HEXA BLOG
ヘキサブログ
プログラム
32とか16とかその3
こんにちは。
シュンスケです![]()
前回からさらに引き続き減色の話です。
前回は、単純に切り捨てで減色した結果、表現範囲が変わってしまいました![]()
原因はざっくり切り過ぎた事にあったので、もう少し厳密に考えます![]()
そもそも16bitカラーで使用できる色は何なのか![]()
これは16進数で考えるとわかりやすいと思います。
各チャンネル使えるbitは4bitです。 1チャンネルぶんを例にすると、
0~255 → 0x00~0xFF を4bitで表せる16段階に落とすので、
使用できるのは、均等に16分割して、
0x00、0x11、0x22、0x33、0x44、0x55、0x66、0x77、
0x88、0x99、0xAA、0xBB、0xCC、0xDD、0xEE、0xFF
の16個です![]()
0~255をこの16段階に変換するので、今回は、同じ切り捨てでも、
16個のうちどれを使うのかを決める部分で切り捨てます。
16で割った小数部分を切り捨てると、整数部分はちょうど0~15の16段階になるので、
それを対応させて色を決定します![]()
まずはテーブルの準備↓
private static readonly uint[] RGBA4444_COLORS = new uint[] {
0x00, 0x11, 0x22, 0x33, 0x44, 0x55, 0x66, 0x77, 0x88, 0x99, 0xaa, 0xbb, 0xcc, 0xdd, 0xee, 0xff
};
減色処理部分は、前回の
r = (r >> 4) << 4; g = (g >> 4) << 4; b = (b >> 4) << 4; a = (a >> 4) << 4;
を↓に置換えます。
r = RGBA4444_COLORS[r / 16]; g = RGBA4444_COLORS[g / 16]; b = RGBA4444_COLORS[b / 16]; a = RGBA4444_COLORS[a / 16];
その結果作成されたのが、↓です。
今度は真っ白から真っ黒まで、範囲を保ち減色されています。
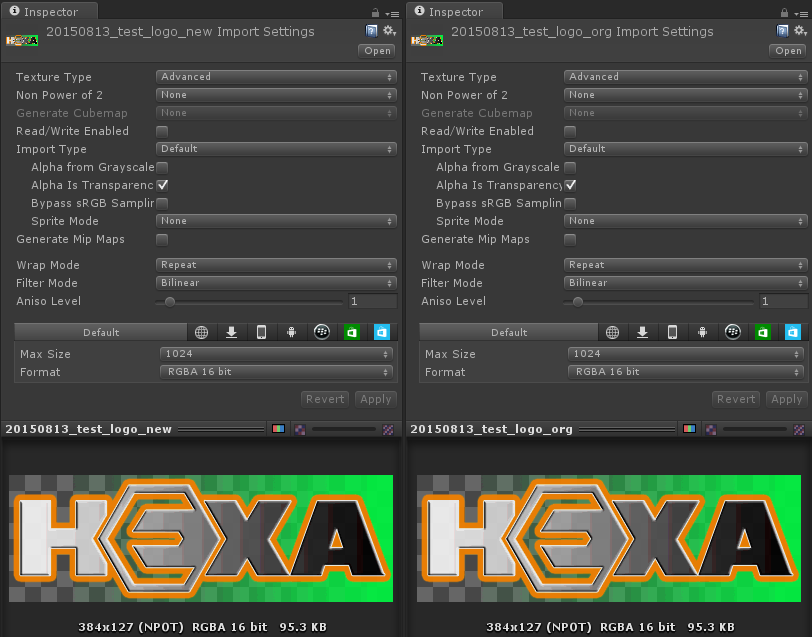
今回もUnityの減色機能で結果を比較してみましょう。
左が今回生成した画像で、右がフルカラーの元画像をUnityの設定で減色したものです。
全く同じ画像が生成出来るようになりました![]()
というわけで、今回はここまでです。
次はいよいよ、いかに綺麗に減色するかというところに取り掛かります。
では![]()
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年