HEXA BLOG
ヘキサブログ
デザイン
Unity5で簡単なゲームを作ろう! その1
はじめまして!大阪開発デザイナーのかわさきです!![]()
初ブログということで、デザイナーらしく何か絵を描こうかなと思ったのですが、
せっかくなので実際にゲームを作ろうと思います!!
とは言え私はプログラムの知識は無いに等しく、いきなり一から何かを作るのは難しいので
チュートリアル系のサイト様を参考にしながら作っていきたいと思います!
まずは最後まで作りきることが大切なので、簡単なものからいってみましょう~!
■参考サイト様
ひよこのたまご Unity5(C#)初心者・入門者向けチュートリアル
今回作成するゲームはこちらのサイト様を参考に、
Unityを使ってフラッピーバードのような横スクロール2Dゲームを作成していきたいと思います!
(上記サイト様にて詳細な作成手順が記載されておりますので、是非そちらをご参照ください!)
では早速作っていきましょう!
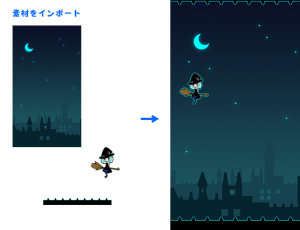
①画像を表示する
チュートリアル手順に沿って「背景」「地面」「キャラ」を表示していきます。
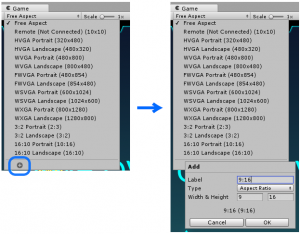
今回はスマートフォン用のアプリを作ろうと思うので、画面比率は16 : 9を基準に作成!
※画面の表示比率は下記で変更を行えます。
②キャラの動きを作成する
各素材を画面上に表示できたので、キャラクターを操作できるようにしましょう。
画面をタップするとキャラがジャンプする動きを入れていきます。
キャラアニメーション(本当はジャンプアニメーションを入れたい…!)は今回の記事では省略します! ごめんなさい!
次回の記事にて入れられそうなら入れたいですね…!
チュートリアルのソースをペタリ。
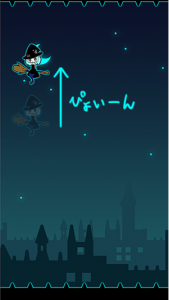
できました!
静止画のままですが、画面をタップするとキャラがぴょいーんと飛びます!
③障害物を作成する
無事キャラクターの操作が出来るようになったので、
次は障害物を作成します。
ここも同じくソースをペタリ。
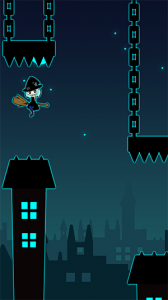
おおおーー!ゲームっぽくなった!
(実際の画面では障害物が右から左へと流れてきています)
ゲーム画面を確認し、障害物が来るまでのタイミングが気になったので
「MapScript.cs」の16行目と19行目の値を調整!
16行目の Random.Range(3f, -1.5f) の数値を調整すると障害物が出てくる上下幅を、
19行目の (1.5f) の数値を調整すると次の障害物が出てくるまでの時間を調整できます。
どうせなら障害物が出てくるまでの時間もランダムにしたいので、
19行目の (1.5f) を Random.Range(1f, 1.5f) に変更!
これでランダムになるのかな…? とそわそわしながら実行したら出来ました!
障害物の発生時間がランダムになりました!
(画像を載せたかったのですが、良い感じのスクショが取れず…無念)
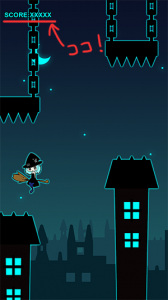
④スコア表示を作成する
だんだんゲームらしくなってきたので、次はスコアを表示させます。
ここも同じくソースコードをペタリ。
よし、出来…てない!!なぜ!
何度やってもスコア表示が「SCORE:XXXXX」のままで数字が反映されず…。なぜだ……。
色々いじってみたのですが、今回は結局解決できず。
次回も引き続きこのゲームを作っていく予定なので
わからないところはプログラマーさんに質問しつつ、次回までに直します!
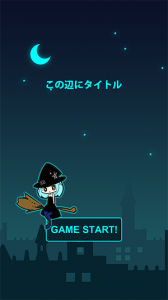
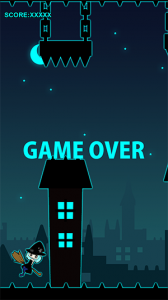
⑤タイトル・ゲームオーバーを作る
ゲームの中身が出来てきたので
最後に『タイトル画面』と『ゲームオーバー』を作りましょう~!
ソースをペタリ。
出来ましたーーー!!! グラフィックは仮だけど!!
これで タイトル ⇒ ゲーム画面 ⇒ ゲームオーバー(タイトルに戻る) の
一連の流れの完成です!!! やったー!![]()
プログラムの知識が無くともゲームを作れるなんて、良い時代ですね…!![]()
![]()
次回は
・今回省略したアニメーション作成
・スコア表示の不具合修正
・UI周り(タイトルロゴとかボタンとかスコア表示とか)の作成
・できれば実機で動かす
を行い、一気にゲームの完成まで持っていきたいと思います!
出来れば手持ちのandroidで動かすところまでやりたいな……!!
それではまた次回!![]()
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (5)
- 美学 (1)
- いいモノづくり道 (232)
- 採用 -お役立ち情報も- (149)
- プログラム (188)
- デザイン (99)
- ゲーム (274)
- 日記 (1,104)
- 書籍紹介 (113)
- その他 (875)
- 就活アドバイス (20)
- ラーメン (3)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (5)
- 子育て (1)
- 筋トレ (1)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (34)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年