HEXA BLOG
ヘキサブログ
プログラム
C#で行こう
前回の投稿からほぼ3か月ぶりです。
お久しぶりです。
good sun🌅ことヤマグチです。
E3でまさかのDEATH STRANDINGが年内発売で大歓喜の中、
RyzenとRadeonの発表もありG20よりも盛り上がっております🎉🎉🎉。
さて今回のblogでも3Dプリントの話はすることなく、
プログラムの話を少ししたいと思います。
今の時代は3Dのプログラムを書くとなっても無料で使えるゲームエンジンが台頭したおかげで、
ちょっとした検証すらもゲームエンジンで行った方が早い時代になってしまいましたね。
という事で思いっきり時代に逆行◀して、
自分でDrawを呼び出して🛠なんでも出来る(なんでもやらなければいけない)🛠環境を簡単に作る方法を紹介したいと思います。
とは言えC++でガリガリと書くのはちょっと大変です。
さらに実験アプリならばボタンとかスライダーとかちょっとしたGUIも付けたいです。
場合によっては複数のビューを自由に配置したいと考えたりします。
そんな希望も簡単に叶えてくれるソリューションがあります。
そうC#ですね。
興味のある方は今回もGitHubでプロジェクトを公開していますのでご覧になって下さい。
https://github.com/hexagit/SandBoxWPF
免責事項としましてMITライセンスにて公開しますのでご自身の責任においてご利用下さいますようお願い申し上げます。
.Netアプリケーションは幸運な事にNuGetの力によって
大量の労力を肩代わりしてもらえる環境となっています。
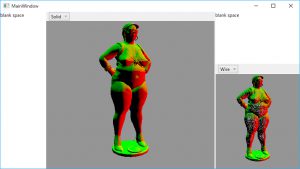
今回はWPF+SharpDXを使ってWPFへ複数画面を描画する為のコントロールを作成しています。
多分AvalonDockを使えば着脱可能なウィンドウにも描画出来ると思います。
(SharpDXの開発停止については誠に残念であります😞。)
複数画面に書くためにはSwapChainをウィンドウハンドル毎に作成して、
その数分だけ描画を回したら出来上がりとなっています。
そしてウィンドウハンドルをいい感じに取得する為に、
各コントロールにWindowsFormsHostを作成して、
その子供として
SetStyle(ControlStyles.Opaque | ControlStyles.UserPaint, true);
を施したほぼ空のFormControlを作成してそこからハンドルを取得します。
その後3D描画結果を表示する為に
コントロール.Refresh();
を呼び出すという少しコツが必要ですが、
これだけでちょっとおしゃれな複数ウィンドウ描画の出来上がりです。
そしてWPFを使うとXAMLをつかったバインディングによる楽々GUI連携が書けます。
今回ReactivePropertyを試しに使ってみましたが、
INotifyPropertyChangedしないのはなんとなく新鮮で面白かったです。
バインディングが使えることで複雑なコントロールの管理も簡潔に書けるのは素晴らしいですね。
このサンドボックス🏜を基に拡張するとしたら、
・描画物毎にパラメーターを編集出来る様にする
・ボタンを追加して時間⏱を動かしたり止めたり
・RXを使ってマウス操作を購読📰してカメラ🎥操作する
等々夢が広がりますね🌌。
さぁみんなで時代に逆行◀しましょう!
とここまでは建前で本当は今回のブログではGDC2019のセッション
Disintegrating Meshes with Particles in ‘God of War’
が面白そうだったのでC#+DirectXで何か動くものを作ろうとしたところ、
ちょっと時間が足りなくなりまして…
仕方ないので簡単にWPF+DirectXネタに切り替えましてソースを整えようとしたところ、
なれないRiactivePropertyに手を出してまた右往左往😵した結果なのが今回のネタです。
次回迄興味が無くなっていなければそんなネタでお会いしましょう。
では👋。
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年