HEXA BLOG
ヘキサブログ
デザイン
絵描き向け!blenderで効率化しよう~10分でビル群を作る編~
こんにちは!
マリトッツォのカロリーを気にしている大阪開発の糖分です。
(ローソンのおやつこっぺ…)
【過去投稿】
今回はこれまでとはちょっと趣向を変えまして
巷でウワサのツール、「blender」を触っていきます!
blenderとは?
オープンソースの統合型3DCGソフト。
モデリングからアニメーション、シミュレーション、レンダリング、コンポジット…
昨今の映像制作におけるおおよそすべての工程をこれ1本で行うことが可能です。
📯しかも無料!!📯
前回までの糖分の絵描きネタについてきてくれた2D絵描きの方はすでに
「3D?モデリング?なんもわからん~!!😫」となっているかもしれません。
でもご安心あれ。そんな方でもほぼモデリングせず
「簡単に!素早く!後から調整し放題!」
目からウロコな絵素材づくりの方法をご紹介します。
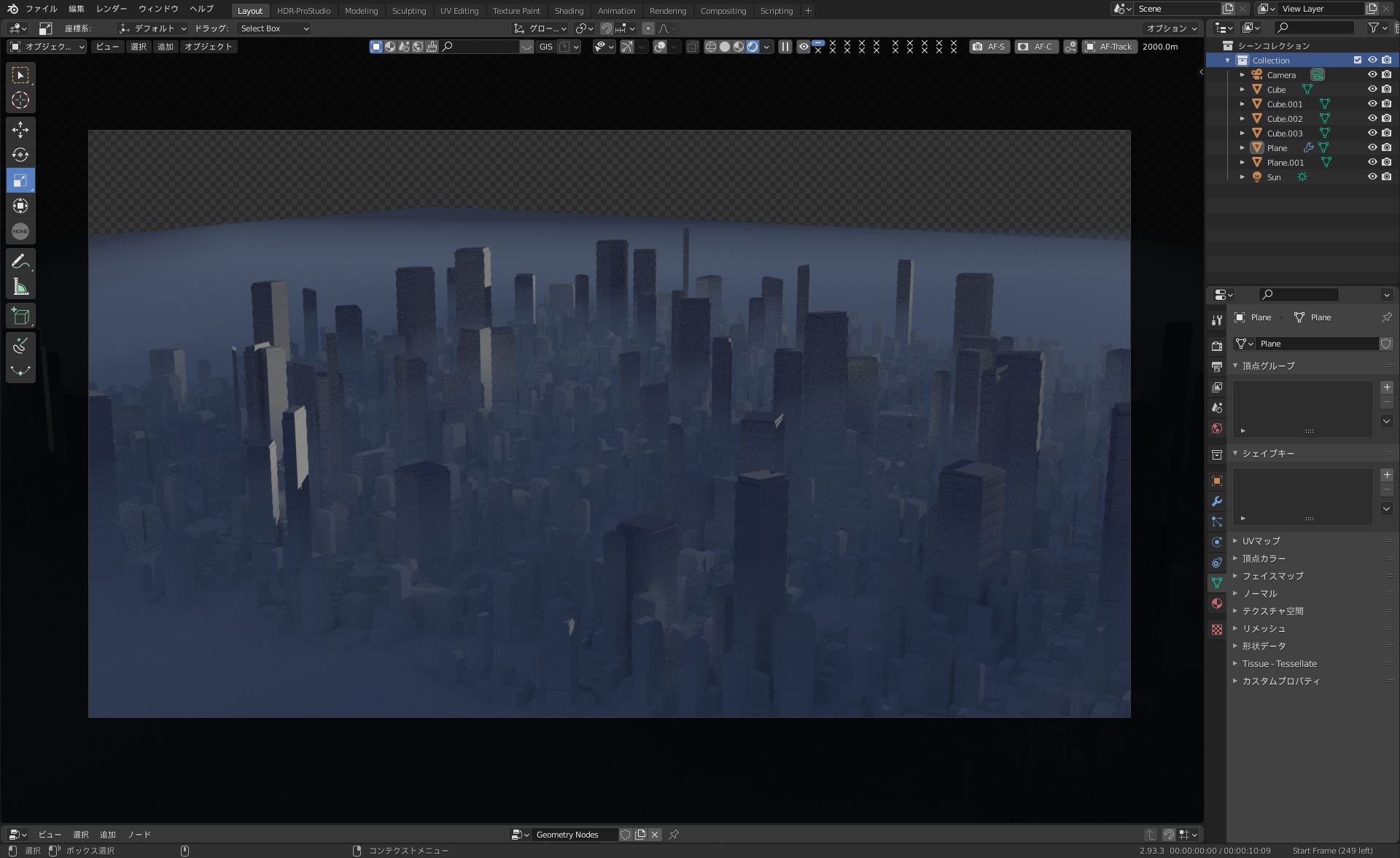
↓(慣れれば)10分後にはこういうビル群っぽい素材ができあがります。

では早速工程をご紹介します!
[ご留意]
※本工程はblender2.92以降に実装された「ジオメトリーノード」という機能を用います。
該当機能が実装される前のblenderでは再現できません。
※blenderのダウンロードや起動など、本作業に関わらない準備工程は割愛します。
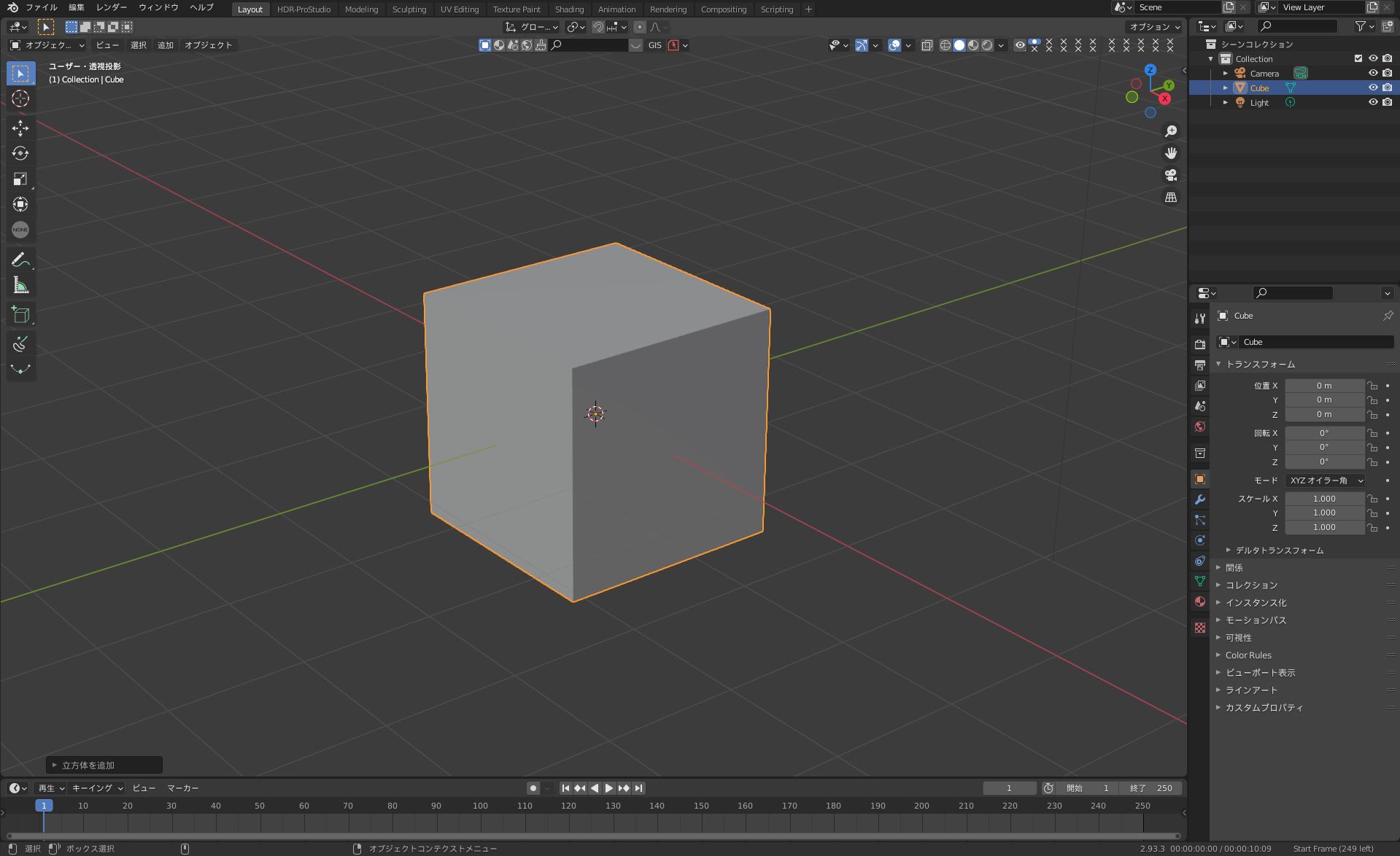
▼01. blenderを起動すると出てくる立方体(以下cube)を消します。

真ん中に鎮座しているグレーのやつです。
消すのが面倒な方はcubeを消した状態を「スタートアップファイルとして保存」しておくとひと手間省けます。
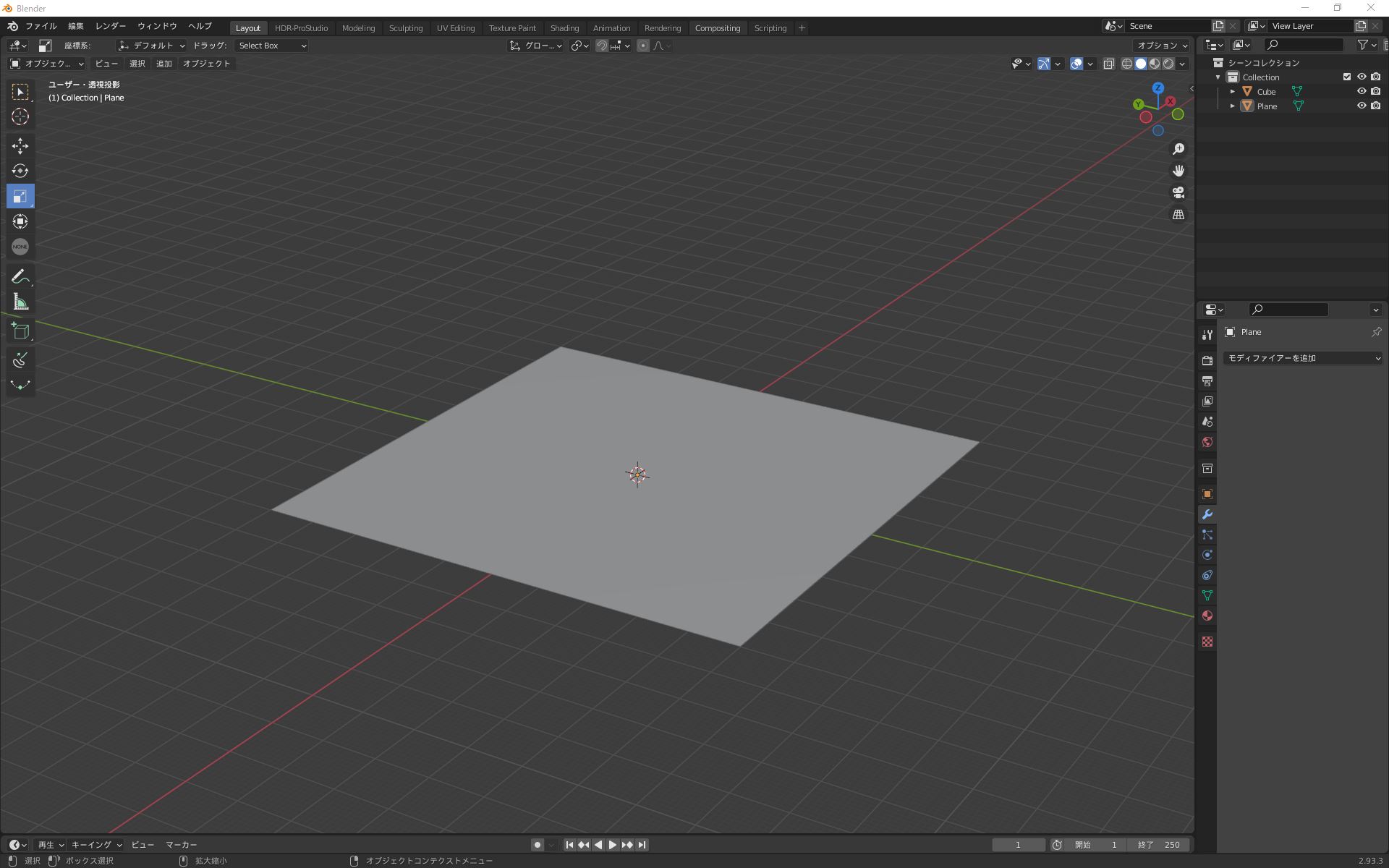
▼02. cubeのかわりに平面(以下plane)オブジェクトをいい感じの大きさで配置します。

細かいことは気にせずいい感じでいきましょう。あとでどうとでもできます。
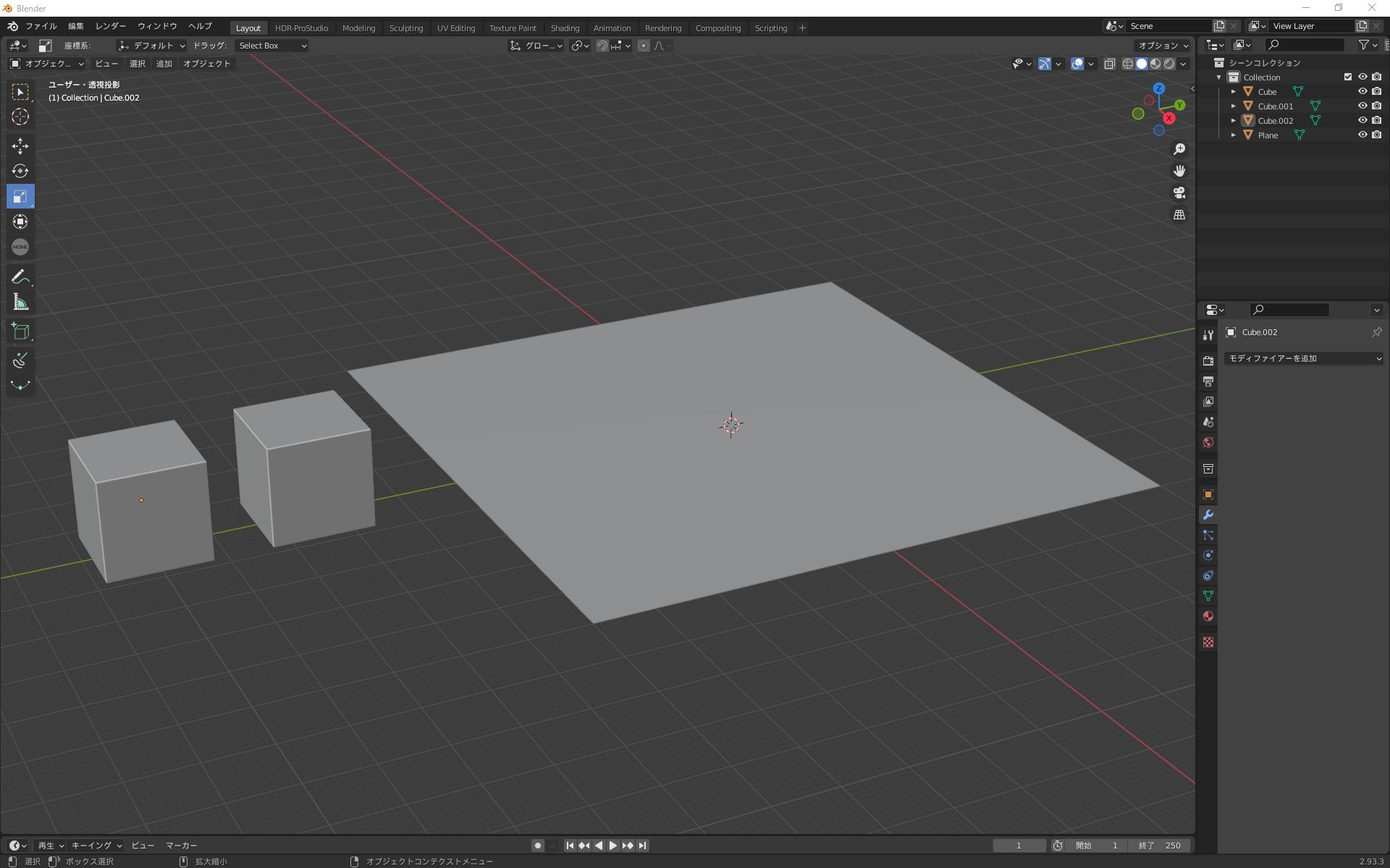
▼03. 消したcubeがやっぱり欲しくなっちゃったので改めてオブジェクトとして配置します。

cube。。やっぱお前が必要だ。。
▼04. 「ジオメトリーノード(Geometry Nodes)」のウインドウを開きます。

![]()
↑各ウインドウの一番左上にあるアイコンをクリックすると、ビューポートやノードエディタなど表示する内容を切り替えることができます。
💡ジオメトリーノード(Geometry Nodes)とは?💡
ノードという特定の処理を実行をするブロックを複数つないで
ジオメトリというオブジェクトの位置やカタチなどを司る情報を操作できる
blender2.92から追加された機能です。
▼05. plane上にcubeをランダム配置してみます。

ポイント配置ノードによってplane上にcubeがランダム生成されている状態です。
ポイントインスタンスノードによって元cubeをミラーリングしたものが見た目上の実体としてplane上に表示されています。
これがもしcubeを複製しただけだとひとつひとつ手で配置編集する必要がでてきますが、
上記設定をしたことで「細かい形はcubeひとつを調整し、配置や大きさはノードの数値で調整するだけ」となります。
▼06. cubeの大きさをランダム化する準備をします。

scale=大きさの属性(attribute)を指定しXYZそれぞれのベクトルにランダム変形させる処理です。
▼07. ビルっぽい配置を想像して調整します。

あとで何度でも調整できます。これがノードのいいところ。
▼08. 高層ビルと低層ビルを作り街っぽくします。

インスタンス表示されたcubeの密度感を上げつつ全体の広さを変えるため
planeオブジェクトのscaleを大きくし基準を再定義するためのトランスフォーム適用をしました。
あわせて影の印象を確認したいのでeeveeレンダラーによる描画に切り替えて進めます。
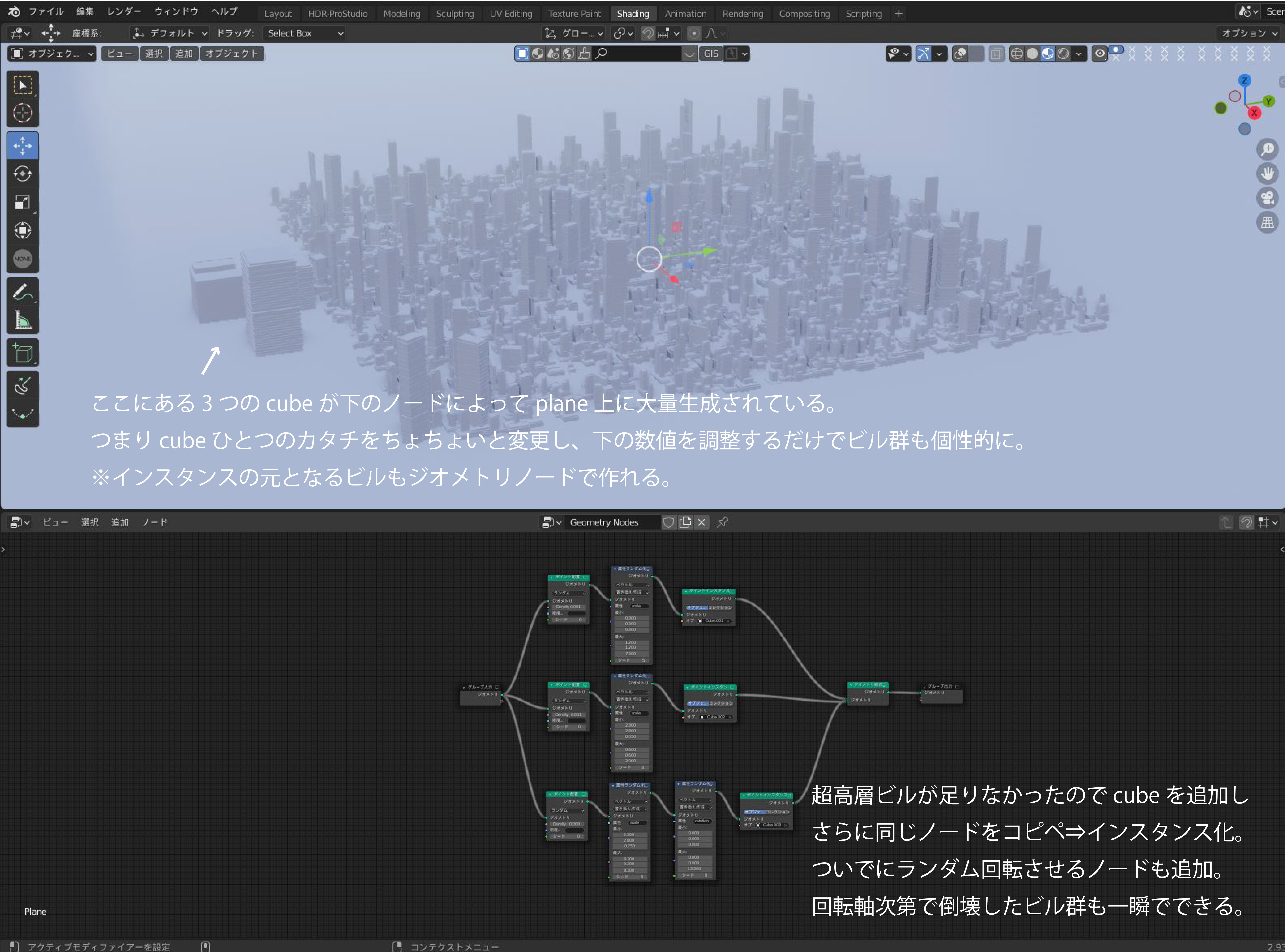
▼09. 大都会っぽくないので超高層ビル用のcubeも追加します。

ビルに表情を付けるため、元となっているcubeの形状を簡単なモデリングで変更しました。
このようにcubeはあとからいくらでも形状変更できます。
また属性ランダム化ノードをさらに追加しScaleではなくRotationを指定することで
ビルをランダムに回転させています。回転軸を変えればランダムに倒壊させることも可能。
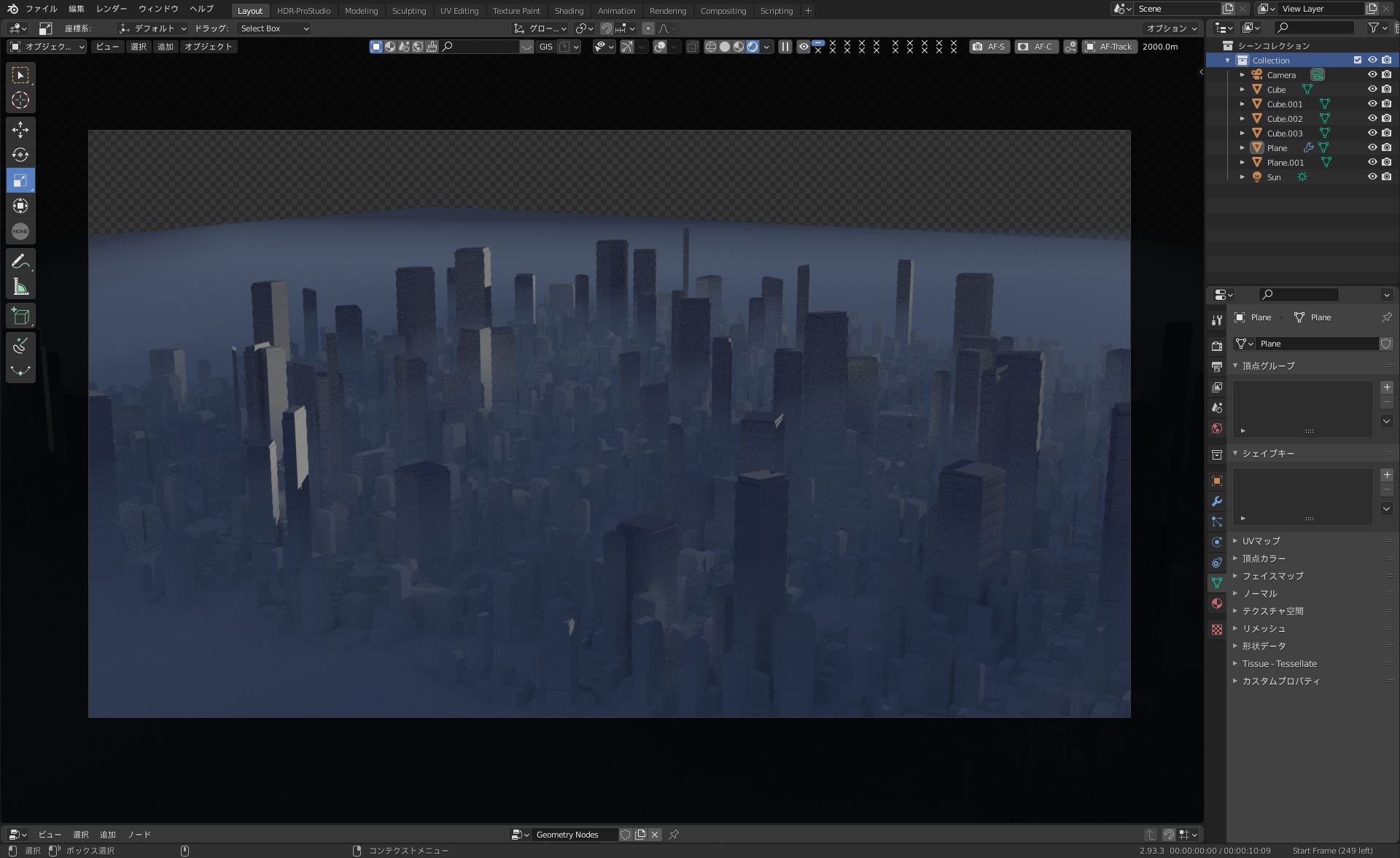
▼10. 適当にフォグを足したりして好きな雰囲気を作ります。

あくまで2D絵用素材なので後のレタッチでどの程度調整するかを考え
ここでの絵の追い込み具合を決めます。タイムイズマネーです。
よくばりな方はビルの上に給水塔置いたり、窓テクスチャを貼って夜景っぽくすると
そのまま映画みたいな絵にすることも可能です!
▼おまけ. 作ったビル群でアニメーションしてみました。
実はblender、手描きアニメも一貫で作れるツールなのです!
ここまでで50分かかってないくらい。とてもたのしい。
~fin~
ということで以上、blenderのジオメトリーノードを使ったビル群の作り方でした。
こちら同じ方法のチュートリアル動画をyoutubeにアップされている海外の方がいらっしゃるので
より細かく作業を確認したい方はチェックしてみてください。
もっとも基本的な使い方といえるものとしてこちら紹介させていただきましたが
他のノードも使えるようになればもっと思いのままに必要な絵素材を作ることができます!
草原、雲、瓦礫のような背景素材から鎖、三つ編み、レースなど作画のコストが高めの小物など…
最後に
私が2D絵描きとしてblenderの活用に行きついたのは
アートディレクションやコンセプトアートワークをおこなう際に
「要望に合わせて何度も調整ができ、後の3Dアーテイストにも伝わりやすい絵」
をいかに手間をかけずにアウトプットできるか考える必要があったからです。
3DCGはわからん!という2D絵描きの方は
「ごちゃごちゃしててイチから描くのめんどくさいな~」というときに
「blenderで正確なアタリが手早く作れちゃうかも…?」と想像してみると
いろいろと学ぶきっかけになると思います!
それではまた~👋
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年




