HEXA BLOG
ヘキサブログ
TIPS
# Markdownで手軽にHTMLドキュメントを作ろう!
## はじめに
テクニカルアーティスト(TA)2年目のタカガハラです。かれこれ当ブログも7回目となりました。これまでの投稿は下記の通りです。
- [廃線にいこう!(2017.8.3)](https://hexadrive.jp/hexablog/others/camera/18962/) - [高速道路を歩こう!(2017.12.8)](https://hexadrive.jp/hexablog/others/camera/21480/) - [書体の世界を覗いてみよう!(2018.5.1)](https://hexadrive.jp/hexablog/design/26493/) - [続・書体の世界を覗いてみよう!(2018.9.12)](https://hexadrive.jp/hexablog/design/27527/) - [スポーツカーをモデリングしよう!(2019.2.15)](https://hexadrive.jp/hexablog/creative/28674/) - [Mayaの自作GUIを簡略化してみよう!(2019.7.19)](https://hexadrive.jp/hexablog/program/29864/)
第7回目もどうぞよろしくお願いします。
## MarkdownでHTMLドキュメントを作ってみる
さっそく今回のテーマに入っていきましょう。大まかな流れとして
1. テキストエディタでMarkdown記法に則ったプレーンテキストを書き、
2. テキストエディタのプラグインでHTMLとして出力する。
の2段階の工程となります。
### Markdownについて
今回着目したMarkdown(マークダウン)は エンジニアの方やGitHubをよく利用される方には馴染み深いかと思います。「HTMLを生成する言語」と紹介されることもありますがプログラミングに馴染みの薄い方は
> **「Markdownというルールでプレーンテキストを書くとHTMLに変換してくれる環境が充実しているんだな」**
と、こんな具合に捉えていただけると良いでしょう。そして、**この記事はMarkdownのルールに則って書かれています!**
詳しい書き方については下記のサイトを参照いただくか「Markdown 記法」などで検索いただくと情報が得られます。
- [Daring Fireball: Markdown Syntax Documentation](https://daringfireball.net/projects/markdown/syntax)(公式サイト) - [Markdown記法 · 日本語Markdownユーザー会](http://www.markdown.jp/syntax/)
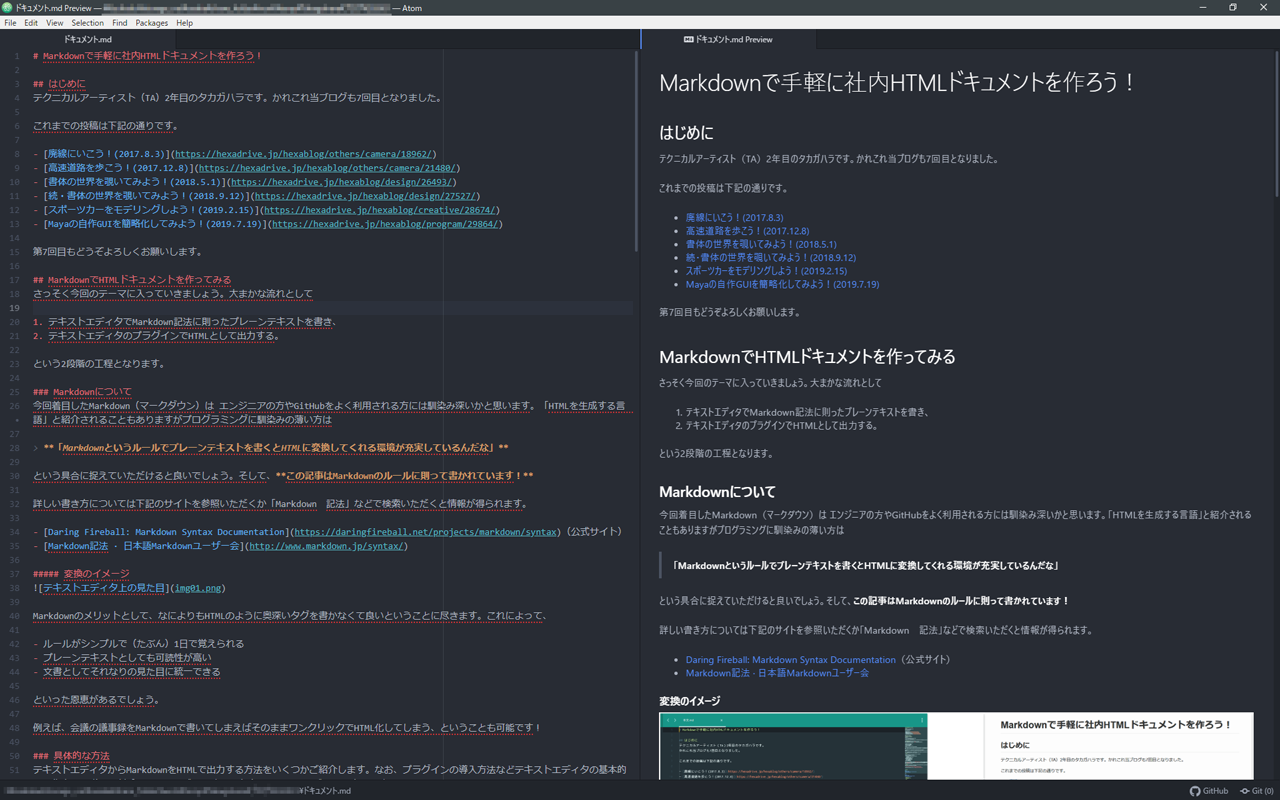
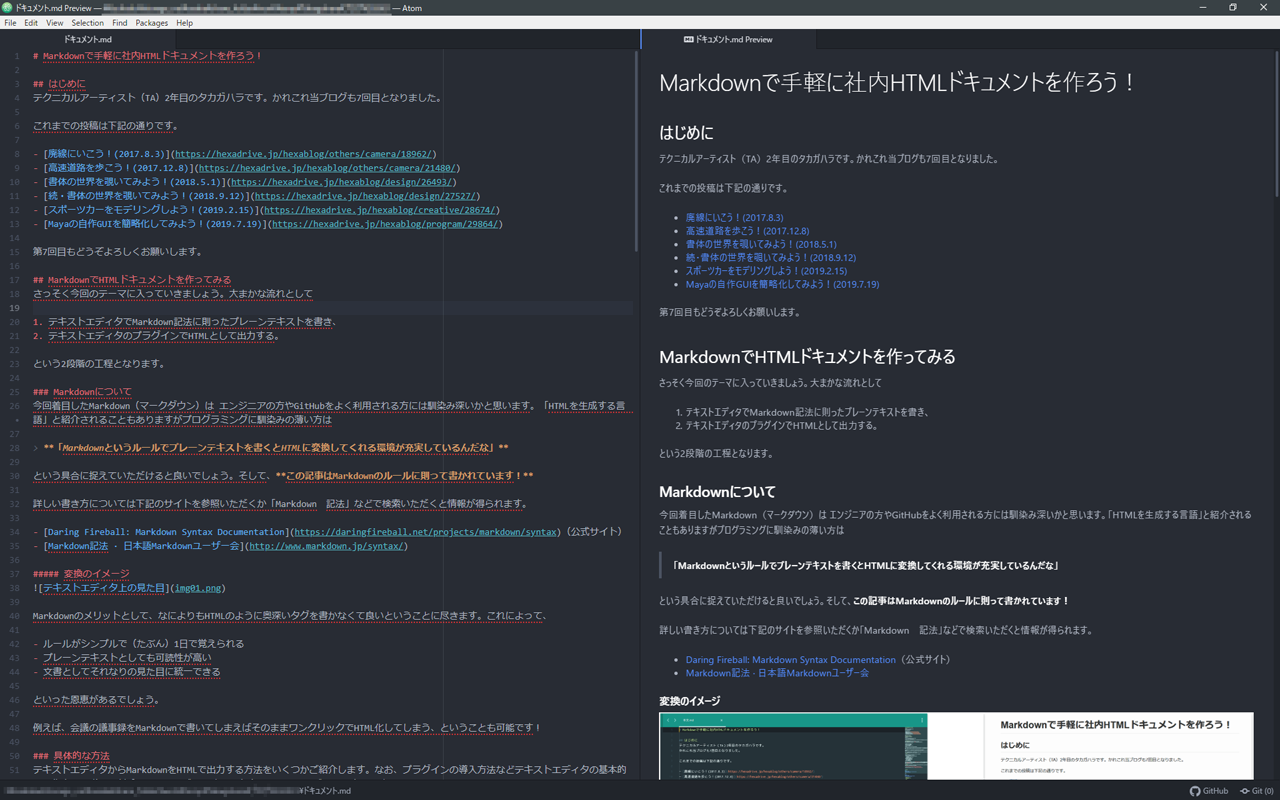
##### 変換のイメージ


Markdownのメリットとして、なによりもHTMLのように奥深いタグを書かなくて良いことに尽きます。これによって、
- ルールがシンプルで(たぶん)1日で覚えられる - プレーンテキストとしても可読性が高い - 文書としてそれなりの見た目に統一できる
といった恩恵があるでしょう。
例えば、会議の議事録をMarkdownで書いてしまえばそのまま数秒でHTML化してしまう、なんてことも可能です!
### 具体的な方法
テキストエディタからMarkdownをHTMLで出力する方法をいくつかご紹介します。なお、プラグインの導入方法などテキストエディタの基本的な操作方法の説明は割愛させていただきますので各自でお調べいただけると幸いです。
#### Visual Studio Code(VS Code)
| | | |:--- |:--- | |OS |Windows10 Pro 1809 | |テキストエディタ|Visual Studio Code - October 2019 (version 1.40)| |プラグイン |Markdown PDF 1.4.1 |
弊社のエンジニアもよく使っているVS CodeではMarkdown PDFというプラグインを使います。
- [Markdown PDF - Visual Studio Marketplace](https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf)
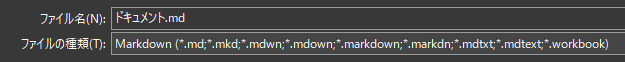
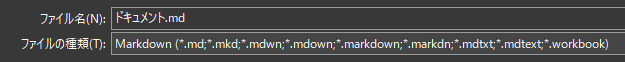
まずはVS CodeでMarkdown記法でテキストを書いて任意の場所にMarkdownファイルとして保存するか、あるいはすでに書かれたMarkdownファイルをVS Codeで開きます。


プラグインを使ってHTMLに変換するには
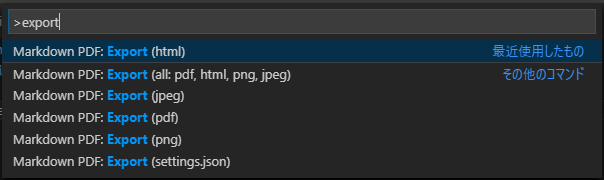
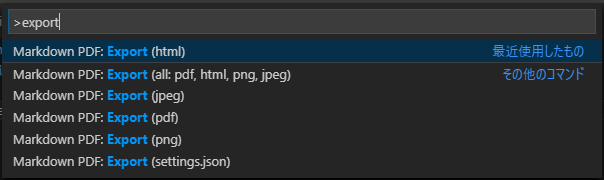
- コマンドパレット(Ctrl + Shift + P)を開き、 - "export"と入力してサジェストされる**Markdown PDF: Export (html)**を選択します。


するとソースのMarkdownファイルと同ディレクトリにhtmlが出力されるというわけです。


お気づきかと思いますが、Markdown PDFはその名の通りHTML以外にPDFや画像にも変換可能です。
#### Sublime Text 3
| | | |:--- |:--- | |OS |Windows10 Pro 1809 | |テキストエディタ|Sublime Text Version 3.2.2, Build 3211 | |プラグイン |OmniMarkupPreviewer v3.0.0 |
個人的に愛用しているテキストエディタでもあるSublime Text 3での方法もご紹介します。前提条件としてプラグイン利用のためにSublime Text 3はPackage Controlの導入が必要です。


こちらではOmniMarkupPreviewerというプラグインがおすすめです。こちらはVS CodeのMarkdown PDFにできないこととして、ブラウザでのプレビューがリアルタイムで反映できます。その代わり、直接PDFや画像で出力することはできません。


使い方としてはVS Code同様にSublime Text 3でMarkdownファイルを開くか作るかして、下記の操作を行うだけです。
- プレビューとしてブラウザに送信する:Ctrl + Alt + O - HTMLに変換してファイルを出力する:Ctrl + Alt + X - HTMLに変換してクリップボードにコピー:Ctrl + Alt + C
主な機能としてはこの3つなのですが、さきほど触れたリアルタイムプレビューがとても便利なのと、標準で出力されるCSSのレイアウトがフォーマルな見た目でかっこいいので私は普段こちらを使っています。
#### Atom
| | | |:--- |:--- | |OS |Windows10 Pro 1809 | |テキストエディタ|Atom 1.42.0 x64 | |プラグイン |Markdown Preview(標準搭載) |
ここまでテキストエディタにプラグインを導入する方法を紹介してきましたが、実はAtomの場合は追加インストールなしにMarkdownのプレビューやHTML変換ができてしまいます。


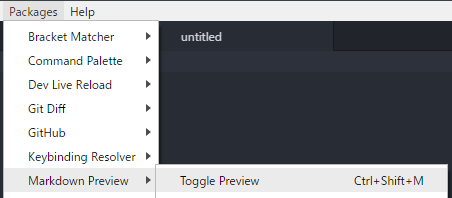
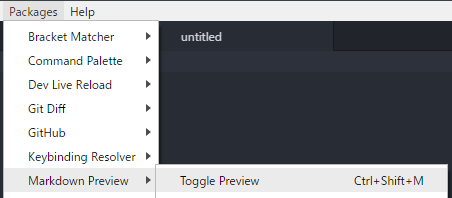
AtomでMarkdownファイルを開くか作るかして、標準プラグインのMarkdown PreviewのToggle Preview(Ctrl + Shift + M)を有効にします。


すると画像のようにエディタ上で直接マークアップのプレビューができるというわけです。プレビュー上で右クリックをするとHTMLとして保存したりクリップボードにコピーするオプションも選べます。べ、べんりだ…!
#### その他の方法
この他にも
- Pythonなどのスクリプト言語で同様の変換を行うモジュールを使う - ウェブブラウザの拡張機能を使う(StackEdit等)
などなど多彩な方法があります。テキストエディタ以外の手段が必要な場合は是非探してみてください。
### どうしてHTML
経験的には社内資料のフォーマットとして多いのはWord、Excel、PowerPointなどのOfficeドキュメントだったりします。
これらは印刷やプロジェクターでの投影や、表計算が必要であったり、複数人が情報を追記していく用途には向いているわけですが、その一方でただ中身を見るだけでもOfficeスイートの起動に時間がかかったり、作者によって見た目がバラバラだったり、ドキュメント同士の相関関係を把握するのが難しかったりするデメリットも否めません。
TAとして用意するドキュメントといえば
- 作成したツール・スクリプトの操作方法 - ワークフローやデータ仕様などのレギュレーション - 開発中に生じた不具合と回避方法
などの情報をアーティストやエンジニアに向けてまとめることが多いのですが、取り回しの良さで言えばHTMLかなぁ…ということで検討してみました。
- ファイルサーバーでもウェブサーバーでも社内公開しやすい - 使い慣れたウェブブラウザで見れる - 「ブックマーク」「選択範囲をWeb検索」「新しいタブで開く」などが使える - ローカルドキュメントとしてももちろん見れる - 何気にマルチプラットフォーム - その他ノウハウが大量に出回っている
と、こう書くと良いことづくしのような雰囲気がしますが、問題は**誰がそのHTML(とCSS)を書くのか**ということです。
SNS全盛のご時世に見よう見まねのHTMLで**黒歴史満載のホームページ**を作ったことのある人も少なくなったことでしょう。かといって、このためだけに高価なWEBデザインツールを導入するのもなんだかもったいないですよね…。
そんなわけでMarkdownの出番と相成りました。
### 注意事項
#### Markdownから変換・生成したHTMLの注意点
この記事ではHTMLを生成するためにいくつかの具体的な方法をご紹介させていただきました。こうしたHTMLでは以下のことに気をつけなければならない点にご留意ください。
– 同一のMarkdownソースであっても変換・生成する環境によって出力されるHTMLの構造は全く異なります。
– 出力されるHTMLソースにはHTMLの他にCSSやJavaScriptなどのスクリプトが含まれることがあります。
– 出力されるHTMLソースはブラウザにおける表示やデザイン性を優先した構造になっている場合があり、スクレイピングや機械的な構文解析には適さない可能性があります。
– 以下の理由から出力されたHTMLをそのまま、もしくは改造して外部に公開することは推奨しません。
– 出力されたHTMLに含まれるJavaScript等のスクリプトは外部公開を想定しない実装になっている可能性があります。
– 適切なエスケープ処理を施さないまま入力フォーム等を追加して外部に公開するとクロスサイトスクリプティング攻撃を始めとしたサイバー攻撃の標的になる恐れがあります。
#### 免責事項
筆者ならびに株式会社ヘキサドライブ(以下「当方」)は、当記事において公開している全ての手法の有用性や安全性などについて一切の保証を与えるものではありません。これらの手法を使用したことによる直接的または間接的な損害に対し、当方は一切の責任を負いません。自己責任のもとでご活用ください。
## あとがき
### CEDEC2019
昨年はCEDEC2019「[日々の業務から少しずつ始める!TA育成について話すラウンドテーブル](https://cedec.cesa.or.jp/2019/session/detail/s5c9e6b8752bba)」にて登壇させていただくという大変貴重な経験をさせていただきました。ご来場いただいた皆様ならびに関係各位に改めてお礼申し上げます。
当日のセッション内容はこちらの[CEDIL](https://cedil.cesa.or.jp/cedil_sessions/view/2142)からダウンロードいただけますので、ご興味がありましたらぜひご覧ください。
### 今回のブログ当番にあたり
実は今回もTAの視点からお役に立てることを書かせていただければと思ったのですが、一口に「TA」と言っても所属や本人のスキル次第で業務内容もさまざま、と前回述べた手前、内容に少し悩みました。
前回はMayaツール開発のTIPSを紹介させていただきましたが、ツール開発の専門家はツールプログラマ/エンジニアなわけでして、TAの業務領域はツールプログラミング以外にも多岐にわたります。「TAの視点から」と掲げた投稿コンセプトのためにも、TAの職種像について軽く整理してみました。
### TAの職業像
私自身の業務経験やCEDEC等での他社様との交流を通じて、TA像について共通点を実感することがあります。それは、
- アーティストにとって… - 商品としてのゲームに搭載されない… - が、**ゲームの完成には必要…!!**
な技術的領域とその段取りを担う存在がTAに当てはまるのではないか、ということです。そのようなお仕事として、
- ワークフローの改善 - DCCツールの検証 - リグコントローラーの開発 - プロシージャル関係のロジック考案 - シェーダーチューニング - (アーティスト要望の)ツール、スクリプト開発 - エンジニア、アーティスト、インフラチームとの折衝やファシリテーション…
などがそれに当たります。
そしてこれらにおいて避けて通れず、負担も大きいタスクといえば、**ドキュメント作成**ですよね!?
かくして今回は広くお役に立てそうなテーマとして選ばせていただいた次第です。
—————————————
ヘキサドライブでのゲーム開発に興味をお持ちの方、テクニカルアーティストの方、「この記事より自分のほうがもっとイケてるドキュメント書けるし」という方、ヘキサドライブへのエントリーをお待ちしております。
[**■ヘキサドライブ 採用サイト**](https://hexadrive.jp/recruit/)
以上となります。ここまでお読みいただき、ありがとうございました。それでは!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年




