HEXA BLOG
ヘキサブログ
プログラム
[UE4]コードスニペットを活用してプログラミングをお手軽に
ご無沙汰しております。大阪プログラマーのオカリンです。
UE4を使用した業務にもこなれてきた中、最近煩わしいと思っていたことが一つ…

UnrealC++
UE4独自の記述が多い…!
UE4はUFUNCTIONやUPROPERTY、UE_LOG、構造体、列挙、インターフェース等、独自の書き方が多く、それらを一言一句覚えるのが大変&覚えたとしても打ち間違いなど起きて効率が悪くなりそうだと感じています。
どうにか楽に正確にできないものかと思っていたさなか、めぐり合いました…
_人人人人人人人人人人_
> Code snippets <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
コードスニペットとは
あらかじめ決めておいたコードの内容を、これまたあらかじめ決めておいたキーワード一つで簡単に記述できる仕組みとなります。
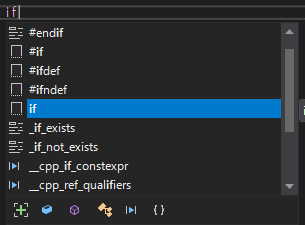
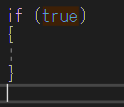
例えば画像のように「if…」まで入力するとif文を簡単に出すことができます。

if文挿入その1

if文挿入その2
詳しくはこちらからMicrosoftさんのページにてご確認いただければと思います。
この機能を利用してよく使うUFUNCTIONやUPROPERTYを楽に記述することができるようになります。
コードスニペットの作成
便利さがわかったところで、じゃあ実際にどうやって使うのか、どうやって独自のスニペットを追加するのかわからないかと思いますので、それらについて順を追って説明したいと思います。
コードスニペットはXMLを用いて記述していきます。
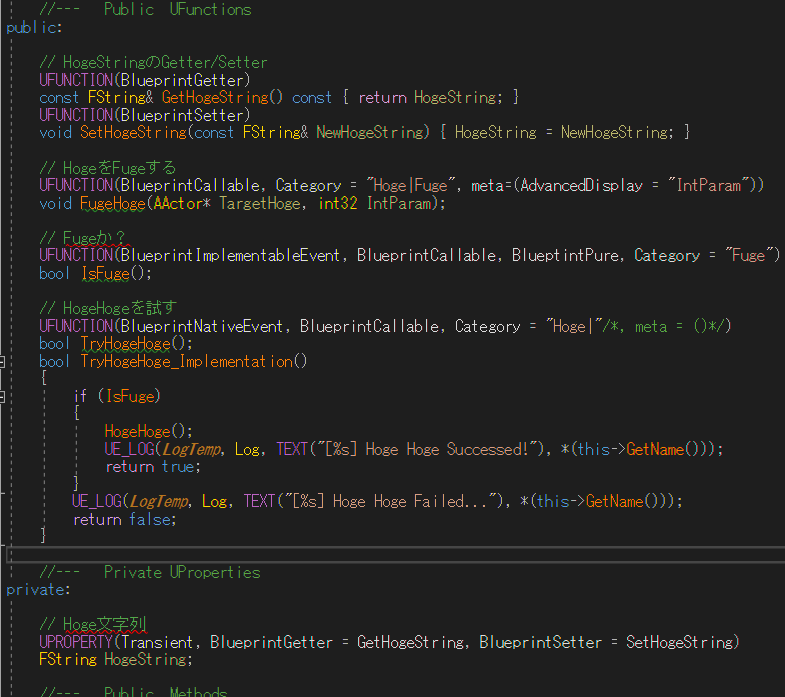
上記スニペットを使用すると次のように出力されます。

スニペットを使用した例
便利そうなのは理解いただけたと思うのですが、これまた1から記述して用意するのは手間がかかりそうですね…
であれば、すでにできている物を流用、改修したくなりますね。
なんとEpicさんはこういったことも想定して、ある程度コードスニペットを用意してくれています。
※ただしEpicGamesLauncherから取得したUE4には含まれておらず、GitやPerforceから取得したUE4にのみ含まれているようです。
コードスニペットの格納場所は以下のパスになります。
Engine\Extras\VisualStudioSnippets
中を確認するとUFUNCTION付きの関数宣言やUE_LOGなど、かなりの数用意してくれています。
これをベースにしつつよく使う記述を登録していけばよさそうですね。
コードスニペットの設定
では実際に使用するための設定方法を説明していきます。
1. VisualStudioのメニューバーからツール>コードスニペットマネージャーを選択

スニペットマネージャーに起動
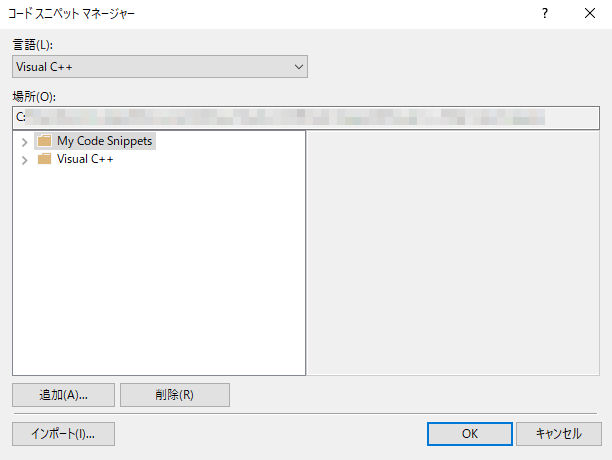
次の画像のようにウインドウが開きます。

スニペットマネージャー
2. 「インポート」を選択し、インポートしたいコードスニペットを選択
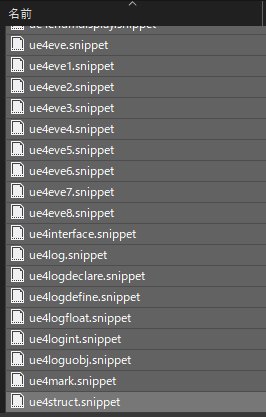
インポートしたいコードスニペットを選択し、「開く」を押します。

スニペット選択
3. コードスニペットのインポート先の選択
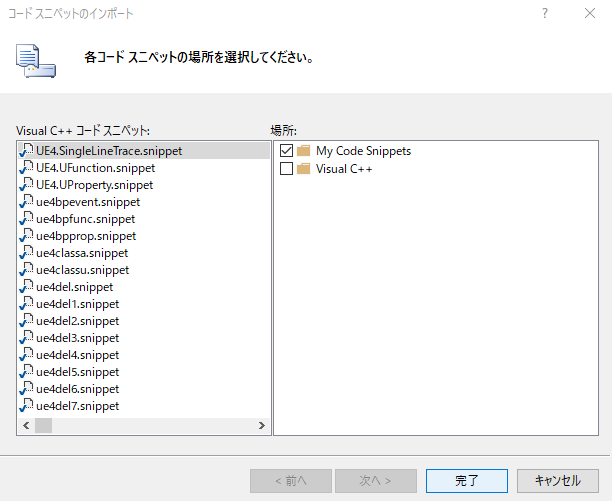
次の画像のようなウインドウが開きますので、コードスニペットのインポート先を選択し、「完了」を押してください。

スニペットインポート先選択
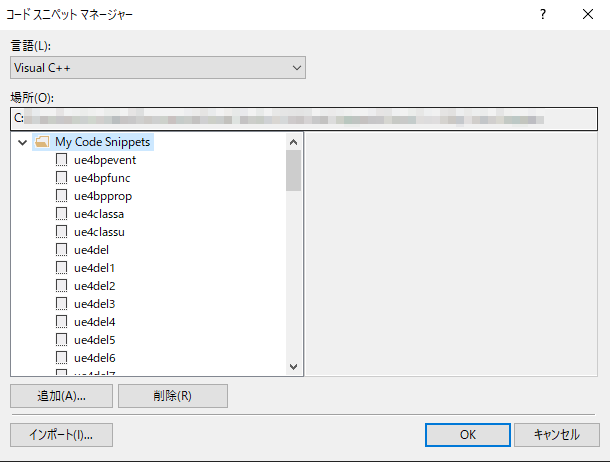
インポートに成功しますと、コードスニペットマネージャーにてインポート先のフォルダ以下に、
インポートしたコードスニペットが表示されるようになります。

インポートが完了した様子
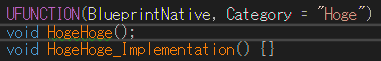
以上の手順にてコードスニペットを使用できるようになります。

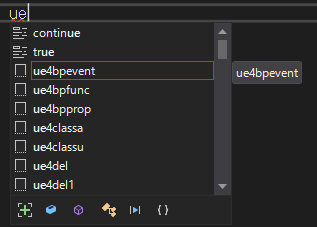
使用可能になった様子
今回はコードスニペットマネージャーからのインポート方法を紹介しましたが、
インポート先のフォルダに直接コピー&ペーストで登録することもできます。
その際のインポート先は下記フォルダ以下になるかと思います。
C:\Users\(ユーザー名)\Documents\Visual Studio 2019\Code Snippets\Visual C++\
また、この方法で登録した場合はVisualStudioを再起動してください。
最後にUE4にて活用していくうえでスニペット化してよかったと感じたものについてご紹介して、今回のブログは締めようと思います。
ではまた次回ブログでお会いしましょう。
スニペット化オススメコード
1. UFUNCTION系
// この関数の説明
UFUNCTION(BlueprintCallable, Category = “MyProject”/*, meta=()*/)
void Function();
C++で実装を持ち、BP側でも呼び出したい関数となります。
// この関数の説明
UFUNCTION(BlueprintImplementableEvent, BlueprintCallable, Category = “MyProject“/*, meta=()*/)
void Function();
BP側で実装をもち、C++側でも呼び出したい場合に用いるかと思います。
// この関数の説明
UFUNCTION(BlueprintNativeEvent, BlueprintCallable, Category = “MyProject”/*, meta = ()*/)
void Function();
void Function_Implementation() {}
BP、C++双方で実装を行いたい場合に役立ちます。
_Implementationは打ち間違えることもあるので、スニペット化しておいて楽になった点の1つだと思います。
2. UPROPERTY系
// この変数の説明
UPROPERTY(EditDefaultsOnly, BlueprintReadWrite, Category = “MyProject”, meta = (AllowPrivateAccess = “true”))
オーソドックスなUPROPERTY宣言になります。
AllowPrivateAccess = “true”にしていますので、private以下で使用することを前提にしています。
// この変数の説明
UPROPERTY(EditAnyWhere, BlueprintReadWrite, Category = “MyProject”, meta = (AllowPrivateAccess = “true”))
こちらも比較的オーソドックスなUPROPERTY宣言になります。
EditAnyWhereがついていますので、エディター上で編集を行う前提の変数に用いることを想定しています。
// この変数の説明
UPROPERTY(Transient, BlueprintReadWrite, Category = “MyProject”, meta = (AllowPrivateAccess = “true”))
Transientを付けたUPROPERTYになります。
シリアライズ対象外にしたい変数などに用います。
UFUNCTION(BlueprintGetter)
const Type& GetPropertyName() const { return PropertyName; }
UFUNCTION(BlueprintSetter)
void SetPropertyName(const Type & NewPropertyName) { PropertyName = NewPropertyName; }
// この変数の説明
UPROPERTY(Transient, BlueprintGetter = GetPropertyName, BlueprintSetter = SetPropertyName/*, meta=()*/)
Type PropertyName;
UPROPERTY変数とそのGetter/Setterをセットで生成します。
BlueprintReadWriteにしておくと、BP側でも自由にGet/Setできますが、C++側でのデバッグがしづらくあると思います。
そういったときにこのスニペットを活用します。
この記述なら専用のGetter/Setter関数を必ず使うようになりますので、デバッグが幾分か楽になると思います。
3. meta系
WorldContext = “WorldContextObject”, CallableWithoutWorldContext
WorldContextを取得するためのmetaになります。
主にBlueprintFunctionLibraryなどで用いることが多いです。
4. インターフェース
if (Target->GetClass()->ImplementsInterface(UInterfaceName::StaticClass())) {
IInterfaceName::Execute_FunctionName(Target);
}
C++でのインターフェース呼び出しになります。
インターフェースの実装があるかのチェックを忘れがちなので、スニペット化しておくことで事故が防げます。
紹介したもの以外にも、USTRUCTやUENUM、UE_LOGなどもスニペットを用いることでとても楽になります。
これらはEpicさんがすでに用意している物がありますので、そちらを使用することをお勧めします。
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年




