HEXA BLOG
ヘキサブログ
プログラム
2022新人ブログデビュー!⑬
はじめまして!
2022年に東京スタジオに入社した、新人プログラマーのライスリーフニューミーです。
東京でも雪が降る日があったりと、寒さが厳しい日々が続いていますね。
入社したばかりのころは暖かい陽気に包まれていたのに、気が付けば寒空になっていて、そろそろ季節が一周してしまうことに驚きます。
さて、自分は学生時代からゲーム制作について学んでいました。
その中でゲームの世界を描画するレンダリングという技術に凄く興味を持っていて勉強を行っていました。
最初は三角形を一つ描画するだけでも一苦労で、そこからようやく、モデルの描画が出来るようになり、最終的には液体のレンダリングや、リアルタイムレイトレーシングでの鏡面反射や屈折の表現を行ったりと少しずつ写実的な表現に近づいていくのが楽しくて、凄く夢中になっていました。
今回はリアルタイムレンダリングの楽しさと面白さを伝えたい…………!
なので、最近話題のレイトレーシングのお話にも少し触れながら伝えていければなと思います!
レンダリングの歴史はとても長くただの線で描かれていた時代から、ポリゴンの時代へ移り変わりました。
そこからより、現実世界に近い写実的な表現に進化していく様子は、その歴史を追いかけていくだけで、とても魅力的で興味深いものがあります。
最近ではPS5やPCゲームにおいて、リアルタイムレイトレーシングという技術を聞く機会が多くなってきたと個人的には感じています!
次は、そのレイトレーシングの歴史のお話をしたいと思います。
さて、レイトレーシングの歴史に入る前に、まずはレイトレーシングとは何なのかについて軽くお話したいと思います。
まず、現実世界では光源から発射された光が物体の間を衝突して、最終的に人の目に入ってきた色を感じ取ります。
レイトレーシングでは、その現実世界における仕組みを再現し、カメラが捉えている視線から疑似的に光線を放ち、物体を跳ね返ったりしながら最終的に衝突した物体の色を取得して描画を行います。
現実世界に近い光の屈折や反射を表現できるこの技術によって、水面や鏡に凄くリアルな映り込みの表現を実現させたり、さらには小さな陰影までリアルに表現することが出来ます。
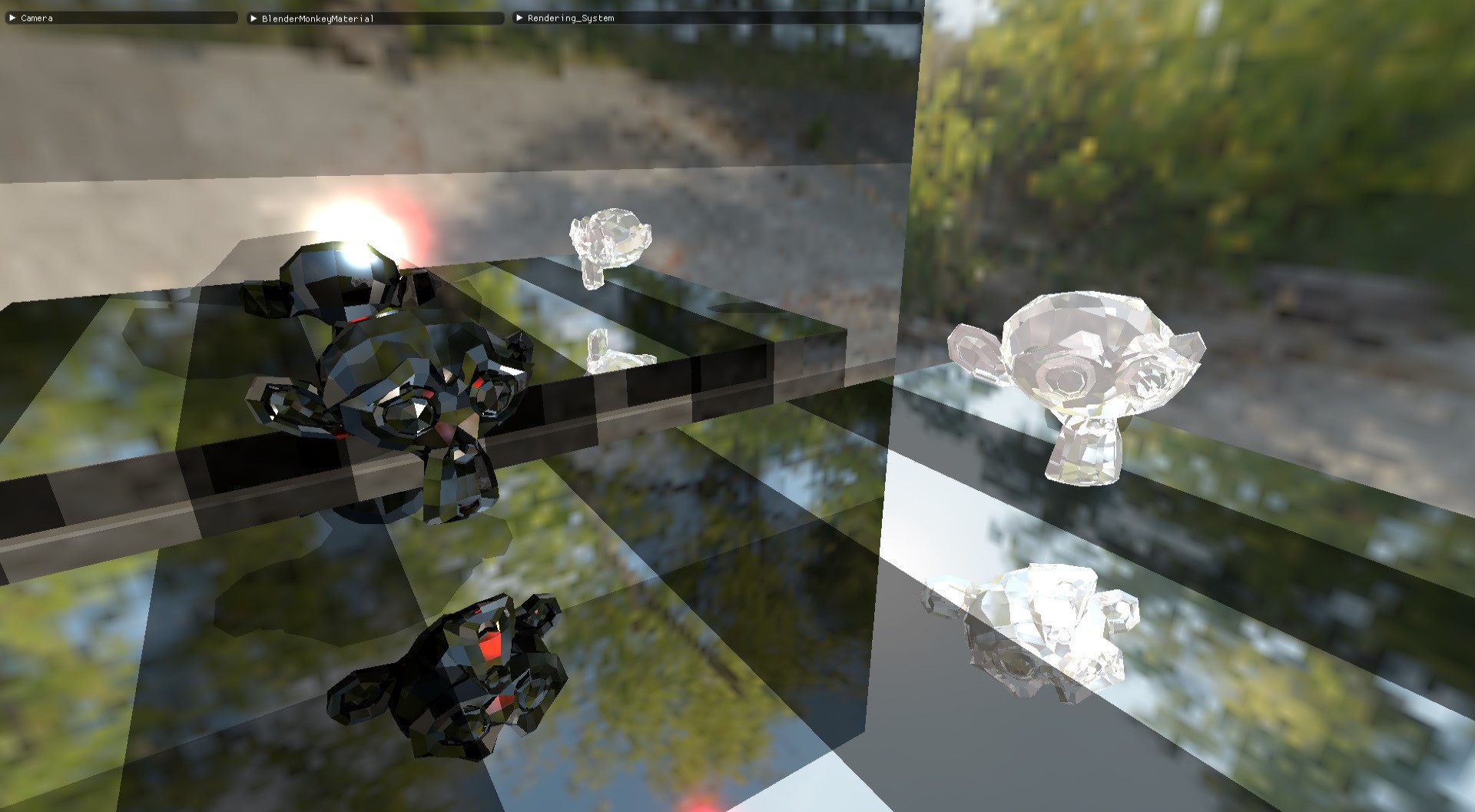
レイトレーシングを使うことによって、リアルな光沢感や周囲の映り込みなどを表現することだって、出来ちゃいます。

(学生時代にレイトレーシングを研究していた時の画像)
魅力的ですよね…!レイトレーシング!
そんな、最近になって名前を聞くようになったレイトレーシングですが
実はレイトレーシングも、古くから存在している技術ということはご存知でしょうか?
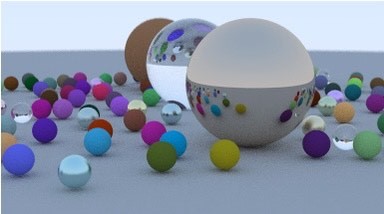
古典的なレイトレーシングと呼ばれるようなアルゴリズムは1980年に既に存在していました。
この時点で、屈折表現や反射による映り込みなどは実現されています。

(古典的なレイトレーシングの画像)
しかし、現在でも一般的に使われるラスタライズ法と呼ばれる3Dのモデルなどを2D上のピクセル上で疑似的でなんとなく光の動きを計算して陰影などの計算を行っていく手法です。
それに比べてレイトレーシングは3Dのモデルに当たる光の動きを一つ一つ計算します。
大きな特徴としては、ラスタライズ法はカメラが捉えているシーン上のみで計算を行います。
なので、カメラが捉えていない風景などは映り込むことがありません。
しかし、レイトレーシングはとらえたカメラのシーンを2Dとして見たものではなく、3Dの空間上で光の計算を行います。
それによって、鏡にプレイヤーの視点の後ろなどのカメラが捉えていない部分が写るような表現が可能なんです!
そのため、レイトレーシングは圧倒的に多い計算量で、当時のマシン性能ではリアルタイムは夢のまた夢でした。
マシンの性能が限られている中で、ラスタライズ法は正確に光の計算を行うというより、写実的な表現にどれだけ近づけるか、処理のコストを抑えながらどれだけそれっぽく見えるようにするかという技術が多くみられ、そういった方向性に進化してきた印象を受けました。
そして、ラスタライズ法での描画技術が進化していくと共にハードウェアが進化を行い、現在ではPS5やレイトレーシング専用のコアを内蔵したGeForceRTXが現れ、まだ制限があるもののリアルタイムでレイトレーシングが行えるようになりました。
少し長くなってしまいましたが、これでもレンダリングやレイトレーシングの歴史の一部なんですよね…。奥深い…。
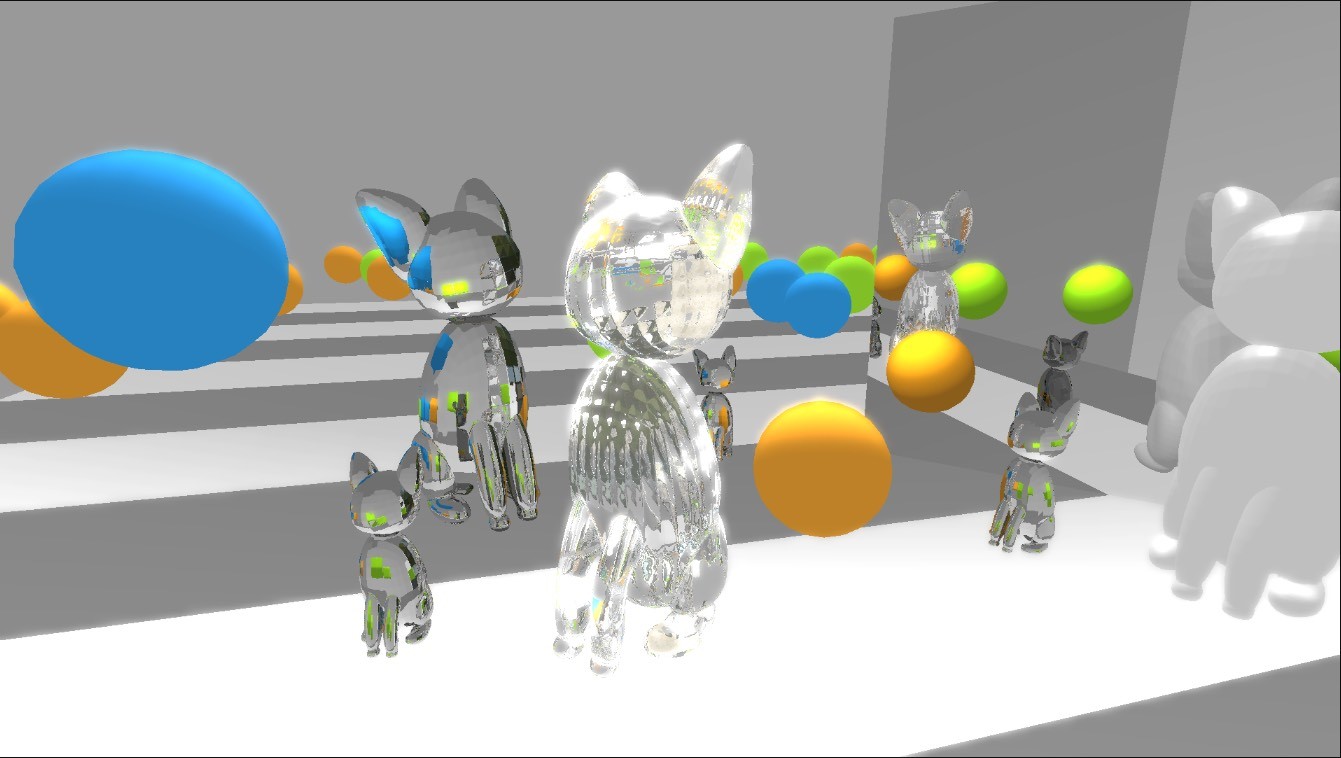
さて最後に、ブログ更新日である2/22は猫の日🐈🐈🐈🐈なので、自分が学生時代にDirectX12で作成したリアルタイムレイトレーシングに対応した描画エンジンで、猫をレンダリングしたいと思います!
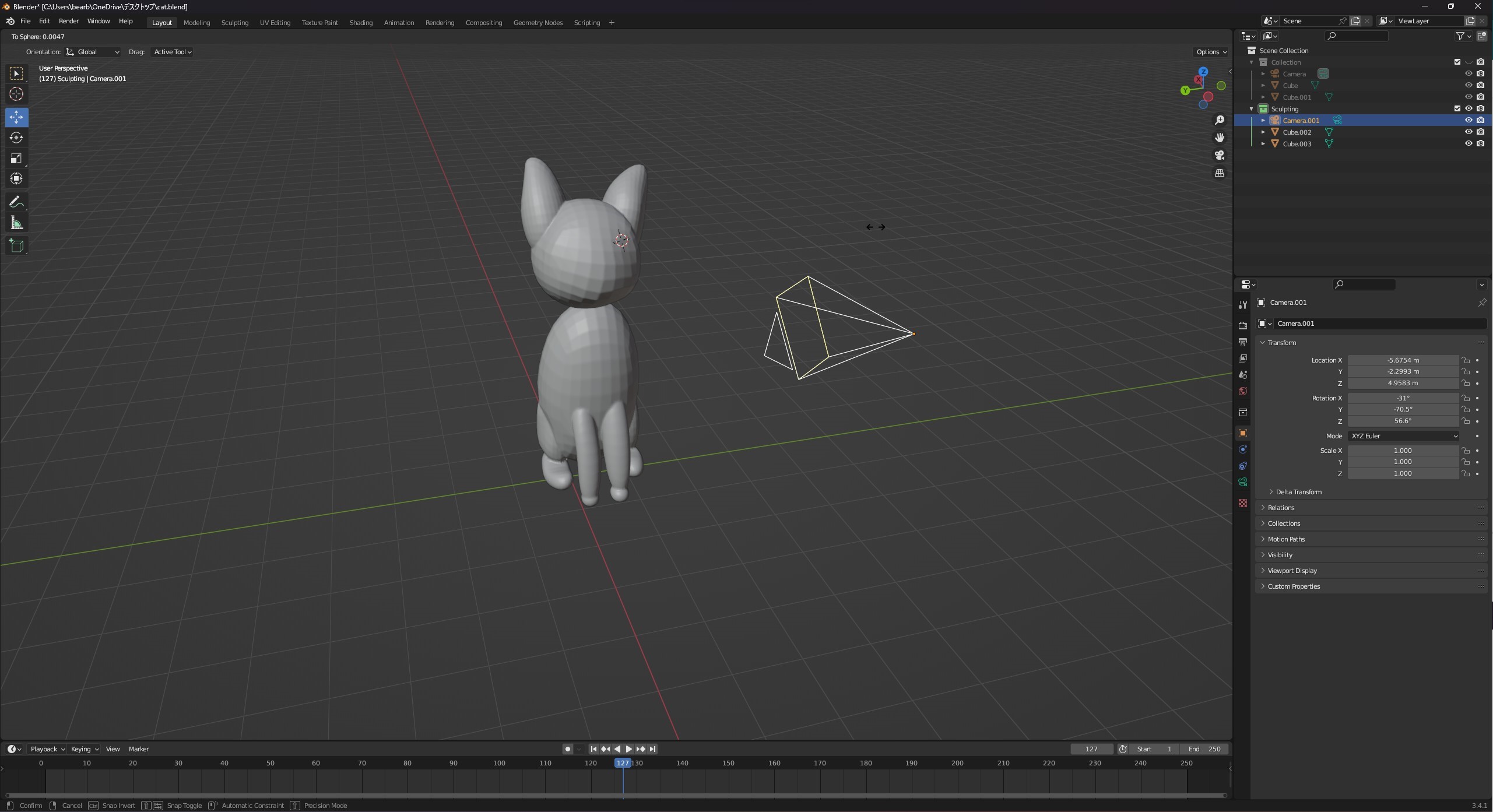
そのためにまずはBlenderを使用して、ねこっぽいものを作成しました。
Attribution: Blender Foundation – www.blender.org
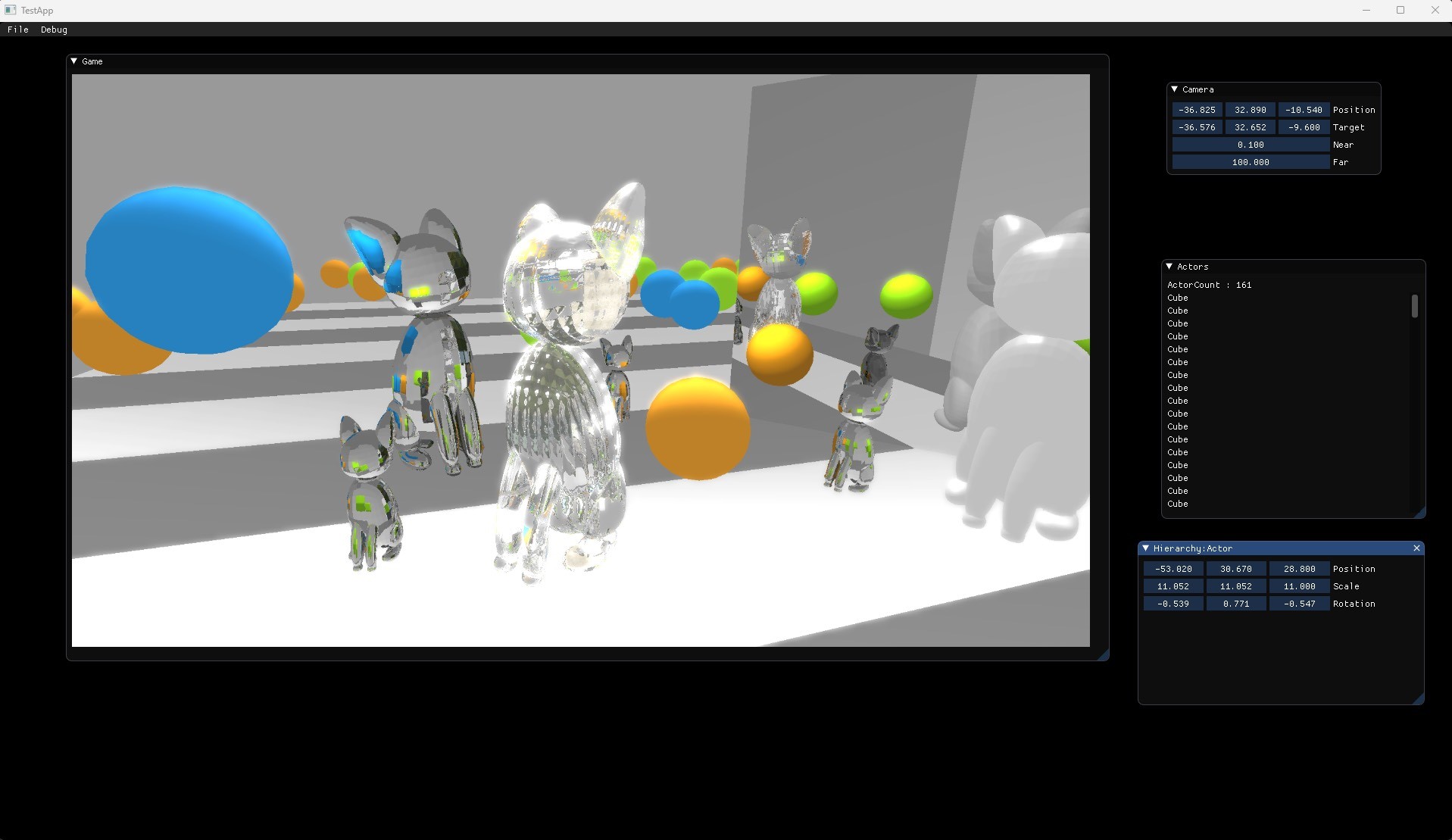
次に、自作の描画エンジンに作成したモデルを読み込み、配置を行いました。
今回は、左から鏡のように周りが映り込む鏡面反射表現を行ったレンダリング。
屈折表現を行った宝石感のあるレンダリング、そして物理法則をベースにレンダリングを行った猫たちを並べて完成です!

こちらの写真で使用している表現は、鏡のような表現が出来る鏡面反射やガラスのような表現が出来る屈折表現など、レイトレーシングで表現できるものの一部ではありますが、このようにレイトレーシングを使うことによって、写実的で面白い表現を行う事が出来ます!
この表現の軸になっているのは物理ベースレンダリングと呼ばれる技術で、これは現実世界の光の挙動を疑似的に再現したものです。今回はこちらの表現に加えて、レイトレーシングの表現を組み合わせています。
さて、いかがでしたでしょうか。
気が付けばゲームエンジンの発展によってゲームの世界は現実世界並みのクオリティで描かれています。しかし、その裏には色々な技術や歴史が隠されているので、興味を持った方は是非一緒にレンダリングの沼にハマっていきましょう!
では、また次回で!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年