HEXA BLOG
ヘキサブログ
その他
ただ今Substance Designer勉強中!
はじめまして、東京開発デザイナーのミヤザキです。
人生初ブログにドキドキです。![]()
昨日は、久々に買ったゲーム「Horizon Zero Dawn」をやっとこ4時間ぐらいプレイできました♪
5歳の息子も恐竜好きのためゲームに出てくる恐竜っぽい機械の敵にかっこいい!とご満悦です。
さて、本日は最近勉強する機会が出来た「Substance Designer」のマスク作りを書いていきたいと思います。
Substance Designerのチュートリアルは多数ありますが、動画を追いながら自分で組んでみたりしなくてはならず結構時間がかかります。
ノードの組み方やパラメーター設定の画像つきの説明があまり無く(自分の調べ方が悪い?との疑いも・・)多くの時間をかけてしまったので、
自分用のメモとしても、今回は一からマスクを作る画像つきの記録を残しておきたいと思います。
まだ勉強中という事もあり見苦しい箇所もあるかも知れませんが、少しでも初めて触る人の助けになれば幸いです。
さて本日は石畳を作ってみました。クオリティー面はまぁ突っ込みはあると思いますが・・。どうかやさしい目で見ていただければ!![]()
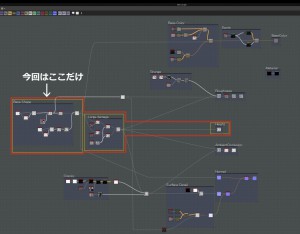
今回は「Height」マップのみの作成を追ってみたいと思います。赤い線で囲ってある部分のみです。
色々な方が書かれていますがSubstance Designerではまず作る素材の大まか形状を作成してから、細かな質感やディディール、後半で物の色を作っていくワークフローになると思います。
ではでは早速作っていきましょう!
ライブラリの「検索」でノード名を入力しノードを選択、グラフへドラッグ&ドロップを繰り返してどんどん作成していきましょう。
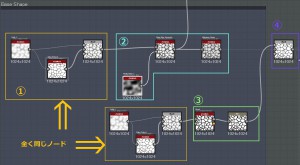
「Base Shape」
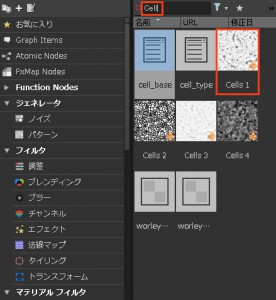
①ライブラリの「検索」で「Cell」と打ち込み「Cell 1」ノードを選択。
「Edge detect」を検索&作成、「Cell 1」とつなげる。続けて「ブレンド」作成。

「ブレンド」ノードに「Cell 1」と「Edge detect」をつなげましょう。
※各ノードのパラメーターの数値を変更したもののみを画像にまとめています。
②「Slope blur grayscale」と「Perlin noise 1」を作成、「Slope blur grayscale」に①の「ブレンド」と「Perlin noise 1」をつなぎます。
続けて「Histogram range」作成、「Slope blur」をつなげる。
③ ①のノードをまるっと複製します、複製した「ブレンド」を新規に作成した「Bevel」につなげ、さらに「Bevel」を「ブラー」を作成につなげます。
④ 「ブレンド」を作成して②の「Histogram range」と③の「ブラー」をつなぐ。
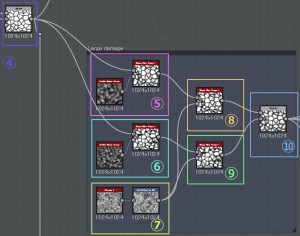
「Large damage」
⑤「Slope blur grayscale」と「Perlin noise zoom」作成、「Slope blur grayscale」に④の「ブレンド」と「Perlin noise zoom」をつなげます。
⑥ ⑤と同様にノードを作ります。
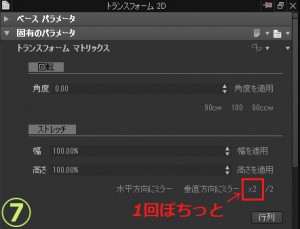
⑦「Clouds 1」と「トランスフォーム2D」を作成、「Clouds 1」に「トランスフォーム2D」つなげます。
「トランスフォーム2D」のパラメーターで「Clouds 1」を2倍に広げる。
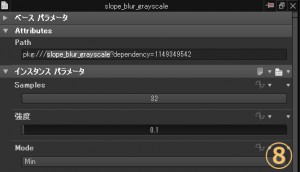
⑧「Slope blur grayscale」を作成し⑤の「Slope blur grayscale」と⑦の「トランスフォーム2D」をつなげます。
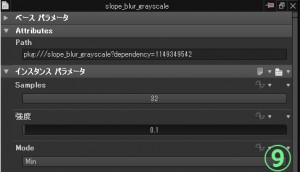
⑨「Slope blur grayscale」を作成し⑥の「Slope blur grayscale」と⑦の「トランスフォーム2D」をつなげま す。
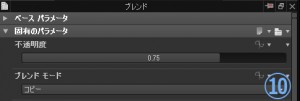
⑩「ブレンド」を作成し⑧「Slope blur grayscaleと⑨「Slope blur grayscale」をつなげます。
最後に「ブレンド」をOutputノード「Height」につなげましょう。
以上で今回の「Height」マップ作りは完了です。
↑このような石畳の形のマスクが出来ましたでしょうか?
細かい、傷や表面のザラザラ感は「Height」マップには入れないほうが良いと思います。
あくまで大まかな形状を追っていく作業ですかね?
また、「Height」マップのみなので、Irayレンダラーにして3Dビューでご確認ください。
勉強し始めの時は、かなり頭を悩ませながらの作業でしたが、最近はプロシージャルテクスチャ生成の魅力にはまっています。
また、ある程度適当にノードを組んでいても勝手にタイリングしてくれてるのは本当にありがたい・・・。感動であります・・・。
もっともっとこういう表現が出来ないか?など、まだまだ悩みは尽きませんが非破壊の世界は作業効率の面でもますます広がっていく世界だと思います。
これからも、微力ながら技術共有が出来ればなと思います!
長くなりましたが、ありがとうございました!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年