HEXA BLOG
ヘキサブログ
プログラム
Mayaの自作GUIを簡略化してみよう!
こんにちは、テクニカルアーティスト(TA)のタカガハラです。
新卒で入社してから早4年目、いよいよ自分の仕事を親世代に説明するのが難しくなってきたのがこの頃の悩みであります。
こちらのブログの使命に立ち返れば、ヘキサドライブの社風や個性豊かなスタッフたちの様々な視点を広く知っていただくためのもの。であれば、これまでの自分の記事を紹介すれば自ずとこの男がどんな仕事をしているかもきっと伝わることでしょう。
これまでの記事はといえば……
廃線にいこう!(2017.8.3)
高速道路を歩こう!(2017.12.8)
書体の世界を覗いてみよう!(2018.5.1)
続・書体の世界を覗いてみよう!(2018.9.12)
スポーツカーをモデリングしよう!(2019.2.15)
……なるほど。
スタッフを名乗る男がカメラ片手に線路跡や高速道路を歩き回っていたり、おかしなカルタ(※)で遊んでいたりしていますね。※会社の備品です。
何も事情を知らなければ「本当にこの会社は大丈夫なのか?」と言いたくなってしまいそうですが、もちろん大丈夫です。
とにかく大丈夫だということは十分お伝えできたところで、やはりTAらしいことを書かなければ、と気持ちを新たに当ブログも登場6回目となりました。
いつもどおりここまで読み飛ばしていただけましたでしょうか?
今回もどうぞよろしくお願いします。
さて、私の預かり知るところで日本のゲーム業界では「TA」という職種が比較的新しく、所属する会社やチームであったり本人のスキル次第で業務内容もさまざまだと言われています。
私はキャラクターや背景の3Dアーティストと同じ現場におりまして、DCCソフトウェアの操作性を向上させたり手作業を自動化するような社内ツールを作成することが多々あります。そんな社内ツールたちに欠かせないGUIについて書かせていただこう、というのが今回の趣旨になります。
弊社の3DアーティストはもっぱらMayaを使うことが多く、私がTAとして対応することが多いのもMayaです。そこで、MayaとQt for Python(※)で作るGUIの実装を少し工夫してシンプルに対応できる環境を作ってみたのでご紹介します。
※Qt for Pythonについてはモジュール名の由来となった「PySide」の呼称を当記事では用います。
今回のポイントとしては、
Pythonで作ったMayaツールにGUIを搭載したい
という大目標があり、それに対しての
①GUIレイアウトを視覚的にお手軽にデザインしたい
②ツール本体のコードはシンプルなままGUIを起動させたい
という欲望を実現するところであります。
MayaとPySideを用いた自作GUIの実装そのものについては検索次第で様々な方法論が見つかりますのでここでは割愛します。
今回のサンプルコードはGitHubで公開していますので併せてご覧ください。免責事項としましてMITライセンスにて公開しますのでご利用の際はご自身の責任においてお願いいたします。
https://github.com/hexagit/MayaPythonGuiDemo
実行方法としましては、リポジトリの内容をMayaのscriptsフォルダにコピーしていただき、
import demotool; demotool.main()
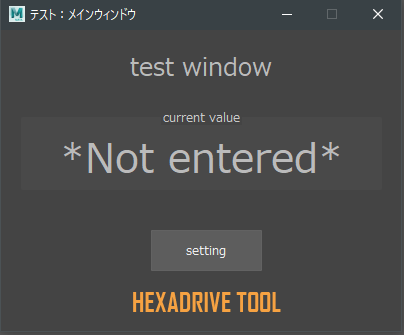
スクリプトエディタ等で上記のPythonコマンドを実行すると下図のGUIが起動します。
では、さっそく説明させていただきます。
①GUIレイアウトを視覚的にお手軽にデザインしたい
MayaにバンドルされているQtDesignerというツールを使います。場所は
C:\Program Files\Autodesk\<Mayaバージョン>\bin\designer.exe
です。
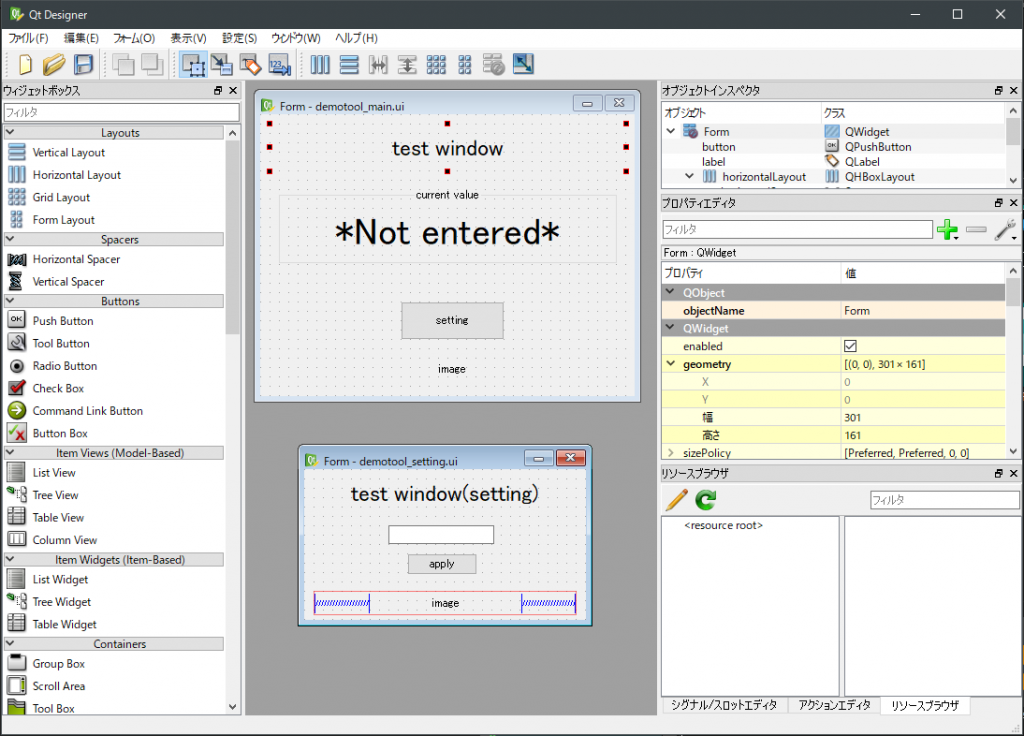
QtDesignerを使えば画像のようにグラフィカルにウィンドウレイアウトを作成できるので、MELやMayaPython(cmds)のコードでウィンドウレイアウトを作るよりも直感的です。イメージとしてはPhotoshopやPowerpointのようにボタンやフォームなどのアイテムを配置できます。
ここで作成したレイアウトはDesignerUIファイル(*.ui)として保存し、このあとの自作ツールで読み込みます。
このサンプルではdemotool_main.uiとdemotool_setting.uiの2つが該当します。
余談ですが、Mayaに関係なくWindows環境にPythonをインストールしている場合もPySideを導入していればQtDesignerを利用できるようになります。その場合は環境によって異なるかもしれませんが
<Pythonインストールフォルダ>\Lib\site-packages\PySide\designer.exe
などが実行ファイルとなります。
②ツール本体のコードはシンプルなままGUIを起動させたい
▼ツール本体側のGUI起動部分を簡略化
main関数側で適切なインスタンスを取りさえすれば、
demowindow.gui(self, MAIN_UI_FILE, MAIN_UI_TITLE)
基本的にこの1行でGUIの起動ができます。
引数にはQtDesignerで作成した.uiファイルのパスとウィンドウタイトル(文字列)を指定する仕様にしました。このサンプルでは序盤に定数として宣言しておいた2つをぶん投げるスタイルです。
さらにモジュール内での動作として、.uiファイルをパースしてウィンドウサイズを取得するようにしてあります。
QtDesignerで出力される.uiファイルの中身はXMLなので、MayaPythonの標準モジュールxmlを使えばwidthとheightの値が取れるというわけです。レイアウトの改良でウィンドウサイズを変更しても自動的に反映されるので、.uiファイル毎にqt.setFixedSizeなどで指定する煩わしさはなくなりました。
▼任意のQLabelに画像を表示させる関数
demowindow.set_imagefile(self.ui.label_image, IMAGE_PATH)
こちらは引数にQLabelのobjectNameと画像ファイルのパスを指定します。例によってパスは定数化してぶん投げました。楽です。
ツールのインターフェース上に画像を表示したいときに使えます。
こちらは今回のサンプルと異なりますがキャラクターのIKとFKを切り替える社内ツールでして、各ボタンがどの部位に対応しているかを直感的に表すためにピクトグラムを配置しています。こんなときに便利な関数です。
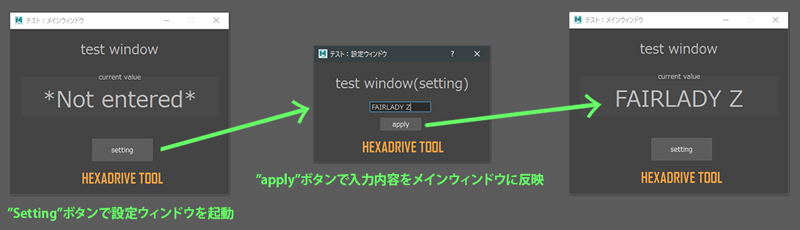
▼サブウィンドウで得たユーザー入力をメインウィンドウに反映
ツールの設定画面などを想定した実装です。
メインウィンドウからサブウィンドウを呼び出して、サブウィンドウから情報をメインウィンドウに返す、ということをします。この部分についてはモジュールはあまり関係なく、本体側の実装に依る部分です。
具体的には図のような動作です。サンプルを実行していただければ一目瞭然かと思います。
▼メインウィンドウもサブウィンドウもQtDesignerで
さきほど設定画面について触れましたが、少々複雑なツールになると設定画面のレイアウトも工夫が必要になりますね。
サブウィンドウはQDialogに.uiファイルを入れ込む形でQtDesignerでのレイアウトが反映できるようにしてみました。これもどちらかというとツール本体側の実装でやりくりしている部分ですが、最初に述べたようにGUI部分がシンプルになった分、こうした実装がわかりやすくなりました。
サンプルの説明は以上です。
MayaとPySideの経験者がご覧になれば些細な実装内容であることはおわかりかと存じます。とはいえ、社内ツールをいくつも作っているとGUI周りで何度も同じコードを書くのは正直手間ですし、コードも煩雑になりがちです。
今回はGUI部分の処理をdemowindow.pyとしてモジュール化することで、ツール本体側のコードがシンプルになったり、複数人でツールを作成する場合はGUI部分を統一できたことでメンテナンス性の向上などが見込めます。
数ある工夫の一つとして、Mayaツール作成の参考になりますと幸いです。
免責事項:筆者ならびに株式会社ヘキサドライブ(以下「当方」)は、当記事において公開している全ての手法の有用性や安全性などについて一切の保証を与えるものではありません。これらの手法を使用したことによる直接的または間接的な損害に対し、当方は一切の責任を負いません。自己責任のもとでご活用ください。
ヘキサドライブでのゲーム開発に興味をお持ちの方、テクニカルアーティストの方、「この記事より自分のほうがマシなコード書けるし」という方、ヘキサドライブへのエントリーをお待ちしております。
■ヘキサドライブ 採用サイト
https://hexadrive.jp/recruit/
ということで、「Mayaの自作GUIを簡略化してみよう!」は以上となります。ここまでお読みいただき、ありがとうございました。
それではまた!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (6)
- 美学 (1)
- いいモノづくり道 (227)
- 採用 -お役立ち情報も- (149)
- プログラム (189)
- デザイン (100)
- ゲーム (273)
- 日記 (1,105)
- 書籍紹介 (113)
- その他 (893)
- 就活アドバイス (20)
- ラーメン (4)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (6)
- 子育て (1)
- 筋トレ (1)
- NicO (3)
- MakeS (9)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (35)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年