HEXA BLOG
ヘキサブログ
プログラム
アナログスティックの値
こんにちは。平尾です。
ドラクエのプレイ時間は150を超えました。まだまだ遊びます!![]()
今回はアナログスティックの入力について少し話をしたいと思います。
就職作品などでコントローラーの入力を取ってきてゲームに使用したりすると思います。![]()
最近だとXbox360のコントローラをPCに差せばすぐ使えるので、お手軽ですよね。
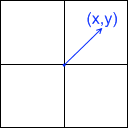
アナログスティックの値は、中心からの位置が返ってきます。

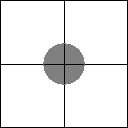
スティックを触っていない状態でも中心部分では小さな値が入ってしまいます。
これはハード的にどうしようもない部分なので、
中心から一定距離は反応させないようにする必要があります。

このときに、やってしまいがちな判定として、次のようなものがあります。
if( abs(x) < deadValue ) {
x = 0;
}
if( abs(y) < deadValue ) {
y = 0;
}
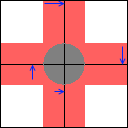
こう記述してしまうと、中心部分はいいのですが、赤い部分の細かい値も消されてしまうため、黒い軸上へと補正されてしまいます。

これはもったいない!![]()
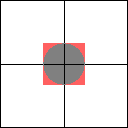
というわけで、補正する場合は次のような式がいいですね。
if( (abs(x) < deadValue) && (abs(y) < deadValue) ) {
x = 0;
y = 0;
}
こうすれば赤い部分のみ、値が0に補正されます。![]()

もちろん、中心からの距離を求める方がより綺麗に円形で補正できますよ。![]()
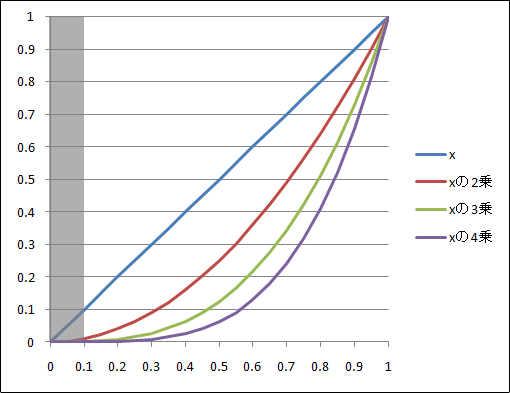
少し変わった方法として、距離をn乗させるという手法もあります。
中心からの最大距離を1として、その値をn乗すると次の図のような形になります。

青い線がアナログスティックから取得した値です。それをn乗した値が下の青以外の線です。
(左の灰色部分は、先ほどの灰色の円と同じく、0に補正する範囲です)
こうしておけば中心付近の値がほぼ0になりますので、0に補正する処理が不要となります。
中心でもすごく細かい値が入るので、何か細かい操作をさせたいときに有効です。
また、0に補正する処理が無くなるため、急に入力が入った感じなどを消すことが出来ます。
よりアナログ的な入力ができるわけです。![]()
nの値をどの辺に落ち着けるかは、実際のゲームを触りつつ、調整していくのがいいと思います。
いかがでしたでしょうか。少しは役に立ちましたか?
少しの工夫でゲームの操作感が良くなったりすることは多いと思います。
広い視野でいろんな創意工夫ができるよう、がんばっていきたいと思います!![]()
![]()
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年




