HEXA BLOG
ヘキサブログ
デザイン
マスクのお話
こんにちは!CGデザイナーのクリマヤです![]()
![]()
Photoshopを使っている皆さん、アルファチャンネルやレイヤーマスク使っていますか?
私は画像の調整を楽に行えるように、作業中レイヤーは細かく分けているのですが、その中でもよく上記2つの機能を使います。
たとえば、レイヤー情報がないJPG画像からキャラだけを切り抜きたい時![]()

背景のグラデーションが憎いですね![]()
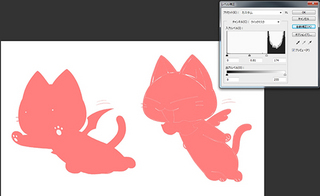
ここでアルファチャンネル情報を見ます。

RGBの中で一番コントラストが強いものをマスクとして使用します。
今回は青チャンネルがコントラストが強いので、このマスクを範囲選択します。
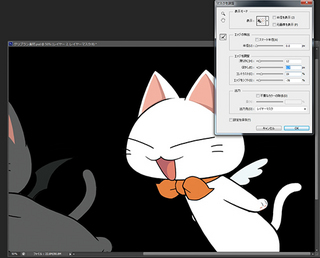
選択中にショートカットのQを押してクイックマスクモードにします。

すぐさま切り抜きたいところを塗りつぶしツールやブラシで塗っていきましょう。

あとはレベル補正で背景のグラデーションがなくなるように調整します。

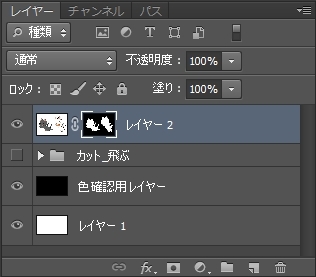
ここまで出来たらクイックマスクモードを解除して、レイヤーにマスクを割り当てます。
レイヤーマスクのいいところは、画像を非表示にする範囲を後から調整できるところです。
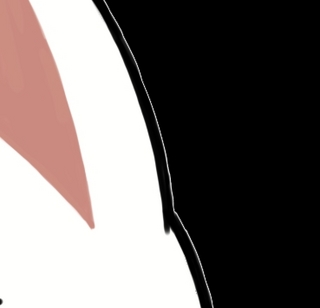
たとえば
のように、マスクの縁を少し縮小させたい時[マスクの調整]を行えばエッジを綺麗にすることができます。

あとは切り抜いた画像を好きなように配置するだけです。

Photoshopのマスク機能は奥が深いですが、思い通りのマスクを作れるようになれば作業が格段に早くなります![]()
みなさんも一緒にマスク道を極めましょう!!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年