LAB
研究室
デモプログラム
【距離情報によるテクスチャ画像のベクトル化】-Distance Field Texture Vectorization-
一般的にはゲームのようなリアルタイムレンダリングでは拡大縮小にバイリニア補間をつかった補間を行ないます。
これによってギザギザした四角いドット形状を和らげることができます。
しかしそれでも解像度が極端に低い場合で引き延ばしを行なうと、この補間では滲んだようにぼやけてしまいます。
フォント描画などでアルファテストでくっきり境界線を作ろうとすればガタガタの境界線になってしまいます。
SIGGRAPH2007ではValve社によってこれについての新しい手法が発表されました。
Valve社は、「Half-Life 2」「Team Fortress 2」「Left 4 Dead」など非常にクオリティの高いゲーム作品を手掛けるメーカーです。
下記がSIGGRAPHのドキュメントです。
■Improved Alpha-Tested Magnification for Vector Textures and Special Effects (PDF)
http://www.valvesoftware.com/publications/2007/SIGGRAPH2007_AlphaTestedMagnification.pdf
「画像のカラーを補間するのではなく、まず距離を補間する」
という視点が面白いです。
早速今回試してみましょう。
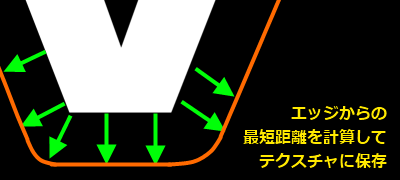
この手法のポイントは「境界線からの距離の情報を事前処理で生成しておき、レンダリング時に境界線を検出する」というところです。
さらにこの距離情報(Distance Field)はピクセルデータとして等間隔に格納されることになりますが、この距離情報をバイリニア補間することで均一の距離フィールドを参照できるようになります。
【元イメージ】
【距離情報(DistanceField)】
画像イメージの白い部分からの最短距離を計算してグレースケールのグラデーションを生成します。
これが黒くなればなるほど元データから遠い場所にあるといえます。
そうして出来上がったデータに試しに同一距離にある部分を赤く着色してみます。
まるで地図の等高線みたいですよね。このように特定の距離にある部分に着色をします。その結果次のような見え方になります。
左から順に、バイリニア補間、アルファテスト、距離フィールドのレンダリングです。
拡大した時の斜めの線の品質がかなり違いますよね。
今回の技法のものはツルっとした線になっています。同じ解像度なのに鮮明さが格段に良くなっていて、なおかつさらに大きく拡大してもこの鮮明さは失われません。
文字フォントの描画以外にも応用の幅が広そうです。
キュー・ゲームスの PS3「PixelJunk Eden」でもこの技法が応用されているそうです。
http://pixeljunk.jp/library/Eden/
先日のCEDEC2009ではPixelJunk Shooterにもこの技法が積極的に応用されているということが発表されていました。
PixelJunk Edenのオブジェクト描画は本当に滑らかで鮮明ですよね
技術デモは下記よりダウンロードできます。
◎動作可能な環境
基本的にはシェーダーモデル2.0以降で動作します。
なるべく最新のデバイスドライバで実行してください。
Download
HexaFont.zip (約2.0MB)
【動作確認済ハードウェア】
nVIDIA GeForce9800GT
AMD RadeonHD4350
この技法については書籍GameProgrammingGems6の 「5.8 道路標識をシャープにレンダリング」で見え方の調整の方法について紹介されています。
興味のある方はご覧になってみるのも良いかと思います。
CATEGORY
- 製品事例 (7)
- デモプログラム (18)
- プログラムTIPS (42)
- C言語 (5)
- C++ (6)
- C++cording (4)
- Ruby (8)
- VisualStudioの使い方 (3)
- 最適化Tips (5)
- ゲーム開発テクニック (3)
- その他 (7)