HEXA BLOG
ヘキサブログ
プログラム
WebGL(中身入り)
気が付いたらもう冬![]() が傍までやってきていますね。
が傍までやってきていますね。
ハートは冬にも負けずにホットです。
とてもお久しぶりです。
GoodSun![]() !こと山口です。
!こと山口です。
ご無沙汰していましたが、今回こそWebGLネタをやってみました。
何か面白そうなネタは無いかなと考えてみた結果、RayTraceでもやってみようと思い至りました。
RayTraceをやるにしても普通にやったのでは面白くない!
という事で今回は古典的ではありますがRayMarchingに挑戦してみました。
みなさん色々と凄い事をやっている為、
プログラムのソースコードを書くようなblogは毎回恐縮の極みです![]() 。
。
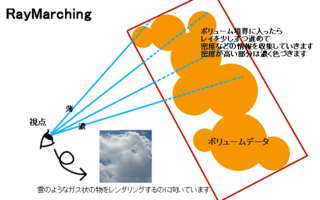
さて、このRayMarchingというのはボリュームレンダリング等に利用される技法でして、
一言で言い表すなら“力技”といった感じで個人的に大好きな技法の一つです。
雲のような3次元ボリュームデータをレンダリングする時がイメージしやすいのですが、
場所によって密度や色が違う情報に対して少しずつレイを進ませながら密度や色を収集して、
最終的な色味を決定します。
まさに積分を力技で表現している直観的な技法ではないでしょうか?
簡単な図解。

解説よりも動いているものを見てもらうのが一番かと思います。
デモ兼ソースコードはこちらから。(ソースコードはリンク先をファイルとして保存したり、開いたページのソース表示を行って下さい。)
※今回のサンプルはMacOSX(Lion)とWindows7のGoogle Chromeにて動作確認を行っています。
残念ながらOperaでは動きませんでした。今度はきっとOperaでも動くものを目指そうと思います。
※GPUに多大な負担がかかる為、環境によっては動作が非常に遅い可能性があります。
ボックスのシェーダにRayMarchingするシェーダを適応していて、
ヒットした面から視線方向に順次レイを進めていきます。
そのため、通常は表面の表現を行うシェーダはボックスの内部を表現する振る舞いになっています。
少し怪しいところがありますが…まぁ概ね期待通りの結果です。
かなり重いシェーダも動かす事が出来て驚きです。
今更ながらRayTraceアピールという事で床を作って反射やればよかったと思っています。
この手法を利用すれば床面に広がるドライアイスの煙とかをよりいい感じに表現出来るかもしれません。
(処理が重すぎる為現実的ではないですが…)
今回のサンプルではオープンソースの以下のライブラリを利用させて頂きました。
![]() glMatrix(ジオメトリ計算 https://github.com/toji/gl-matrix ※今回はhttp://code.google.com/p/glmatrix/ こちらを使用)
glMatrix(ジオメトリ計算 https://github.com/toji/gl-matrix ※今回はhttp://code.google.com/p/glmatrix/ こちらを使用)
![]() webgl-noise(ノイズ https://github.com/ashima/webgl-noise )
webgl-noise(ノイズ https://github.com/ashima/webgl-noise )
先人様ありがとうございます。
これからもJavaScriptの面白さを皆さんにお伝えしていこうと思います。
(今回は直接的にJavaScript全く関係なかったですけど)
では、本日はこの辺で![]() 。
。
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年




