HEXA BLOG
ヘキサブログ
ソフトウェア紹介
SwiftUIを試してみる
こんにちは
東京ゲームデザイナーのかみです。
みなさんりんご🍎はお好きでしょうか。
僕は大好きです。
そんなAppleから今年とある発表がありました。
https://developer.apple.com/jp/xcode/swiftui/
SwiftUIの発表です。
SwiftとはAppleが提供しているプログラミング言語で、
これを使ってiPhone,iPad,Mac等Apple製品のアプリ開発が出来ます。
従来ではUI用ライブラリUIKitや画面設計ツールのStoryBoardを使いながら開発していましたが、
それがSwiftUIだけで書けるという非常にシンプルな形になりました。
早速公式提供のチュートリアルをやってみましょう。
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
この観光地スポット閲覧アプリのチュートリアルでは
観光地リスト表示→詳細画面表示→お気に入り登録機能→リストでお気に入りのみ表示
という一連の流れが学べます…が、あくまでリストを閲覧するのみで、
リスト内容の追加・更新機能はチュートリアルに入っておらずどう作るか気になります。
という事で新規登録可能な単語帳アプリをチュートリアルを参考にしつつ作ってみます。
観光地リストのJSONデータを下記のような単語リストとし、
[
{
“word”: “英語”,
“description”: “English”
},
{
“word”: “Japan”,
“description”: “日本”
}
]
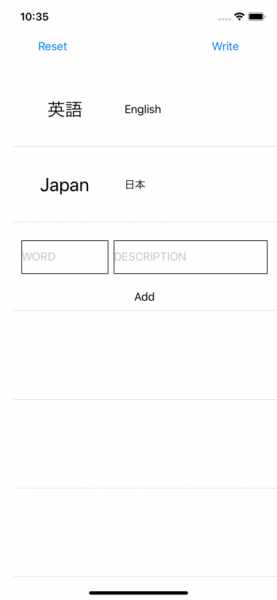
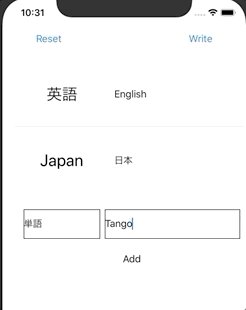
表示してみます。

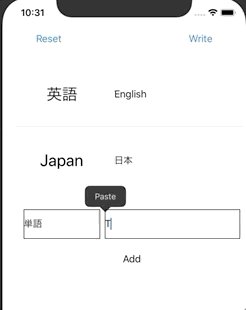
後は単語の追加と、画面の更新が出来ればOK!
現在のWordDataに1要素追加して書き込む処理を書きます。
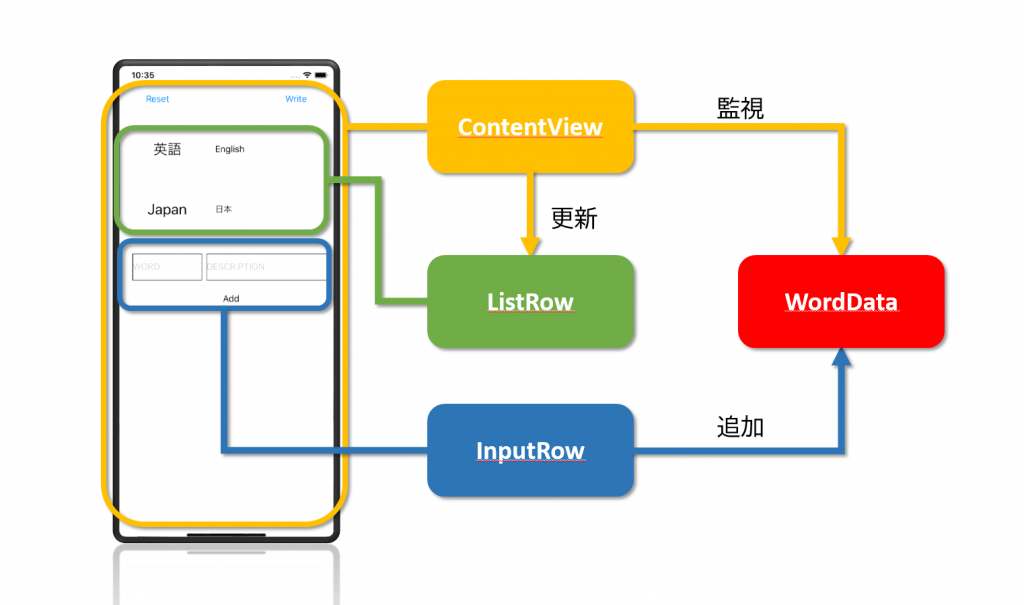
最後に画面の更新ですが、SwiftUIでは画面を更新しろという命令を書くわけではなく、
ある変数を監視対象とし、変更があった場合自動でビュー(画面の特定部分)が更新されます。
今回は監視対象を単語リスト、ビューは単語一覧の部分とします。
詳しくないですがいわゆるRx(ReactiveExtensions)という奴でしょうか。
フローはこのような感じ

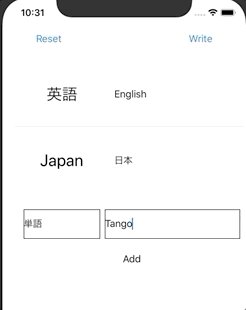
List部分のForEachに単語リストの変数を指定しただけですが、
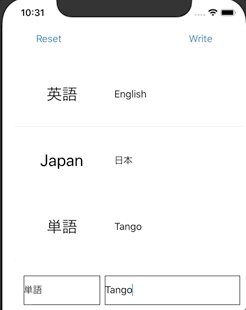
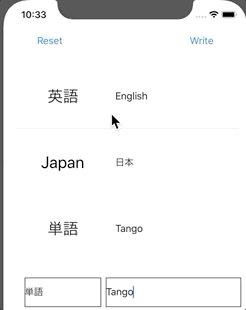
単語が追加されると自動でビューが更新されます!

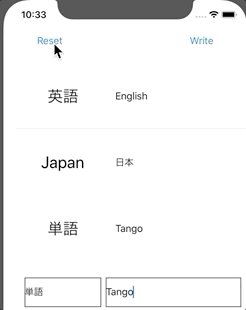
リセットも出来るよ

UIの設計についても大きく変わったので紹介したい部分は多いのですが、
個人的にこの更新処理が一番感動だったのでご紹介でした。
SwiftUIでのアプリ作成は以前と比べてより分かりやすく、作りやすくなっていると感じます。
また、SwiftUIの売りとして他デバイスとのソースコード共有化というものがあり、
AppleWatchでこの単語リストを表示したりしたかったのですがそこまで辿り着けず…無念。
チュートリアルではAppleWatchとの連携まで紹介されているのでこれからやっていこうと思います。
それでは!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年




