HEXA BLOG
ヘキサブログ
デザイン
絵がちょっとリッチになる手法
こんにちは!大阪アーティストのソフトクリームです。
最近本格的に寒くなってきましたね…。みなさんいかがお過ごしでしょうか?
私は毛布をかぶりながら作業する今日この頃です。
さて、最近技術系の投稿が増えているな…ということでそれに便乗して、
今回は絵の見栄えを良くするために行っている手法について自分なりにざっくり書いていきます。
私自身、絵について試行錯誤真っ最中の身ですが、部分的にでもポートフォリオ作品の一助となりましたら嬉しいです。
それでは見ていきましょう!

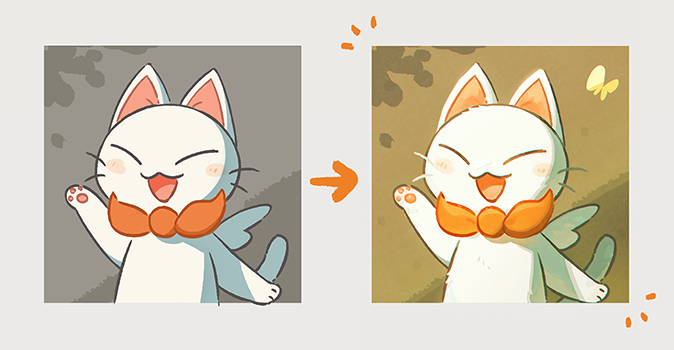
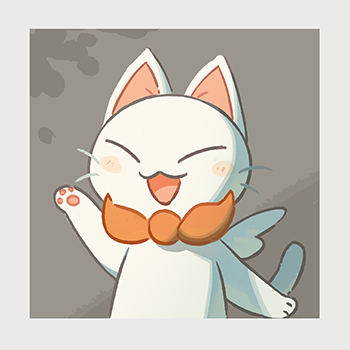
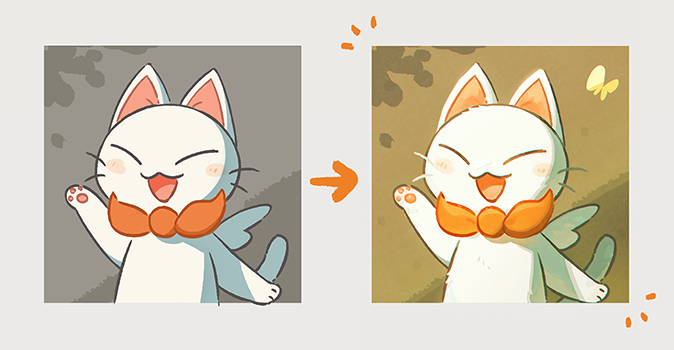
土台となるのが左の絵です。弊社のマスコットキャラの一人、ブランさんです。
これはベースの色、影、線画の色トレスを行った状態です。
(色トレスとは、線の色を塗りに近い色にすることです。)
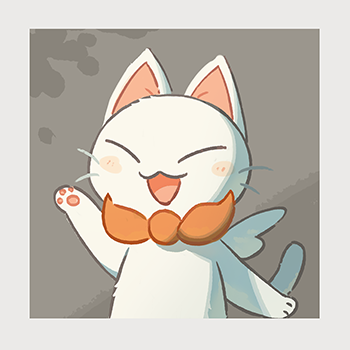
ここから光と影の調整、線画や色調の調整、加工を行い、右のようなもう少しリッチな絵にしていきます。
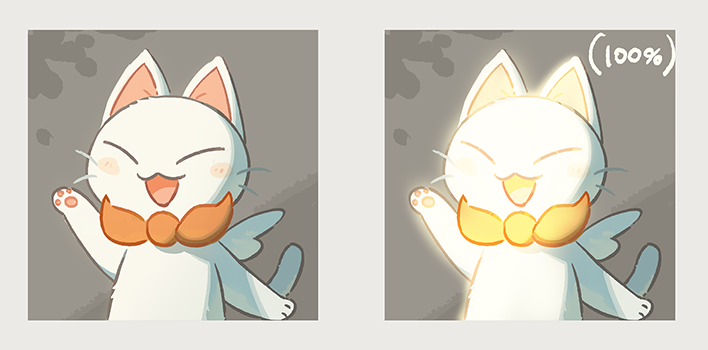
・色味の追加
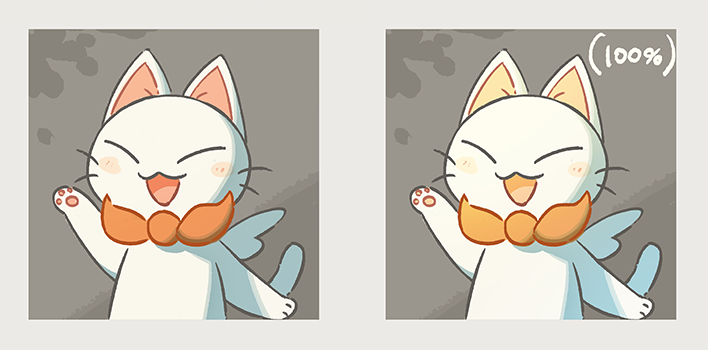
まず、全体に2色のグラデーションをオーバーレイでうっすらかけていきます。
グラデーションの色は目指す絵の雰囲気に合わせて決めます。今回は黄色~青のグラデーションにしました。

ちなみに右が100%で表示した状態です。
これを行うことで、さりげなく色味の幅が増え、色味の統一感も出ると思います。
色について、人間は画面に3色あれば、その絵をカラフルだと認識するそうです。
色鮮やかな絵にしたくて沢山色を使って上手くいかない方は、この3色のルールを意識して描けば、まとまりがありつつ色も豊かな絵になると思います。
私自身、色選びが下手で苦戦していましたが、これを意識するようになってから色が取っ散らかることは少なくなりました。
・光と影の調整
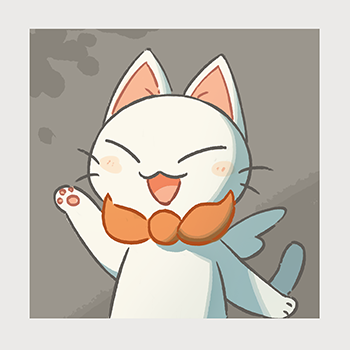
続いて影の調整を行います。
画面下部分に乗算モードでうっすらと影色のグラデーションを引きました。あくまでうっすらです。

調整前は上から下まで均等に光が当たっている感じでしたが、下部がうっすら暗くなったことで自然に光が当たっている感じになりました。
また、尻尾部分は影をもう一段暗くしました。前後感がはっきりすることで、空間が出てきたと思います。
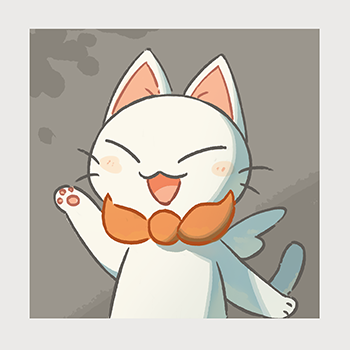
次に反射光をオーバーレイで描いていきます。

反射光を描くと、キャラクターの存在感がぐっと出ますよね。
空気感も出てきたと思います。反射光最高!
・線画の調整
線が部分的にあったりなかったりする絵が好きなので、自分の絵にも取り入れています。完全に好みです。
主に光の当たっている場所の線色を薄くしたり、がっつり消したりします。

これを行うと、光の当たる部分が柔らかな印象になり、より光の感じを表現できる気がします。
他には、部分的に鮮やかな色をいれてみたり…
線の色の調整は手軽に見栄えが良くなるので、とてもおススメです。
追加で、線画を消して塗りがあらわになった部分や影部分に毛を書き足しました。

どんな質感か分からなかった状態から、シルエットによって毛が生えていることが分かるようになりました。
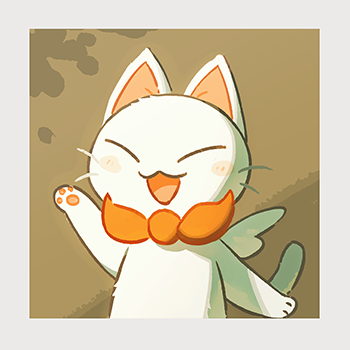
・光の調整
光の当たっている部分にぼやけたブラシでオーバーレイをかけます。
線画の上からかけることで、線の色にも影響して馴染み、やわらかい感じになります。

今回は簡単な絵なので手で描きましたが、photoshopの色域指定で明るい部分を選択し、選択範囲を拡張してぼかせば簡単にこの作業を行えます!
光と影が複雑な絵には使ってみてください。
・色味調整とテクスチャ
調整レイヤーのトーンカーブ、グラデーションマップで色味を調整しました。
グラデーションマップはデフォルトで入っているものをうっすらと被せています。色味の統一感を少し持たせることが目的です。
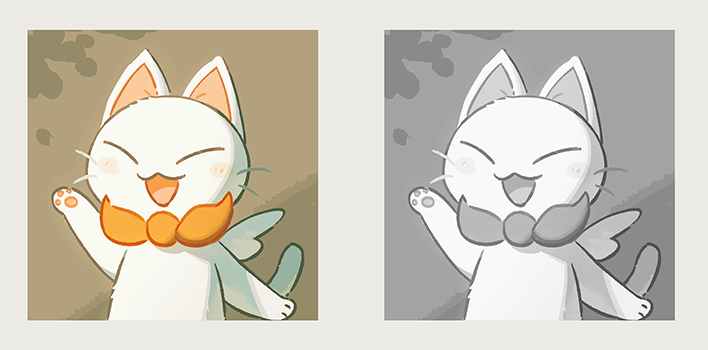
この時、なんだか絵がぼやけているなあと思い、白黒で確認しました。

キャラの光が当たる部分と背景が馴染みすぎています。なので、レベル補正でキャラ部分のコントラストを高くしました。
さらに、影部分の線が濃すぎたので線色を調整しました。

キャラがくっきりとし、前に出てきました。ちょっと色がキンキンしすぎているので、色相彩度で彩度を下げました。
このあと、全体の加筆を行いました。

基本的に今まで行ってきた色味、光と影(明暗)、線画の調整を意識して加筆を行います。
その他には塗り部分に筆っぽい粗めのタッチを付けるなどしました。
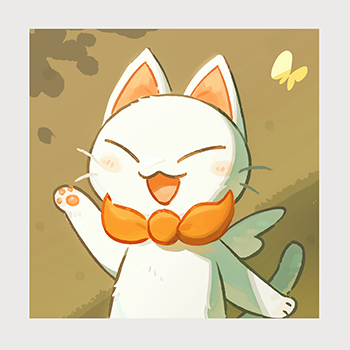
そして重大な作画ミスに気が付いたので、こっそりと書き足しました。。ついでにチョウチョも飛ばしておきます。
ここでも先程使った白黒での確認を何度も行いながら進めます。
白黒で確認といえば、絵の勉強法としてもとても便利です。
自分の絵のぱっとしない原因が分からない…という方は好きな絵や写真と自分の絵を白黒にして比べて見てみてください。
サムネイルのように小さく表示すると特に分かりやすいですが、明暗の幅や割合に圧倒的な違いがあると思います。
上手い人の明暗をインプットすると、以前よりも明暗の使い方が分かるようになります。
心のダメージはちょっぴり大きいですが、効果絶大でしたのでおススメです。
・加工
みんな大好き色収差を付けました。
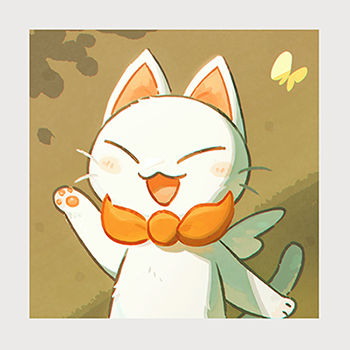
最後に上からガサッとしたブラシで作ったテクスチャを重ねます。ここではオーバーレイや焼き込みカラーを使うことが多いです。

これで完成です!!

見比べると情報量が少なくのペッとした印象だったものが、ちょっとリッチな絵に変化したと思います。
いかがでしたでしょうか…?
これらはベースの絵を変えずに見栄えを上げられる手法なので、なんだかパッとしないなあ…という絵があればよかったら試してみてください。
といいつつベースになる絵が一番重要だと感じる今日この頃です…。絵って難しいですね…。
また、描き方は表現によっても人によってもそれぞれなので、ご自身の描きたい絵に合わせて試行錯誤してみてください。
手法の勉強として最近一番おススメなのは、クリエイター支援サイトでPSDデータを配布されている方がいるので、そこでデータを購入する方法です。
プロの描いた絵をレイヤー単位で分解して見れるので、ものすごく発見があり勉強になります。有料のものはやはり情報量が凄まじいです…!お試しあれ…!
ここまで読んでいただきありがとうございました。
ではまた!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (5)
- 美学 (1)
- いいモノづくり道 (232)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (99)
- ゲーム (274)
- 日記 (1,104)
- 書籍紹介 (113)
- その他 (875)
- 就活アドバイス (20)
- ラーメン (3)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (5)
- 子育て (1)
- 筋トレ (1)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (34)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年