HEXA BLOG
ヘキサブログ
プログラム
32とか16とかその2
こんにちは。
シュンスケです![]()
前回からかなり間が空いてしまいましたが、引き続き減色の話です。
前回は、変換元のファイルを読み込んで、何か加工を行って出力するという
ところまで作成しました。そこで、いよいよ加工部分に何か書いてみます![]()
そもそもの発端は、16bitカラーへの減色ですので、単純に切り捨てで減色してみましょう。
前回の
// テスト的に半透明にしてみる
a = 128;
を消して、以下の処理を追加します。
r = (r >> 4) << 4;
g = (g >> 4) << 4;
b = (b >> 4) << 4;
a = (a >> 4) << 4;
その結果作成されたのが、↓です。
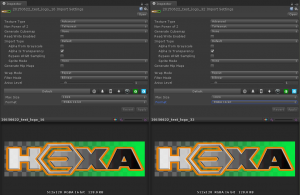
実際に、例えばUnity等の減色機能のあるもので結果を比較してみましょう。

左が今回生成した画像で、右がフルカラーの元画像をUnityの設定で減色したものです。
うーん、微妙にズレてますね。
今回の処理で実際に色値がどうなるか考えてみましょう。
全チャンネル同じ処理なので、1チャンネルぶんで考えます。
0~255の256段階を16段階にする際、切り捨てを行いましたので、
0~15 → 0
16~31 → 16
32~47 → 32
48~63 → 48
:
:
240~255 → 240
こんな感じになります。
おっと、これでは真っ白が表現出来ません。道理で少しずつズレるわけですね![]()
ちゃんと、0~255の範囲を維持したまま、色を選ぶ必要がありそうです。
というわけで、今回はここまでです。
では![]()
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年





