HEXA BLOG
ヘキサブログ
デザイン
おにぎり3分クッキング
大阪デザイナー阿部です。
読書の秋の次は食欲の秋だ!
ということでフォトショップを使用し3分でおにぎりを書く方法を紹介します。
おにぎりを描くといっても粒粒の集合体だしめんどくさそう
でも粒粒描かないとそれっぽくないし・・・という方必見!
ではおにぎりスタートです!
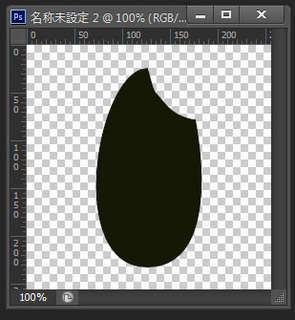
まず、米粒の形を書きます。

背景を非表示にし全選択(Ctrl+a→全選択)
上部メニューの
編集→ブラシを定義
するとブラシの種類の中に先ほどの米粒ブラシが作成されます。
それをブラシウインドウで選択し、以下の設定をしてください。
・ブラシ先端のシェイプ
サムネイルの中から先ほどの米粒ブラシ選択
直径を任意のサイズ(書きたいおにぎりの大きさに合わせて下さい)
間隔を173%
・シェイプ
角度のジッターを100%
・散布
散布を99%
数を10
に設定します
するとこんな感じのブラシになります

新しい画面を出し(Ctrl+n→新規画面作成)
おにぎりが見えるように背景色を黒にし(Ctrl+i→諧調の反転)
新規レイヤーを出し(Shift+Ctrl+n→新規レイヤー作成)
そこにおにぎりの形をぐりぐりと描きます。
(後の作業のため色は真っ白ではなく少しだけ明度を下げて下さい)

おにぎりの表面がいい感じにつぶつぶします。
次にブラシの設定の「散布」の部分を変更します
・散布
散布を248%
数を1
するとこんな感じのブラシに

新規レイヤーをおにぎりのレイヤーの上に作成し
おにぎり本体レイヤーにクリッピング(Ctrl+Alt+g→クリッピングマスクを作成)
おにぎり本体より明度を上げた色でおにぎりの明るい部分をぐりっと塗る

さらにレイヤーを追加しクリッピング
本体より明度を下げた色で影になる部分をぐりっと塗る

きたきた、おにぎりっぽい!おにぎりっぽい!
そこにさらに新規レイヤーを乗せ
海苔を描き(普通のブラシで)

海苔に海苔っぽい効果を掛け
(今回はフォトショップにもともと入ってる布パターンを乗算で掛け、ドロップシャドウを落としました)

海苔からはみ出てる米粒を消しゴムでちょいちょいと消すと・・・・

はい!おにぎりです!!!!!
レイヤー構成はこのようになっています。

ね!簡単でしょ?!
今回のおにぎりで何が伝えたいかというと
デザイナーのお仕事で大切なこと
もちろんセンスある素敵なデザインをするのも大事です
でも、それと同じぐらい「作業の効率化を図る」というのも大事なお仕事。
設定を工夫することで後々の作業時間を減らせれば、その分だけクオリティアップの時間に当てられるようになります。
趣味の絵を描く時でも、この作業はもっと効率良くできないかな?
と意識しながら自分の作業効率知識棚を埋めていくと後の財産になりますよー!
では!!
*今回のおにぎりはPhotoshop CS6を使用していますが、特殊な機能は使っていないのでCS以降なら問題なく作成できると思います。
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (4)
- 美学 (1)
- いいモノづくり道 (230)
- 採用 -お役立ち情報も- (149)
- プログラム (188)
- デザイン (99)
- ゲーム (274)
- 日記 (1,104)
- 書籍紹介 (113)
- その他 (872)
- 就活アドバイス (20)
- ラーメン (3)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (5)
- 子育て (1)
- 筋トレ (1)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (34)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年