HEXA BLOG
ヘキサブログ
いいモノづくり道
新しくも良いUIを作るためには?
こんにちは、大阪2DUIアーティストのみやたにです。
ヘキサドライブに入社してから早数年、
かれこれ何度目のブログかはもう覚えていないのですが、
自身の過去記事を遡って見ると、その時々で思いつくまま
アプリゲームを作ってみたり、キャラクッキー作ってみたり、映画の感想を書いてみたりで・・
あれ? 2DにもUIにも関連する記事書いてなくない……?💣
(アプリゲーム作ってた時はかろうじてUI豆知識書いてた)
……ということで、
今回は少しだけUIに関するお話を書きたいと思います!
と言っても技術に関する内容ではなくて、
『新しいUIを生み出すときの考え方』
についてお話しようと思います。(あくまで自己流です)
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
▮良いUIとは
まず、皆さんは『良いUI』と聞いてどんなものを思い浮かべますか?
私が思う『良いUI』とは
「使いやすく、わかりやすい、ストレスのないもの」
と考えています。
時折、良いUIとは空気のような物と聞くことがありますが
これは、操作や思考の妨げにならず、気に留まらない。
つまりは『ストレスのない状態』といった意味合いを含んだ言葉なのかなと思っています。
▮新しいUIとは
では次に『新しいUI』と聞いてどんなものを思い浮かべますか?
- エキセントリックなデザイン?
- 従来の型にはまらない斬新なレイアウト?
- 予想の斜め上をいく、今まで体験したことがない操作感?
どれも新しさを生み出せそうですね!
これらを組み合わせることで、誰も知らないUIを生み出すことも出来そうですね。
ですが、これらは”新しさ”はありますが果たして『良いUI』と言えるでしょうか?
『良いUI』とは先に述べたように「使いやすく、わかりやすい、ストレスのないもの」
これらを実現するには慣習に倣い、直感的に操作できる作り方にするのが鉄則ですね。
▮新しくも良いUIを作るには
今までの話を元に言い換えると
新しさ = ”知らない” もの
使いやすさ = ”わかる” もの
であるのなら、
“知らないけどわかるもの” を作れば新しくも良いUIが作れるのでは?
こいつ何を言ってんだという声が聞こえてきそうですが大真面目です。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
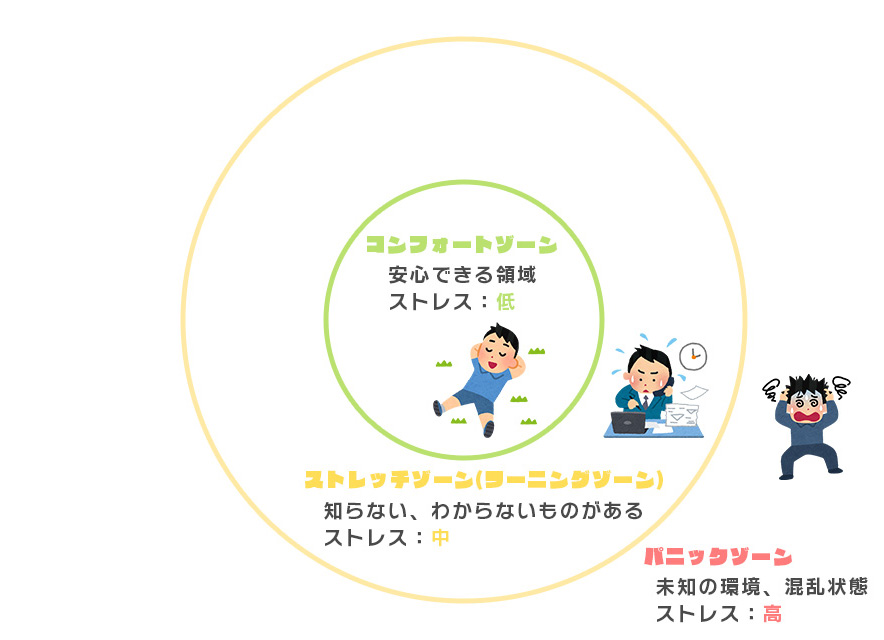
ところで、話は変わって「コンフォートゾーン」というものをご存じでしょうか?
コンフォートゾーン(英語:Comfort zone)とは、「快適な空間」を意味する語である。
心理学などでは、ストレスや不安が無く、限りなく落ち着いた精神状態でいられる場所を指す。
(出典: フリー百科事典『ウィキペディア(Wikipedia)』)
コンフォートゾーンの外には「ストレッチゾーン」「パニックゾーン」という領域が存在しており、それぞれ以下のような状態を指しています。

成長をしたい時は「ストレッチゾーン」に身を置くと良いと言われていて、
「コンフォートゾーン(慣れ親しんだ安全圏)」より少し外側にいる環境(新しい環境)の方が適度なストレスが良い刺激となり、緊張感や達成感、楽しさに繋がって成長を促すことが出来ると言われています。
この図を見て、なんだかさっきのUIの話に少し似ていませんか?
輪の中心に行けば行くほど
知っている、わかる、慣れ親しんだ場所(=UI)なので
ストレスはないが代わり映えがしない
輪の外に行けば行くほど
知らない、わからない、見たことない場所(=UI)なので
未知だがストレスも高い
では輪の少し外に出た場合はどうなるでしょうか?
知らないけれど、今までの経験(=慣習)を応用してわかる
ちょっと背伸びした状態
くらいになりそうですね。
今回目指したい “知らないけどわかるもの” とはまさにこの背伸び状態を指しています。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
▮UIの構成要素
話はUIに戻して、
UIデザインを構成する要素は大きく分けて
「レイアウト」「デザイン」「操作感(触り心地)」の3つがあり、
これらを総合した結果で
「新しさ」や「ユーザビリティ(使いやすさ)」が決まるのではと考えています。
どの要素も “知らない” に振りすぎるとストレスの高いUIになってしまうので、
例えば
「デザイン」を奇をてらったものにするのであれば、
「レイアウト」「操作感」はごくごく一般的なものにしてバランスを取る。
「レイアウト」を斬新な型にするのであれば、
「デザイン」「操作感」は特にわかりやすさに気を付けてバランスを取る
など、何を足して何を引くかのバランス取りが
新しくも良いUIを作る為の近道なのではないでしょうか?
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
▮まとめ
(もう3年も経つことに驚きを隠せないのですが)
未だ記憶に新しいところで
『ペルソナ5』のUIがとんでもなくカッコいい、新しい!!
と当時大興奮していた私なのですが、
『ペルソナ5』はUIデザイン(アニメーションも含め)が尖っているながらも
「レイアウト」「操作感」については ” 慣習に倣った迷わせない(ストレスの無い)作り ” になっていますね。
「新しいものを作るぞ!」と意気込むと
ついつい 知らないもの を追い求めてしまいがちですが
尖ったアイディアだけでは人に刺さっても、
使って貰えない(受け入れて貰えない)ので、
相手の『わかる』に届くようにアイディアを慣習で包んであげる事で
始めて 新しいものが作れた と言えるのかなと思います。
これらの考え方はUI以外にも、ゲーム作りやポートフォリオ作りにも言えますね。
新しくも受け入れられるものを作るには
1,2割の発明と8,9割の慣習がちょうどいい塩梅なのかもしれないですね。また8,9割の慣習を知っている事で、1,2割の発明に集中出来るようになるので、
常にアンテナを張って知識を蓄えているような人でありたいですね!
最後に余談となるのですが、
“最悪なUIを体験できるサイト”として一時期話題になった 「User Inyerface」 というWEBサイトがあるのですが、
慣習を逆手に取った作りになっていてストレスマッハになること請け合いな、UIの大切さがよくわかるサイトなのでご興味のある方はぜひ遊んでみてください!
ではまた!💨
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年




