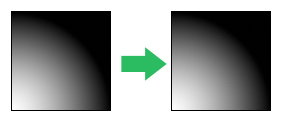
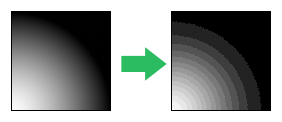
アルファ値が16階調まで落ちるため、グラデーション等の
滑らかなアルファチャンネルを持つ画像には向いていません。
◆DXT5(圧縮率1/4)
アルファチャンネルを持つテクスチャ用です。
DXT3に比べてアルファ値の階調が多い為、画像の様に
滑らかなグラデーションを表現する事が出来ます。
いかがでしたか?
DDSに圧縮する事で、画像がどの様に劣化するかお分かり頂けたかと思います。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
最後に…
DDSに限らず、自分が取り扱うデータについて知ることは大切ですよね。
「良く知らないデータだけど、指示されたから作りました」で終わらせるのはもったいない![]()
完全には理解できなくても、何も知らない時に比べれば結果はかなり変わってくるハズです。
皆さんも是非、普段何気なく扱っているデータについて調べてみてください。
もしかしたら今よりいい結果を生み出す方法が見つかるかもしれません。
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (4)
- 美学 (1)
- いいモノづくり道 (229)
- 採用 -お役立ち情報も- (149)
- プログラム (188)
- デザイン (97)
- ゲーム (274)
- 日記 (1,104)
- 書籍紹介 (113)
- その他 (872)
- 就活アドバイス (20)
- ラーメン (3)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (5)
- 子育て (1)
- 筋トレ (1)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (34)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年