LAB
研究室
ゲーム開発テクニックプログラムTIPS
アナログスティックの値
今回はアナログスティックの入力について少し話をしたいと思います。
就職作品などでコントローラーの入力を取ってきてゲームに使用したりすると思います。
最近ですとXbox360のコントローラをパソコンに差せばすぐ使えるので、お手軽ですよね。
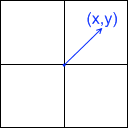
アナログスティックの値は、中心からの位置が返ってきます。

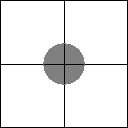
スティックを触っていない状態でも中心部分では小さな値が入ってしまいます。
これはハード的にどうしようもない部分なので、
中心から一定距離は反応させないようにする必要があります。

このときに、やってしまいがちな判定として、次のようなものがあります。
if( abs(x) < deadValue ) {
x = 0;
}<br />
if( abs(y) < deadValue ) {
y = 0;
}
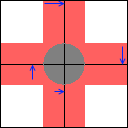
こう記述してしまうと、中心部分はいいのですが、赤い部分の細かい値も消されてしまうため、黒い軸上へと補正されてしまいます。

これはもったいない!
というわけで、補正する場合は次のような式がいいですね。
if( (abs(x) < deadValue) && (abs(y) < deadValue) ) {<br />
x = 0;<br />
y = 0;<br />
}
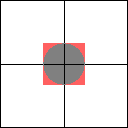
こうすれば赤い部分のみ、値が0に補正されます。

もちろん、中心からの距離を求める方がより綺麗に円形で補正できますよ。
少し変わった方法として、距離をn乗させるという手法もあります。
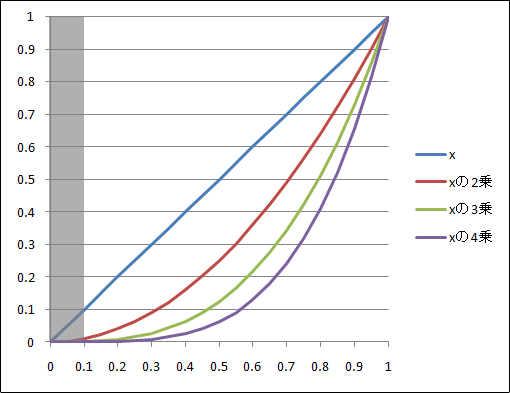
中心からの最大距離を1として、その値をn乗すると次の図のような形になります。

青い線がアナログスティックから取得した値です。それをn乗した値が下の青以外の線です。
(左の灰色部分は、先ほどの灰色の円と同じく、0に補正する範囲です)
こうしておけば中心付近の値がほぼ0になりますので、0に補正する処理が不要となります。
中心でもすごく細かい値が入るので、何か細かい操作をさせたいときに有効です。
また、0に補正する処理が無くなるため、急に入力が入った感じなどを消すことが出来ます。
よりアナログ的な入力ができるわけです。
nの値をどの辺に落ち着けるかは、実際のゲームを触りつつ、調整していくのがいいと思います。
こうした工夫でゲームの操作感が良くなったりすることは多いと思います。
工夫はゲームを面白くするスパイス、といったところでしょうか ^^
CATEGORY
- 製品事例 (7)
- デモプログラム (18)
- プログラムTIPS (42)
- C言語 (5)
- C++ (6)
- C++cording (4)
- Ruby (8)
- VisualStudioの使い方 (3)
- 最適化Tips (5)
- ゲーム開発テクニック (3)
- その他 (7)


