HEXA BLOG
ヘキサブログ
デザイン
バリスタ特製★ロイヤルミルクティーラテはいかがですか?
ハローハロー。東京デザイナーのとりっぴー ![]() です。
です。
あったかぁ~いお茶が飲みたくなる季節ですね![]()
最近、バリスタ・オサえもんさんが様々なラテに挑戦しているようですが、
私も仕事中リフレッシュ![]() したい時にお願いすることがあります。
したい時にお願いすることがあります。
ラテをお願いすると、こういった様子でバリスタが美味しく淹れてくれます![]()
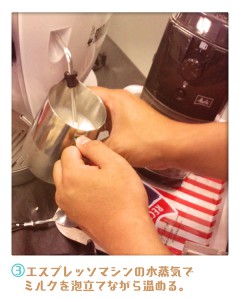
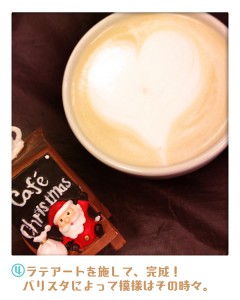
~バリスタ特製★ロイヤルミルクティーラテの淹れ方~
近頃ではコーヒー以外にもリクエストがあるようで、
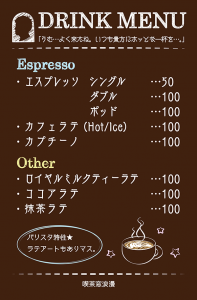
抹茶やココア、ミルクティーなども加わり、メニューも充実してきました![]()
![]()
そんなある日、オサえもんさんから
「種類が増えてきたし、誰かメニュー作ってくれないかな~(チラッ)」
とリクエストがあったので、作ってみました![]()
いつも美味しくご馳走になっていますしね。(決して某ラーメンの報酬につられたわけではないですよ)
■バリスタからの要望
・カフェらしいデザインで種類・値段が分かれば何でもOK
・完成はいつでもいいよ~
……と自由だったので、ある程度制約を付け加えてみました。
■自分でプラスした条件
・喫茶店の前にあるようなボードのイメージ
・期限はブログの日まで、業務時間外で手早く作る
・完成を目指しすぎず楽な気持ちで。反響次第でバージョンアップすればOK
せっかくなので、簡単にですが制作過程を紹介します。
~ドリンクメニュー制作の流れ~
①Illustratorで簡単なラフを。
かなり粗い状態ですが、情報が不足していないか一旦オサえもんさんチェック。
②そのまま進めてOKとのだったので清書へ。
Illustratorの機能で、パステル調のマーカーで手書きしたような質感を加えていきます。
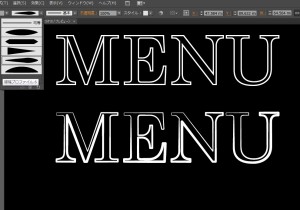
■ポイント① マーカーで塗りつぶしたような表現
テキストのパスをアウトライン化>効果>スタライズ>落書き で変形
■ポイント② アウトラインの線に強弱をつける
「可変線幅プロファイル」をデフォルトの「均等」の設定から変更
■ポイント①②を組み合わせるとこんな風合いに![]()
③途中でメニューの値段や種類が変更されたので、
文字の間隔などバランスを整えて修正。
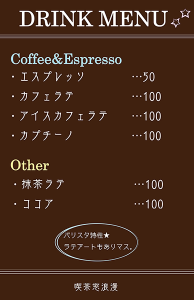
④さらに項目の区切りを追加、文字が見やすいよう背景の色なども調整。
最期にPhotoshopで木枠などを描き加えて、データ完成![]()
印刷して透明なバインダーに挟み、ドリンクを淹れるスペースに置く予定です![]()
メニューは作ったことが無かったので、新鮮でした![]()
また、ゲーム開発では普段、制約の中でデザインをすることが多いのですが、
逆に自由すぎるとデザインの方向性を定めるのが難しい……です。
その時々に合わせて、自分の中で条件(目標)を設定すると作りやすくなりますね![]()
些細なことかもしれませんが、
こういったメニューのように、自分ができることからひとつずつ……
「お客様にエンターテイメントを届けるお仕事ならば
まずは身近なひとを楽しませることから」
ということを、忘れずにいたいです![]()
![]()
ではでは、本日はこのあたりでドロンします。
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年