HEXA BLOG
ヘキサブログ
デザイン
社会人のぬりえ
こんにちは!大阪デザイナーのハマグチです。
毎回絵を用意しているので、今回も描いてきました。
かんたんなぬりえです。
セルフで色を塗って遊びたいと思います。
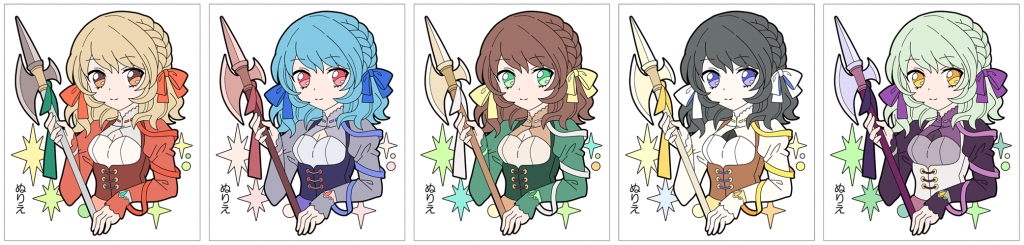
左から、「炎・水・木・光・闇」です。
色の印象がカブらないように塗り分けるのが、案外難しいです。
光と闇は特に、個人の趣味が出ますね…。
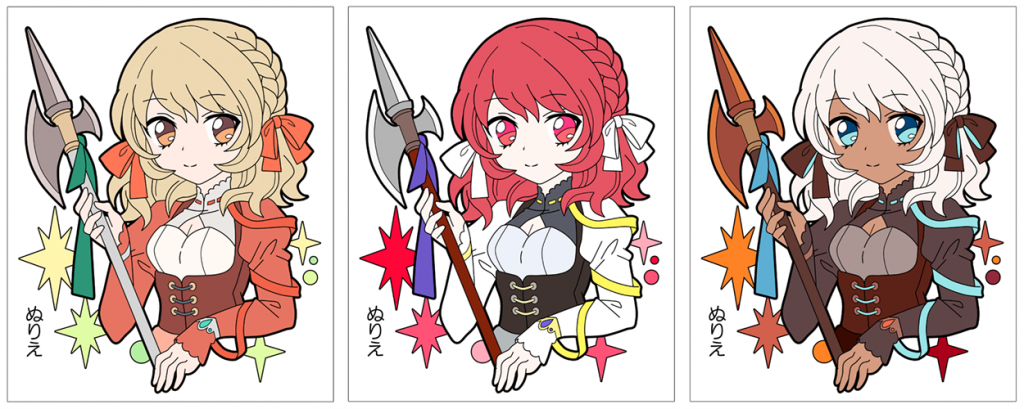
2番目は「正義」「光」を配合したイメージで。ややラノベの炎使いキャラっぽくなりました。
3番目は「溶岩」「闇」を感じる、地熱系の炎のイメージです。
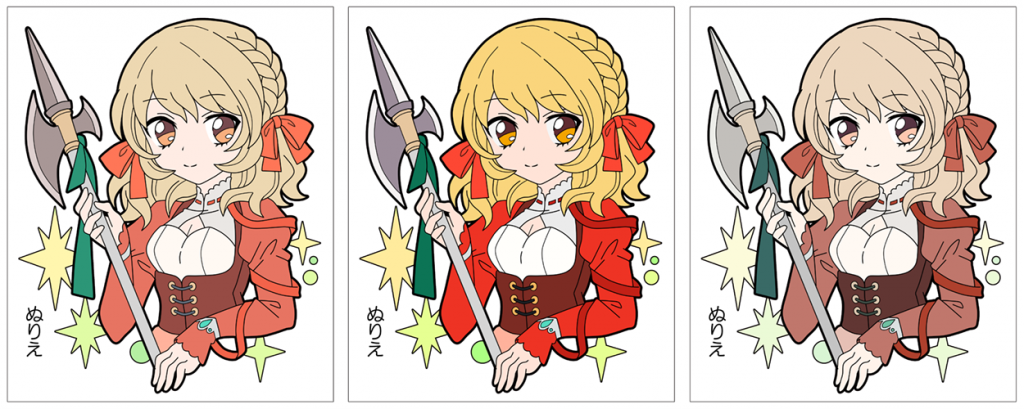
2番目は、色を単純にして昔のセル画っぽく…ちょっと対象年齢が下がって、時代が遡った感じがします。
3番目は、水彩画風の色合いで。彩度を下げているので、大人っぽくなりました。
別の人が塗ったらこうなります(左図)
(大阪デザイナーの、もっち が塗ってくれました!)
色鉛筆で塗ると、より「ぬりえっぽさ」が出て楽しいですね~。
ノーヒントで塗ってもらったのですが
私が自分の好みで塗ったもの(右図)と比べても
配色やパーツの扱い、カゲ・光の色にも差が出ていて面白いです。
ゲームでは、元の一枚のイラストから、
色だけ変えてバリエーションを持たせている事がよくありますが
(2Pカラーや属性違いの雑魚エネミーなど…)
元は同じ素材でも、配色を変えるだけで
「元とは別のものだと認識させる」
「属性や強さなど、能力を推測させる」
「作品の雰囲気・個性などを掴んでもらう」
…などの色々な情報を、ユーザーにひと目で伝わるよう、説明しています。
イラストに限らず、UIのパーツの色や、文字の装飾・強調なども含め、
ユーザーが色から得ている情報量は、多分ものすごく多いはずです。
配色に少し気を使うだけでも、デザインの説明力がぐっと上がるかもしれません。
思いつきでぬりえ遊びをしてみましたが、
色の引き出しを増やすのに、案外こういう遊びも役に立つかもと思います。
市販のぬりえでも同じように遊べるので、童心に返って試してみて下さい!
(幼児向けぬりえを成人が購入すると、店員さんにチラチラ見られるのでお気をつけ下さい)
では!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年