HEXA BLOG
ヘキサブログ
その他
タイマーアプリ 『ListTimer』の切り口
こんにちは、タマキです。
前回はポッドキャストアプリ『Overcast』を紹介しましたが、今回も普段利用しているタイマーアプリ(iOS)を紹介します。
ちなみに、私のタイマーの利用シーンとしては、主だったところだと、
・ 電車を降りる時間(2分前くらいに設定)で設定。
・ 勉強中や開発中で、「何時頃に終わろかな」というとき。
・ ゲームなどをしていて、「あと何分後にスタミナが十分なところまで回復する。それまでは別のことしてよ」
といった感じです。
で、今回のアプリは『ListTimer』です。
こちらもリリース後あたりから ほぼ毎日利用させていただいています。
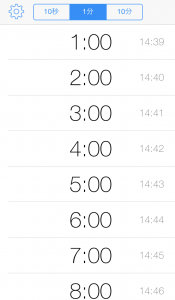
< ListTimer画面 >
このアプリの大きな特徴はリストからタイマー時間を設定すること。
これにより、タイマーを設定するのに要する時間や手間が大幅に短縮されています。
どれくらいか。
iOS標準アプリの場合。
1. アプリを起動
2. [タイマー]を選択。
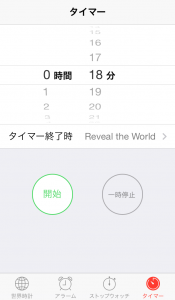
3. 時間と分をピッカーで設定。
なんどもフリックするなど…。
ここに手間と時間がかかる…。
4. [開始]をタップ
ListTimerの場合。
1. アプリを起動
2. リストから指定の時間をタップ(デフォルトは1分間隔で選択できる)
操作手順だとこのような感じ。
ピッカーでの選択を考えると、体感で時間は結構な差が出ます。
(「ピッカーの時間かかり具合はなんとかならないかと思っている」という方も多いのでは? ここに手間と時間がかかるんですよね…)
< iOS標準アプリ 画面 >
これまで使ってきての感想は、
・コンセプトとそれをもとに制作されたアプリにブレがなく、アップデートでの追加機能もその方向で練りこまれている。
と、「余計なことはしないっ!」というところがイイなと思います。
特に、「時間を設定する」から「時間を選ぶ」という切り口が、とてもいい。
ここに、「サクッとタイマーをセットする」というコンセプトと絡み、追加機能も慎重に選ばれている感じがします。
・選択できる時間の間隔は当初1分間隔だけだったが、10秒・10分が追加。
コンセプトが変わるようなインターフェースにはされていない。
・タイマー時間だけ表示されていたが、終了時刻も表示されるようになった。
終了時刻が表示されるようになったことで、アタマの中も設定までがシンプルになった。
(それまでは「28分後にタイマー」なら早いが、「14:58にタイマーだと…何分後?」となり、遅かった。現在は解消。)
など、コンセプトとなるもの(アプリの一番の特徴となっているところ)を「尖らせたまま伸ばす」と印象を受けました。
また、UIに関しては
・セルの大きさは、押しやすいく かつ 選択しやすいような調整をされている。
・タイマー時間と終了時刻の表示は、フォントの大きさや色・それぞれの配置が良く、視認しやすい。
・時間間隔の切替も上部のタブを切り替えるだけでなく、リストをフリックでも可能。
指を上部まで持っていく必要はない。
など、シンプルなアプリながら いろんな配慮がされてます。
ただ、iOS仕様の制限のため、「もっとこうできれば」ともどかしいところもありますが…。
(作者も思っているだろうな、とは思います…)。
このタイマーアプリのように、(ゲームやアプリだけでなく、大小 様々なプロジェクトに関しても)コンセプトをしっかりと定義し、新しい切り口とかけあわせれば、新しいものに生まれ変わるよね、と思います。
![]()
時計絡みで。
1年ほど前。アラームをいくつか設定する必要がありまして。
「アラーム時にテキストを表示してほしいなぁ。”~への出発支度”とか。作るかなぁ。」と思って、後日 仕様を考えようとアプリをいろいろ触っていたら iOS標準アプリにその機能があったという…。
ご存知なかった方は是非。
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (5)
- 美学 (1)
- いいモノづくり道 (232)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (99)
- ゲーム (274)
- 日記 (1,104)
- 書籍紹介 (113)
- その他 (875)
- 就活アドバイス (20)
- ラーメン (3)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (5)
- 子育て (1)
- 筋トレ (1)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (34)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年