こんにちは。さいやん、こと齊藤です。
本日11月29日(火)はゲームファン注目の FINAL FANTASY XV の発売日です![]()

発売を待ち焦がれていた人も多かったのではないでしょうか。
本作には弊社ヘキサドライブも開発に協力させて頂いております。
FFXVへのご協力に関しては、
『FF零式HD』の開発を手掛けたヘキサドライブ松下社長に直撃! 田畑Dとは『FFXV』でも……!?
のインタビュー記事にてディレクターの田畑さんより公表して頂いていましたので、
ご存知の方もいらっしゃったかもしれません。
弊社のスタッフもFFXV開発チームの一員として尽力させて頂きました。
FFXVがまだ「ファイナルファンタジーヴェルサスXIII」と呼ばれていた頃からチームに加わり4年近く、
ついに発売の時を迎えることができ、とても感慨深い思いです。
タイトル名が変わるだけでなく対応プラットフォームや開発環境も変化する中、
最先端最高峰を目指して磨き上げてきたタイトルに貢献できたことは貴重な経験になったと同時に、
大変誇りに思います。
是非ともその成果であるFFXVをお手に取って頂き、存分に楽しんで頂けると幸いです。
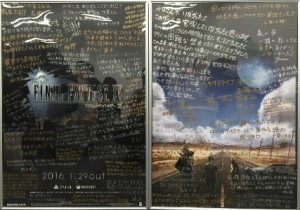
そして開発協力終了時には大変嬉しいサプライズを頂きました![]()
FFXV開発チームの皆様より、B2サイズの大判ポスターにビッシリの寄せ書き![]()

ディレクターの田畑さんからも
(心の底から頼もしかったです。FF15のディレクターとして皆さんを誇りに思います!)
と大変嬉しいお言葉を頂きました。
これは感無量です。
FFXVは発売日を迎えましたが、このあともDLCの提供等でどんどんFFXVワールドは
広がっていくことが発表されていますので、まだまだ目が離せません!
FFXVをプレイしながら、これからの続報も楽しみに待ちたいと思います。
©2016 SQUARE ENIX CO., LTD. All Rights Reserved. MAIN CHARACTER DESIGN:TETSUYA NOMURA
