HEXA BLOG
ヘキサブログ
デザイン
連作イラストの制作
こんにちは!大阪デザイナーのハマグチです。
●これまでの記事まとめ
・中休み【らくがき&振り返り】
・UIスキン【MakeSのUIスキンデザイン】
・受注【依頼者とのすり合わせ】
・ロゴ【MakeSのタイトルロゴデザイン】
・UI【MakeSのUIデザイン】
・デッサン【デッサン嫌い】
・配色2【社会人のぬりえ】
・メイキング【絵の仕上げ方】
・色塗り【色塗りの作業工程】
・メイキング【キャラデザ・配色の作業工程】
・配色【配色の勉強】
・気持ち【絵を見せる練習】
勝手にデザイン技法について連載していますが、長くなってきましたね。
すべて読むとまあまあのボリュームです。ご自宅で暇を持て余す昨今、ぜひご活用ください。
さて今回は「連作イラストの制作」について書こうと思います。
実例として、弊社アプリの「魔法パスワード1111」(6/30まで配信中)
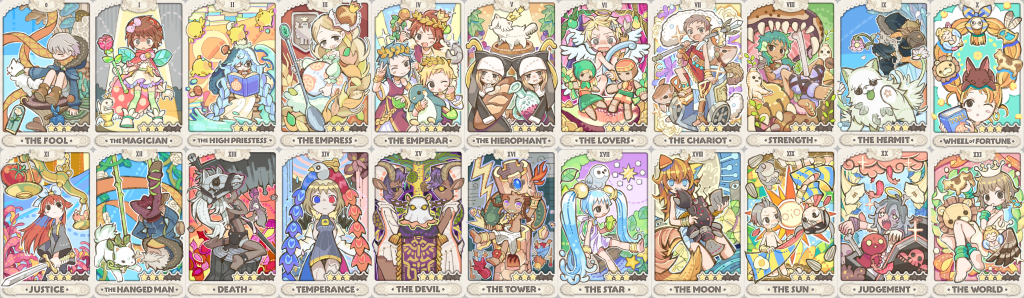
で使用しているタロットカードのイラストを用います。
全22枚です。
これらのイラストの制作工程を紹介しながら、
・連作のイラストを量産する際の考え方
・ぶっちゃけ作った人どこまで考えてるのか?
などの素朴な情報を提供できればと思います。
—————————————————————————————–
●絵柄決め
まず、要件を元に絵柄を決めます。
(諸々の事情あり最終的な仕様と違うのですが)
制作当時に頂いた要件は以下のようなものでした。
①占い系の神秘さよりは、ライトなファンシーさが欲しい
②たまにしか引けないものなので、どれを引いても嬉しいようにしたい
③元のタロット絵柄は取り込みつつ、オリジナリティを感じる絵柄にしたい
④カオスなフレーバー文章と組み合わせて使う
⑤それなりに縮小して表示されることがある
これに加え制作コスト的にも選択の幅を持たせて
以下のような大雑把な方向性の候補を作成しました。
結果、多少コストをかけても引いた嬉しさを取りたいという判断で
2の「のほほん妖精」が採用されました。
●基準イラストを作る
次は採用となった妖精の絵を元にまず1枚、ほぼ完成状態まで仕上げ、
これを「基準イラスト」として定めます。
【基準イラストの効果】
・絵柄がブレなくなる
・クオリティ感の合意を早期に取り、発注者に安心してもらえる
・全絵柄作成までのコスト感を計算できる
限られたコスト内での制作が求められるゲーム制作において
全体像を掴むこと/無駄や迷走を避けることは結構重要です。
あれこれ考慮してから決めたい気持ちにもなってしまいますが、
よほど特殊な基準にしない限りは、条件を絞った方が考えることが減り、
結果的に細かい工夫やブラッシュアップにかけられる時間が増えるので
ひとまず固めてしまう方が良いと思っています。
制作した基準カードがこちらです。
前項目で述べた要件を元に絵の規則を定めています。
①ライトなファンシーさ
・妖精などの典型的ファンタジーなモチーフ
・軽く明るい色合い
②どれを引いても嬉しい
・必ず主役のキャラを描く
キャラが沈むときはカコミ白フチで強調
・可愛くないものは描かない
③ある程度オリジナリティがほしい
・元カードの「構図」はあまり踏襲しない
キーワード的に要素を拾って取り込む
④カオス感がほしい
・不思議な印象を誘うコンプレックス配色を使う
※コンプレックス配色については過去の記事で解説しています
・ぐるぐる目、ラフなタッチ、強いデフォルメ感
⑤縮小表示されることがある
・キャラはある程度大きく描く
・主線は太めにする
○絵柄の法則を確定させる
1枚できれば基準作成完了…とはならず、流石に量産のテストをします。
今回はありませんが、わかりやすい所で言えばレア度などのように
階級付け・カテゴリ分けなどが必要な場合は
そういった幅をつけることが可能かなども確認しておきます。
今回は「良い意味合いのカード」と「不吉な意味合いのカード」
をなんとなく絵柄に反映したかったので、それに該当するカードを1,2枚抜粋して制作し
結果として以下のように別にルールを設けています。
今回は特に戻る必要はありませんでしたが、
ここでどうも他の絵柄が作りにくい…と思ったら、
基準カードに戻って基準を調整します。
また、とっかかりを作るため(毎度ネタに悩まないよう)逆に縛りを追加することもあります。
この段階で「すべてのカードに植物と動物を一つずつ入れる」というルールを追加しました。
量産において適当な縛りになっていることが確認できたところで、
基準イラストは完全にFIXです。
—————————————————————————————–
●絵を量産する
法則が決まったので、あとはそれに沿って量産するのみです。
今度は一枚一枚描き込むことはせず、
まず全部のラフを作り、差別化やバランスが取れていることを確認してから仕上げ
…という流れになります。
○絵柄の作り方
一枚一枚の絵柄をどうするか…一番楽しく自由で個性の出る所です。
中学2年生の心と雑学とGoogleと資料を駆使して描いていきます。
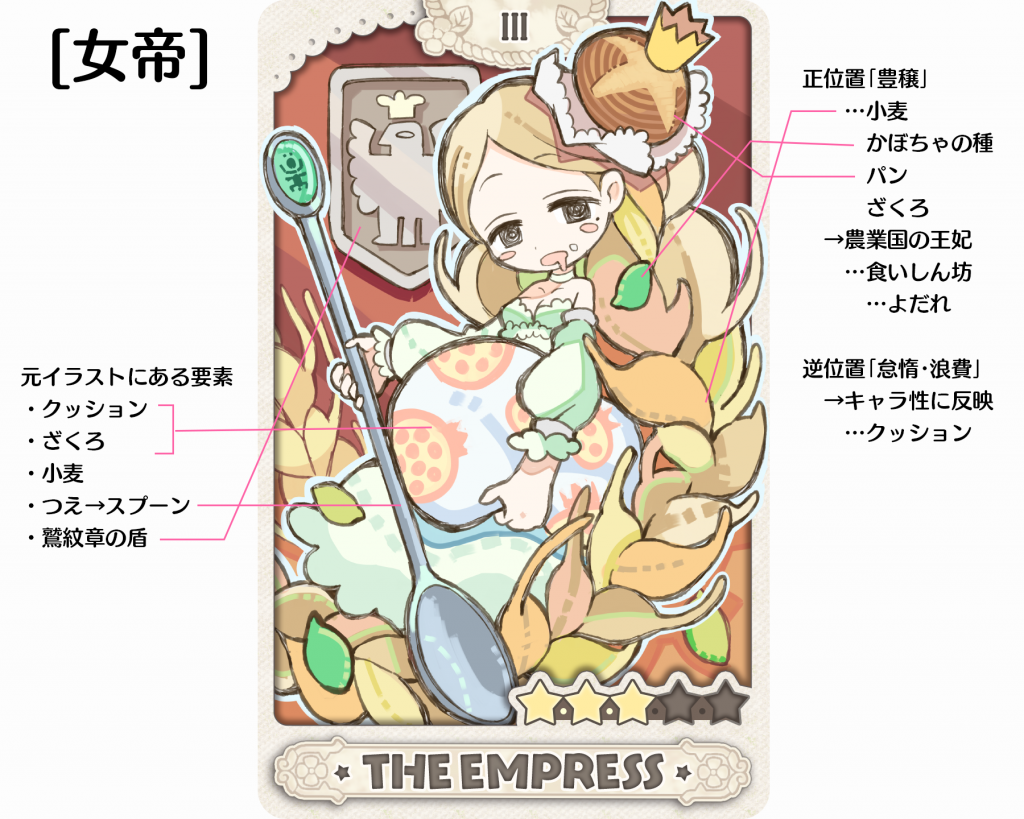
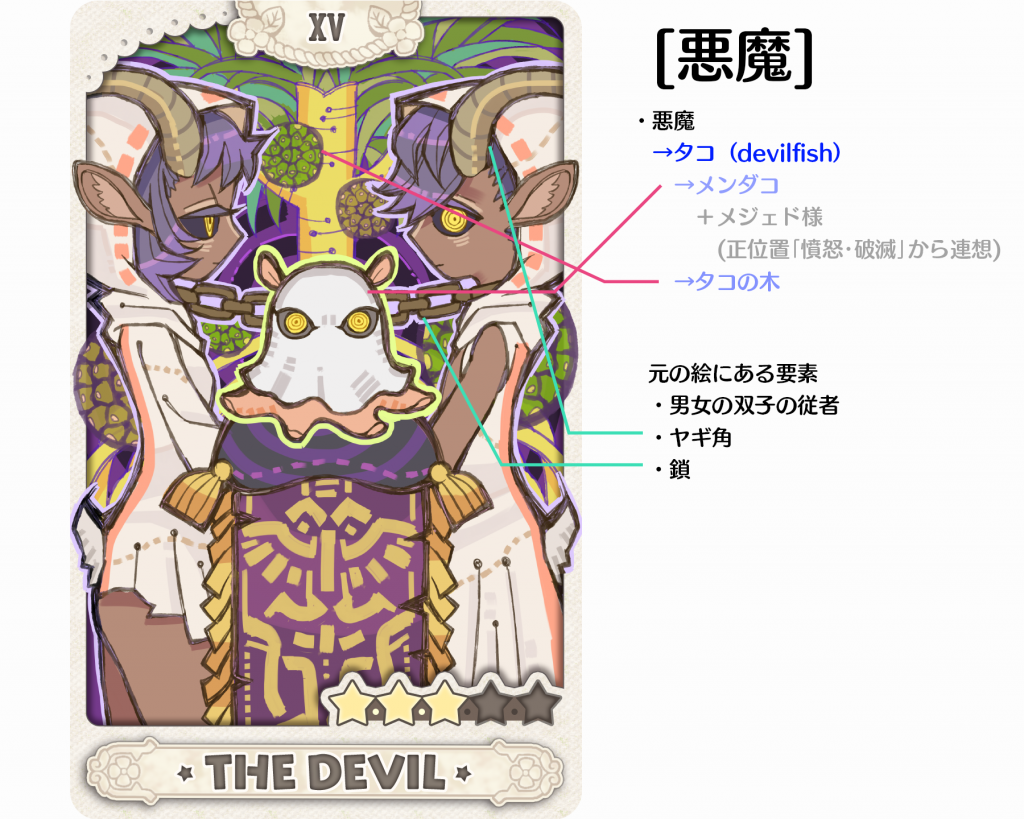
前述の通り、タロットらしさは踏襲しない方向なので、
元ネタの記述や絵柄から連想ゲームした結果を絵にしていくような感じで組み立てていきます。



連想ゲームっていうか、もうダジャレですけどね…。
他のもWikipedia片手に何がどうなっているか探してみてください。
○絵柄同士の関連付け
あると楽しいですね。見る側の立場になれば深読みが捗るポイントです。
全てではありませんが、かんたんに書けるものを図示するとこんな感じになります。

こういった内々の設定を正しく理解してもらえるようにする必要はないですが、
「何か行間がありそう」な感じを演出するのは、魅力を設計する一つの方法だと思います。
○構図の量産方法
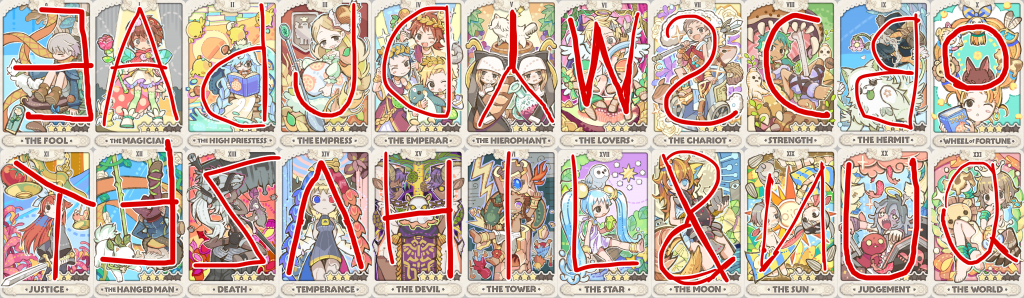
さて、たくさん描いていると構図カブリが発生してきます。
(ましてや今回はキャラを大きく写すという縛り上、ある程度限られてくるのもあり…)
その場合は、他の「たくさん種類があって且つ区別がつくもの」を参考にします。
今回はアルファベットを使用しました。(※反転しているものもあります)
「そういえばTっぽい構図ないな」とか「Oっぽいのが多いので上辺を弱くしてUにしよう」
とかを考えつつ構図を調整して区別を付けていきます。

ここまで来ればほぼ迷うことはありません。
あとはひたすら清書すれば完成です!
—————————————————————————————–
いかがだったでしょうか…。
このイラストを制作したのはかなり前なのですが、
筆が乗っている感じがして、今見ても楽しいなと思えるシリーズです。
連作の制作は、否が応でも思考しながらの制作を求められるため難度は高いですが
完遂すればかなり勉強になると思います。
成長に手詰まりを感じている人などにはオススメの題材です。ぜひトライしてみてください。
では!
CATEGORY
- about ヘキサ (166)
- 部活動 (6)
- CG (18)
- プロジェクトマネジメント (1)
- 研修 (5)
- 美学 (1)
- いいモノづくり道 (232)
- 採用 -お役立ち情報も- (149)
- プログラム (188)
- デザイン (99)
- ゲーム (274)
- 日記 (1,104)
- 書籍紹介 (113)
- その他 (875)
- 就活アドバイス (20)
- ラーメン (3)
- ライフハック (25)
- イベント紹介 (10)
- 料理 (23)
- TIPS (7)
- 怖い話 (3)
- サウンド (5)
- 子育て (1)
- 筋トレ (1)
- 商品紹介 (21)
- アプリ紹介 (31)
- ソフトウェア紹介 (33)
- ガジェット紹介 (12)
- サイト紹介 (10)
- 研究・開発 (34)
- 回路図 (4)
- アナログゲーム (40)
- 交流会 (21)
- 報告会 (3)
- インフラ (25)
- グリとブラン (6)
- カメラ (9)
- クラフト (27)
- 部活 (14)
- 画伯 (15)
- カレー (6)
- 音楽(洋楽) (6)
- 映画・舞台鑑賞 (43)
- 飼育 (5)
- いぬ (8)
- ねこ (19)
ARCHIVE
- 2025年
- 2024年
- 2023年
- 2022年
- 2021年
- 2020年
- 2019年
- 2018年
- 2017年
- 2016年
- 2015年
- 2014年
- 2013年
- 2012年
- 2011年
- 2010年
- 2009年
- 2008年
- 2007年