HEXA BLOG
ヘキサブログ
プログラム
easing関数を使おう
こんにちは![]() プログラマーの平尾です。
プログラマーの平尾です。
ゲームプログラムを組んでいると、次のような処理が結構でてきます。
「変更前~変更後の値が決まっていて、一定時間で補間する処理」
例えば以下のようなものです。
・カーソルなどの位置移動
・UIの拡大縮小
・モデルなどの色替え
などなど。
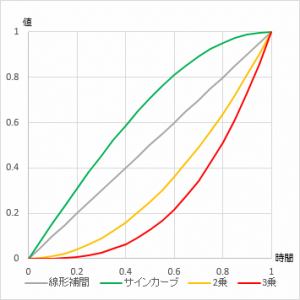
線形補間で処理してしまってもそれなりに見えると思いますが、
一手間かけるだけでちょっとリッチに見えたりします。
例えば、以下の様なサインカーブだったり、2乗計算だったりです。
補間の種類は他にもたくさんあり、次のページにもずらっと紹介されています。
http://easings.net/ja
徐々に加速していくものをイージング・イン、
徐々に減速していくものをイージング・アウト、
前半は加速して後半減速していくのをイージング・インアウト、
と呼びます。
easing関数がいろいろあるのが分かってもらえたかと思いますが、
実際にどんな動きになるのか、動きが見えるページを紹介します。
(スマホでは正しく見れませんでしたので要注意…)
http://gizma.com/easing/
以下、このページの操作説明です。![]()
******
1.赤丸のある矩形内をクリックします。
2.赤丸がクリック位置まで移動します。
このとき指定しているeasing関数が使用されています。
デフォルトではQuadのイージングインアウトが設定されています。
なので動き出しと動き終わりが遅いと思います。
3.easing関数を変更しましょう。表の Lin X, Y にチェックを入れてみます。
4.再び赤丸を移動させると、先ほどと移動の感じが変わると思います。
線形補間なので、等速移動しているのが分かると思います。
ちょっと味気ないです。
5.表にはたくさんの種類があるので、チェックを変えたらどういう移動になるか試してみましょう。
******
「これらの動きを実際にプログラムに取り入れたい![]() 」
」
という場合は、上記のページ(の下の方)に書かれているソースコード![]() を参考にしましょう。
を参考にしましょう。
t, b, c, d に何を渡したらいいかがイマイチ分からないよ…![]() という方は、
という方は、
次のページでいろいろ補足してくれてますので参考になると思います。
http://d.hatena.ne.jp/nakamura001/20111117/1321539246
http://qiita.com/idaisuke/items/e9a89f1b9ad24ff39805
(入力する時間と出力する値をそれぞれ0.0~1.0で固定して、式を簡略化するのもアリ![]() )
)
最初はちょっと面倒かもしれませんが、一度用意さえしてしまえば使うのは簡単です![]()
ゲームの動きに一手間かける調味料として役に立つと思いますよ![]()
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年