HEXA BLOG
ヘキサブログ
プログラム
拡張!~サンプル寄道編~
こんにちは
シュンスケです✨
前回に引き続き、Visual Studioの拡張機能開発に触れていきます。
今回は、少し寄り道をして、サンプルで少し気になったものがあったので紹介します。
サンプルはココにある、「Typing_Speed_Meter」です🐤
GitHubからCloneしてきてソリューションを開くだけでビルド通るかなと思ったら、
家の環境(Visual Studio Community 2017(Version 15.1))では
うまく開かなかったので、ビルドまでの手順からいきます💻
1.ソリューションの作成
Visual Studioを起動
メニューのファイル→新規作成→プロジェクト
C#→Extensibility→VSIX Project
ソリューション名は「TypingSpeed」
2.いくつか項目を追加
プロジェクトを右クリック→追加→新しい項目
Visual C# アイテム→Extensibility→Editor Viewport Adornment
ファイル名は、「Adronment.cs」
同時に「AdornmentTextViewCreationListener.cs」
というファイルが出来上がるので、
「AdornmentFactory.cs」
にリネームしておきます。
参照を全て変更するかという旨のダイアログが出てくるので、「はい」を選択します。
続いて、
プロジェクトを右クリック→追加→新しい項目
Visual C# アイテム→Extensibility→Editor Text Adornment
ファイル名は、「CommandFilter.cs」
同時に出来上がる「CommandFilterTextViewCreationListener.cs」は
不要なので削除します。
3.サンプルからファイルを持ってくる
一旦VisualStudioを離れ、Explorer側で、サンプルから以下のファイルをコピーしてきます。
その際、2.で作成した3ファイルは上書きします。
Adornment.cs
Adornment_large.png
Adornment_small.png
AdornmentFactory.cs
CommandFilter.cs
TypingSpeedControl.xaml
TypingSpeedControl.xaml.cs
VisualStudioに戻り、プロジェクトを右クリック→追加→既存の項目
で、2ファイルを追加します。
“TypingSpeedControl.xaml” “TypingSpeedControl.xaml.cs”
4.足りない参照を追加
このままではビルドが通らないので、
プロジェクトツリー内の参照を右クリック→追加
から、以下の参照を追加します。
Microsoft.VisualStudio.Editor
Microsoft.VisualStudio.Imaging
Microsoft.VisualStudio.Imaging.Interop.14.0.DesignTime
Microsoft.VisualStudio.OLE.Interop
Microsoft.VisualStudio.Shell.15.0
Microsoft.VisualStudio.Shell.Interop
Microsoft.VisualStudio.TextManager.Interop
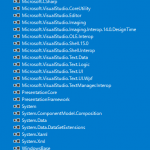
最終的には以下の画像のようなラインナップです。
5.ビルド
ビルド→ソリューションのリビルド
でビルドします。
========== すべてリビルド: 1 正常終了、0 失敗、0 スキップ ==========
warning VSTHRD010: “IOleCommandTarget” へのアクセスはメイン スレッドでのみ行う必要があります。まず Microsoft.VisualStudio.Shell.ThreadHelper.ThrowIfNotOnUIThread() を呼び出します。
という警告が2つほど出ますが、通ります。
メインスレッドだけで呼ぶべきものがそれ以外で呼ばれる可能性があるので
警告が出ているようですが、サンプルとして動きが見たいだけなので、
ひとまずスルーします。
実行!
>開始
別のVisual Studioが起動します
適当にソースコードを追加して、入力してみてください。
なんと、ウィンドウの右上にメーターのようなものが出てきて、
分間のタイプ文字数を表示してくれます。
初期状態
文字を入力すると
これがあれば自ずとタイプ速度を意識できますね⏳
ただし、無駄なコードを書くのは良くないので、
コメントを書くときに意識するのが良さそうです⚡
使われている機能としては、前回の文字入力へのフック処理ですが、
使い方次第で楽しくなりますね⭐
という訳で、今回はここまで
では🎵
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年