HEXA BLOG
ヘキサブログ
プログラム
プロシージャル雲に挑戦! 第一回目
皆さん、こんにちは!
ビッシーです![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
今回も、引き続きプロシージャルテクスチャの例を紹介したいと思います。
今回はノイズテクスチャを利用した雲テクスチャの作成です。
今回は積雲のような雲を描画することを目指して、
ノイズテクスチャとメタボールの組み合わせでプロシージャルを作成してみます!
□ノイズテクスチャとは?
雲の乱流のような不規則な表現をするために、 よく使われる手法がノイズテクスチャです。
あらかじめ、
各ピクセルにランダムな値を入れた画像を用意して、
その画像を合成に利用することで不規則な表現を追加します。
今回は、前回の記事で利用した乱数関数を利用し、
プログラムでテクスチャを計算しました。
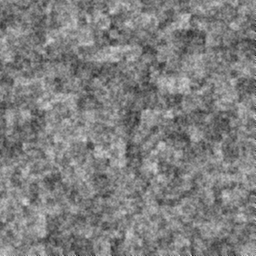
ただし単純なノイズテクスチャを生成してしまうと、
ドットノイズが強く出てしまいます![]()
![]()
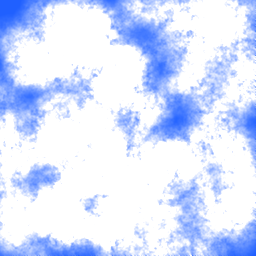
乱流を表現するノイズテクスチャの場合、
一見不規則でも近傍とは連続性がほしいため、
細かいノイズと荒いノイズをスムージングしながら合成することで、
雲模様のような画像を生成しています。
□メタボールとは?
メタボールとは、n次元の関数の総和が閾値以下かどうかで表現されるボリュームです。
積雲のような綿のような形を表現するために、メタボールを利用します。
今回は2次元画像なので、メタボールは円の中心からの総和で求めています。
function(x,y,dst) {
// 円の中心からの距離を総和
var density = 0.0;
for(var i=0; i<plist.length; ++i) {
density += Math.max( (radius - pointlen(x,y,plist[i][0],plist[i][1])) / radius, 0 );
}
if(density > 1) {
return color1;
}
return color2;
}
この図形に先ほどのノイズテクスチャを合成することで、
雲の領域を計算して、空と雲のカラーをブレンドさせます。
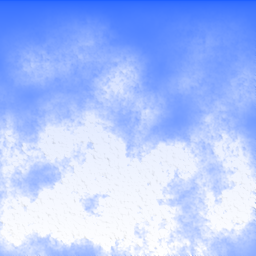
□レタッチ
最後に雲のように見せるために空のグラデーション処理を加えて、
見た目を調節しています。
【今回のサンプルプログラム】![]()
![]() サンプルプログラム
サンプルプログラム![]()
![]()
若干のレタッチを加えてみましたが、雲の質感がまだまだ足りません・・・![]()
![]()
![]()
現実世界の雲は、厚みのある気体ですので遮蔽や透過といった効果が入らないと、
雲の存在感がイマイチになってしまうようです![]()
次回は、雲向けのライティングを実装して、
厚みのある雲のレンダリングに挑戦してみたいと思います![]()
![]()
それでは![]()
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年