HEXA BLOG
ヘキサブログ
デザイン
Unity5で簡単なゲームを作ろう! その2
こんにちは!大阪開発デザイナーのかわさきです。
そろそろ桜が綺麗な季節になりますね。
会社の近くの公園でもちらほら桜が咲き始めていたので、
今日はデザイナーのもっちさんと一緒にお弁当を持ってランチ兼ぷちお花見をしてきました!![]()
![]()
本日から新年度スタートということで、東京開発にて入社式が行われました!
新たなメンバーと共に今年度も頑張っていきますのでどうぞよろしくお願い致します!![]()
さて今回のブログは、unityでゲーム作りの続きを行っていきたいと思います!
第1回はこちら
https://hexadrive.jp/hexablog/design/15473/
前回は最低限の機能実装までを行ったので、
今回は前回入れられなかったグラフィック要素を乗せていきます。
※前回なぜか正常に動かなかったスコアに関しては
プログラム部分で単純なスペルミスを犯していたのが原因だったため、無事実装することが出来ました。
①UI類の作成
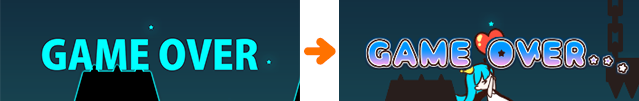
ゲームオーバーの文字を作って前回の仮っぽさから脱却しました!
UIはそのゲームの印象を左右する大切なものなので、どんな世界観にしたいのかを頭において作っていきます。
ここで突然ですがPhotoshopのプチテクニックを一つご紹介します!
UIなどの画像素材類を作っているときにフチ付けをしようと
Photoshopのレイヤースタイルで「境界線」を使う方は多いと思いますが、
「境界線」を使ったら画像のフチがジャギった!
線が思ったような太さにならない!
なんてお困りになることがたまーにあるのではないでしょうか?
そんなときに私がオススメしたいのは「光彩(外側)」です!
参考用に少し解像度を荒くした画像で比較してみました。白フチの滑らかさが全然違いますね!
元画像の解像度が低い場合や元々の画像がガビついている、元画像が小さいときなどは「光彩(外側)」によるフチ付けが特に有効な手段となります。
話が逸れたので、ゲーム作りに戻ります!
②アニメーションの作成
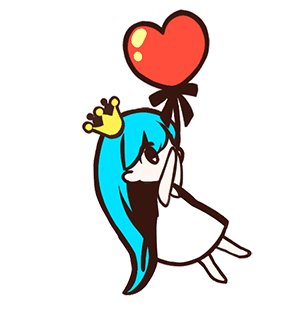
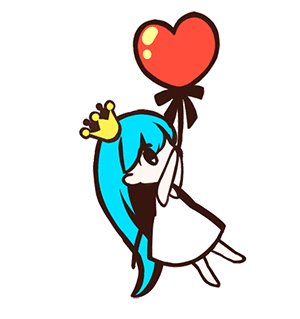
まずは待機アニメーションの完成イメージがこちらです。
頭と身体と風船の角度を変えただけの簡単なものですが、これだけでも少しゲームっぽさが出ましたね!![]()
(前回から主人公のイラストが変わっていますが、
どうせ動かすなら揺れモノが欲しいな、ということで長髪の女の子にチェンジしました。)
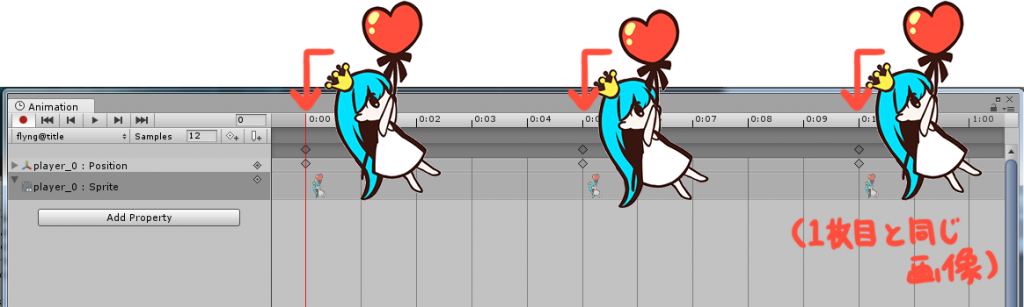
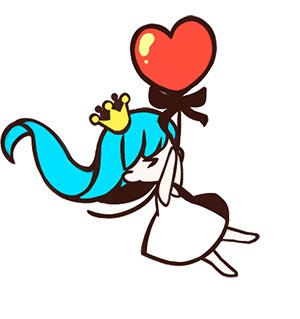
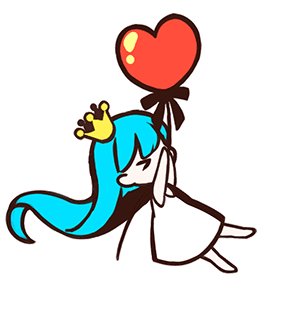
アニメーションの中身はこのような感じで、2枚の画像を差し替えて表示させています。
横並びの状態ではわかりづらいですが、1枚目の女の子と2枚目の女の子で微妙に絵が違っています。
続いて、こちらはまだ作成途中ですが、
先ほどの待機アニメーションよりも枚数を増やしたアニメーションです。
絵の枚数を増やすとより大きな動きをつけることが出来ます。
アニメーションはまだ作りきれていないので、続きはまた次回に…!
次回はアニメーション作成における基礎知識orちょっとしたテクニックをご紹介したいと思います。
余談ですが、android上でもゲームが無事動作しました…!!
自分で作ったものがこうして触れる形になった瞬間はやはり嬉しいですね!
それでは!![]()
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年