HEXA BLOG
ヘキサブログ
プログラム
今日のJavaScript
お久しぶりです。
good sunこと山口です![]() 。
。
今回も恒例のjavascriptシリーズですが、
前回紹介したシステム等を利用しまして、
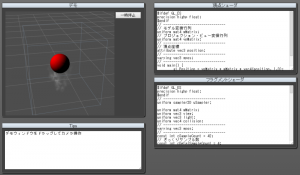
ついに画面を自由に回すことが出来る様になりました。
3Dの表示エリアをドラッグしてみて下さい![]()
因みに今回のサンプルは![]() こちら
こちら![]() です。
です。![]() ※サンプルはGoogleChromeでのみ動作致します
※サンプルはGoogleChromeでのみ動作致します![]()
今回はマウスのドラッグの取得についての説明をしたいと思います。
(※この説明もGoogleChromeに限定させて頂きます)
HTMLのDocumentルートの以下のメンバにfunc(event)な関数を登録すると、
それぞれマウスが押された時や動いたとき等を取得できるようになります。
document.onmousedown;
document.onmousemove;
document.onmouseup;
これだけではどこからのマウスイベントなのかを取得するのが難しいのでもう一工夫します。
document.createElement(“td”)で生成したエレメントにも
onmousedown等のメンバがありますので、
イベント処理を開始したいエレメントのonmousedownを取得して、
そこでdocumentのマウスイベントの監視を開始する様に変更すると、
取得開始のエレメント外でもマウスイベントが処理できるようになります。
(この辺に興味のある方はサンプルの48~108行付近と134行目付近で行っていますのでご確認下さい。)
さらに、今回のシステムではもう一工夫が必要になっている箇所があります。
今回デモウィンドウ内をドラッグすると3D画面を回転できるようになっていますが、
実はこのウィンドウの描画領域はiframeを使用して作っている為、
先述のdocument.~がそのままでは使えないです。
この場合はiframeエレメントのメンバ.contentDocumentが
documentの代わりになりますので、こちらにも同様のマウスイベントを登録してしまう事で、
iframe内のマウスイベントを取得する事が出来る様になります。
(この辺も興味のある方はサンプルの190行目付近で行っていますのでご確認下さい。)
と一工夫を入れるとあっという間に、ブラウザがツールみたいになります。
少し捻ると直ぐに実現可能なJavaScriptは楽しいですね![]() 。
。
思うようにどんどん実装できると、
次は何をしようかと意欲が湧くきっかけになります![]()
皆さんも是非JavaScriptを好きになってください![]()
さて次回は何をしようかな?
ではまた次回![]()
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年