HEXA BLOG
ヘキサブログ
プログラム
WebGL Volume1.0
お久しぶりです!
猛暑続く日々に部屋のエアコンは28.5℃設定なgood sun![]() こと山口です。
こと山口です。
水分補給![]() 等に気を配りましょう。
等に気を配りましょう。
本日は久しぶりにWebGLデモ紹介をしたいと思います。
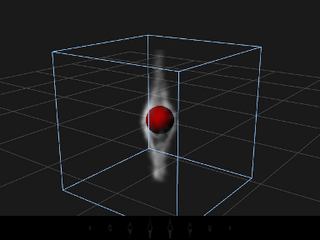
以前のレイマーチングデモを改造した、パーティクルをレイマーチングするデモです。
実はパーティクルの動きをCurl-Noiseを利用した
疑似流体シミュレーションネタにしたかったのですが、
時間が足りずにカールしない版をお届けする事になりました。
という事で、完成版は次回のお楽しみとして、
WebGLでの任意ボリュームデータをレンダリングする話をしようと思います。

![]() ※デモはGoogleChrome(Windows7 / MacOSX)でのみ動作します。
※デモはGoogleChrome(Windows7 / MacOSX)でのみ動作します。![]()
(IE,FireFox,Operaでは動作しません![]() )
)
デモはこちら
以前のデモはノイズ関数で作成したボリュームをサンプリングしていましたが、
今回はテクスチャを使ってボリュームのサンプリングを行っています。
ボリュームを表現するならピッタリなのが3Dテクスチャですが、
残念なことに現在のWebGLでは3Dテクスチャが使えませんでした。
そこでZ軸方向のデータをテクスチャのU方向に配置する事にしました。
32×32のテクスチャの断面図を横に32個敷き詰めた感じです。
その為、テクスチャのサイズは横32×32,縦32の1024×32というサイズになっています。
サンプリング時はZの補間用に2回サンプリングしてGLSLのmix関数で補間を行っています。
レイマーチングは以前と同じく一定距離レイを進めてその時の密度と遮蔽量を蓄積していきます。
今回はさりげなくコリジョンの玉もレイトレースで一緒に描画してみました。
さて描画に関しては以上です。
最適化していない割に結構速度が出るのが驚きです。
巷ではWebGLでグローバルイルミネーションを利用した綺麗なデモ等が出てきていますが、
レイトレースなデモも増えてくるかもしれないですね。
次回はきちんとカールしたり、コリジョンが動いたり、ジェネレータが動いたり
アクティブなデモにしたいと思います。
今回及び次回に向けて以下サイトを参考にしてパーティクル![]() の動きを作成しています。
の動きを作成しています。
http://prideout.net/blog/?p=63
またジオメトリ計算にはBrandon Jonesさんのgl-matrixを利用させて頂いています。
https://github.com/toji/gl-matrix
先人はいつだって偉大です。
では次回Volume2.0をお楽しみに!![]()
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年




