HEXA BLOG
ヘキサブログ
いいモノづくり道
完璧な企画書などといったものは存在しない
春遠からじ、と思ったらすでに夏だったでござる![]()
湿気![]() の趣に辟易としています、プランナーのミッツです。
の趣に辟易としています、プランナーのミッツです。
「完璧な文章などといったものは存在しない。
完璧な絶望が存在しないようにね」
とは村上春樹の作品内で述べられている言葉なわけですが
とりあえず、完璧な企画書も存在しません。
なぜなら、それは企画が伝えたいものによって変わるものですし、
何より、読み手側が何を知りたいかでも大きく変えるものだからです。
通らば「達成![]() 」、通らなければ「未達成
」、通らなければ「未達成![]() 」、
」、
企画書とは、究極的にはそんなシビアな世界を生きるイナセな連中なのです。
でも、それとは別に読みやすい、読みにくい企画書というのはありまして、
読み手側を意識するならおのずと「読みやすさ」を追究してみるのはあり、
と自分あたりは考えています。
とりわけ、自分が企画書を作る上で、大いに参考にしているのは
「WEBデザイン」に関するテクニックです。
例えば有名なのは「Zの法則」「Fの法則」でしょうか。
これは画面内での読み手側の視線の動きに関する法則性のようなものです。
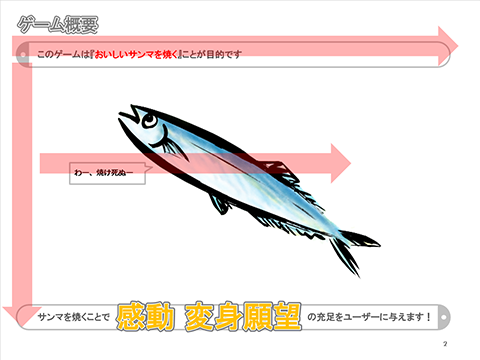
▼Zの法則

上の画像のように、ページ内をZ字になぞるように視線が動くことです。
『ドラゴ●ボール』とは、どうやら何の関係もありません。
あと、この企画がゲームとして面白そうかもこの際、問わないでください。
画面中央を斜めに視線が走るため、大きな画像などを中央に配置する時など
企画書の多くで、自分はこの法則を採用しています。
▼Fの法則

上の画像のように、ページ内をF字をなぞるように視線が動くことです。
『すべ●がFになる』と、どうやらまったく関係ありません。
画面左側を視線が走るため、文章量が多くて改行が頻繁な場合や、
箇条書きなどする時などに有効です。
企画書より、情報量の多い仕様書寄りの書式、と個人的には位置づけてますね。
上記の2つの法則を踏まえた上で、
自分が特にページない情報の配置で意識しているのは、こんなところです。
・ページ上の1行で、そのページが何の情報を扱っているかを強調
・ページ末尾の1行で、もう1回言いたいことを強調するのもZ字的にはあり
・企画書内の全ページをZの法則、またはFの法則のどっちかに統一する
企画書や仕様書の書き方について方針がほしいという方は、
そうしたタイトルの書籍だけでなく、このようにWebデザインなどの
本も一度手にとられ、読みやすさも考えてみることを、自分はオススメします。
そしてぜひ、それらを読みながら「完璧な絶望が存在しないようにね…」などと
遠い眼をしながらつぶやいていただきたい。
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (5)
- 美学 (1)
- いいモノづくり道 (232)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (99)
- ゲーム (274)
- 日記 (1,104)
- 書籍紹介 (113)
- その他 (875)
- 就活アドバイス (20)
- ラーメン (3)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (5)
- 子育て (1)
- 筋トレ (1)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (34)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年