HEXA BLOG
ヘキサブログ
デザイン
MakeSのタイトルロゴデザイン
こんにちは!大阪デザイナーのハマグチです。
●これまでの記事まとめ
・UI【MakeSのUIデザイン】
・デッサン【デッサン嫌い】
・配色2【社会人のぬりえ】
・メイキング【絵の仕上げ方】
・色塗り【色塗りの作業工程】
・メイキング【キャラデザ・配色の作業工程】
・配色【配色の勉強】
・気持ち【絵を見せる練習】
今回はタイトルロゴについて書きます。
ロゴといえば、それだけを生業にする人がいるほど果てしない世界であり
「思ったより沼が深くて、それっぽいのを作ってタイムリミット」
という状況に陥りがちではないでしょうか。
私も専門に勉強したわけではない人間なので、ちょっと苦手意識があります。
しかし同時に、タイトルロゴは作品の顔となる大事なパーツであり、
プレイする前の人に作品の魅力を伝える貴重な手段の一つでもありますので、
なんとか有効に使いたい所です。
そこで、今回も弊社アプリ「MakeS -おはよう、私のセイ-」を例として
タイトルロゴの制作過程をお見せしたいと思います。
ゲーム制作の限られた時間内でどうロゴを作るのか?の一例としてご覧ください。
—————————————————————————————————————————————
●下調べ
いきなりでは無限に選択肢が広がってしまうため、先に情報を整理します。
1.要件を確認
まず、デザインのコンセプトを確認します。
この後の工程全てで指針となるので、しっかり整理した方がいいです。
ディレクターにも確認し、MakeSのロゴでは、以下3点を指針としました。
①対象ユーザー(女性)に好まれるデザイン
遊んでくれるユーザーの多くは女性であることが見込まれるため、
一般的に女性が好むデザインである方が良さそうです。
②アプリ本体のデザインと合致すること
ロゴは、キャラクターやUIなど、アプリ本体のあらゆる物と組み合わせて使う可能性があるため、
アプリのデザインとテイストをあわせる方が使い勝手の良いものになるはずです。
③「MakeSというシステム」のロゴでもあること
「MakeS -おはよう、私のセイ-」というタイトルは、以下の2つを組み合わせたものです。
・MakeS(-Morning make System-)…セイが搭載されている生活サポートシステムの名前
・おはよう、私のセイ…アプリとしてのサブタイトル
なので、「MakeS」の部分はアプリのタイトルであると同時に
「システムの製品ロゴ」的なデザインであるのが望ましいです。
2.既存のロゴを調べる
上記の要件に当てはまるロゴをネットで調べ、傾向を掴みます。
朝、目覚まし、AI、ロボットなど、アプリから連想できるワードでどんどん検索します。
今回の場合はゲームロゴだけでなく、女性向けブランドやシステム系の会社のロゴも集めました。
(ちなみに、ロゴには流行があるので、なるべく最近のものを集めた方が無難です)
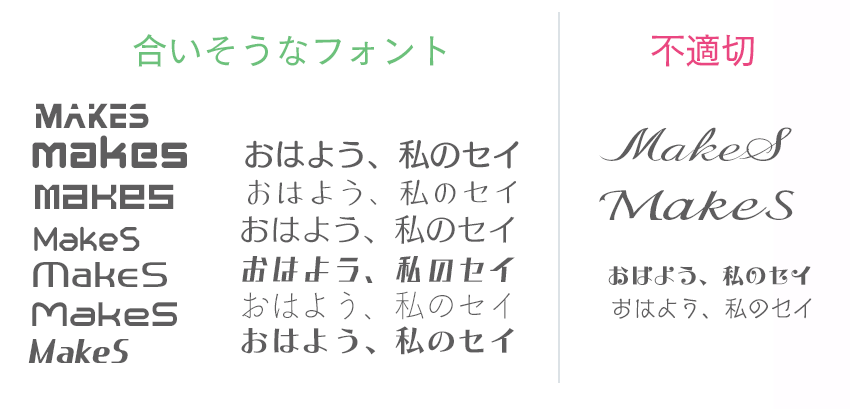
3.フォントをリストアップ

既存ロゴの傾向を踏まえ、適切そうなフォントを集めます。
上記の基準に則って、
MakeS部分はシステム的なもの、おはよう~部分はもう少し柔らかいものも含めて選んでいます。
右のように、筆記体の華奢なものや可愛らしいフォントは、乙女ゲームではよく使われますが
アプリ本体の雰囲気と合わないので選びません。
●制作
方向性を決めて手を動かしやすくなったので、制作に入ります。
1.ラフ作成

最初に出したラフ案です。
ここまでで方向性を絞ったため、すでに的はずれなものは出づらくなっているはずです。
アート以外のチームメンバーにも協力してもらい、第三者目線を意識しつつ
要件にあっているかどうかを確認します。
結果、左上・左中が適切だろうということになり、この2案を更に詰めることしました。
2.絞り込み

上で選んだ2案をメンバーの意見を元にやや改良し、それを比較して更に絞り込みます。
よりイメージしやすくするため、
アプリ本体のUIやキャラと組み合わせた画像を用意しました。
その結果、UIの中で一番見栄えのする一番下の案に絞り込みました。
3.ブラッシュアップ

選んだ案をブラッシュアップしていきます。
ディレクターに確認しつつ、システム感と女性っぽさのバランスを調整しました。
要件から逸れたものはそこで捨てて、合致するものを改良します。
要件を過不足無く満たすものができた時点で、改めて装飾を詰め直し、
やっと納得のいくラフができました。
4.清書

あとは決まったラフを清書するだけです。
データをパス化し、文字の間隔や溝の幅が一定になるよう微調整し…と整えていきます。
「MakeS」部分を整えた結果、また無機質な感じが強くなってしまったため、
「おはよう~」部分のフォントを少し装飾の入った細身のものに切り替えて、
女性向けアプリの雰囲気をプラスしました。
全体を見直した結果、より意味が通りやすくするため、
ロゴに差している光の方向を、グラデーションの光の方向に合わせて反転しました。
これで完成です!
———————————————————————————————————————-
いかがだったでしょうか…。
大幅な脱線もなく、比較的短時間で完成させることができたように思います。
迷走しがちなロゴ制作ですが、
最初に「見た人に伝えるべき情報」を決め、
その判断基準に基づいて絞り込んでいくことで、
「それっぽいだけのもの止まり」を回避できるかもしれません。
では!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (5)
- 美学 (1)
- いいモノづくり道 (232)
- 採用 -お役立ち情報も- (149)
- プログラム (188)
- デザイン (99)
- ゲーム (274)
- 日記 (1,104)
- 書籍紹介 (113)
- その他 (875)
- 就活アドバイス (20)
- ラーメン (3)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (5)
- 子育て (1)
- 筋トレ (1)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (34)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年



